使用过的方法
http://ustbhuangyi.github.io/better-scroll/doc/
better-scroll 第三插件,解决下拉加载

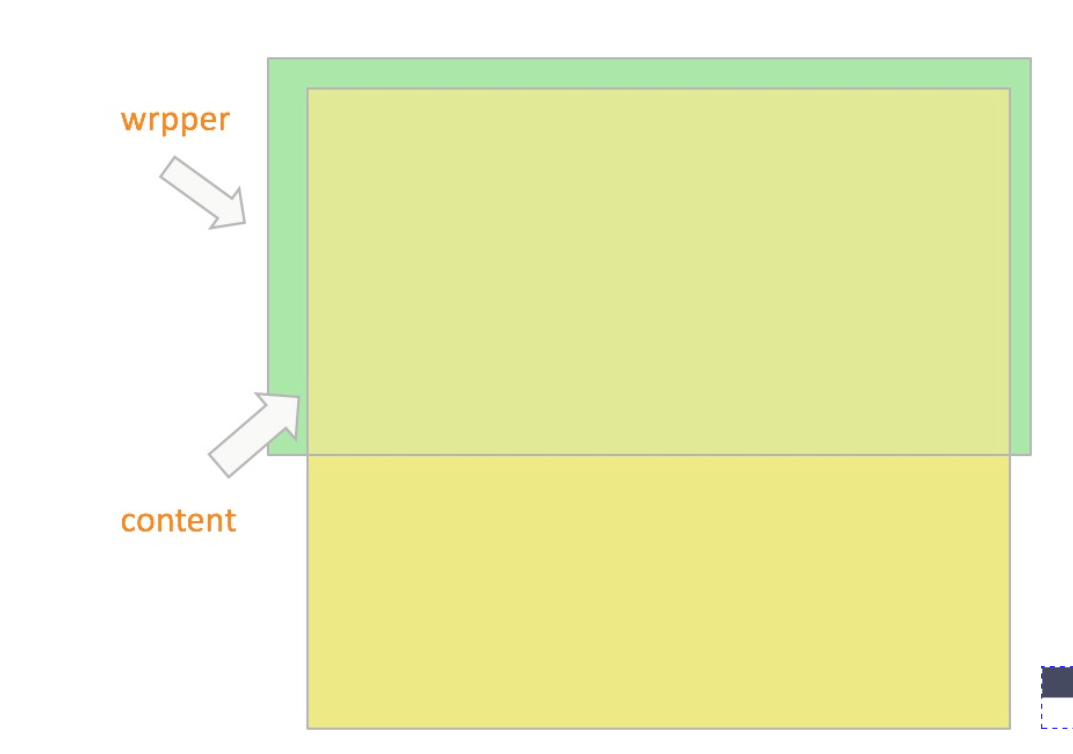
它只能管理第一个元素
<div class="wrapper">
<ul class="content">
<li>...</li>
<li>...</li>
... </ul>
<!-- 这里可以放一些其它的 DOM,但不会影响滚动 -->
</div>
使用步骤:
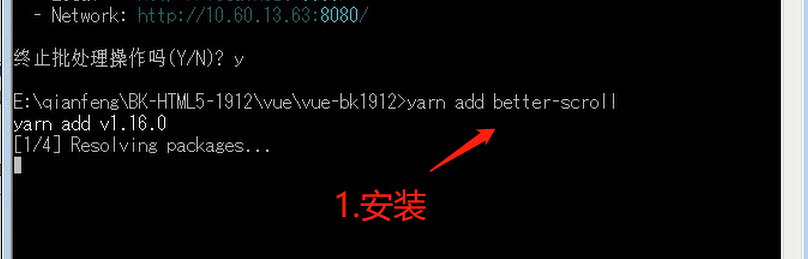
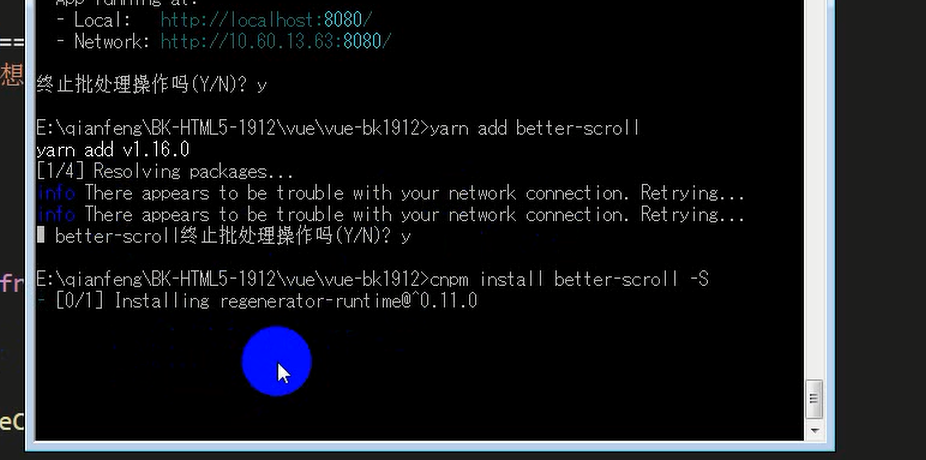
第一步:安装

//yarn 安装不成功还成cnpm 来安装。


2、确定布局没问题,父容器的高度要小于子容器,(注意只能作用一个子容器上哦)
3、引入,import BScroll from "better-scroll" (局部引入,引入需要的组件中)
4、在mounted 声明周期中实例化(记得这个数据已经跟模板结合了,可以获得真实DOM元素,swiper)


二次封装 better-scroll
<template> <div class="wrapper" ref="wrapper"> <slot></slot> </div> </template> <script> import BScroll from "better-scroll"; export default { name:"Alley-Bscroll", mounted(){ this.scroll = new BScroll(this.$refs.wrapper,{ //开启下拉刷新 pullDownRefresh:true, //开启上拉加载更多 pullUpLoad:true }); }, methods:{ //下拉刷新 handlepullingDown(cb){ this.scroll.on("pullingDown",()=>{ cb() }) }, //下拉刷新后通过bscroll可以做下一次请求, handlefinishPullDown(){ this.scroll.finishPullDown(); //并且重新计算滚动区域的高度 this.scroll.refresh(); }, //上拉加载更多 handlepullingUp(cb){ this.scroll.on("pullingUp",()=>{ cb(); }) }, //上拉加载更多后通过bscroll可以做下一次请求 handlefinishPullUp(){ this.scroll.finishPullUp(); //并且重新计算滚动区域的高度 this.scroll.refresh(); } } } </script> <style> .wrapper{ /* height: 100%; */ height: 7rem; } </style>
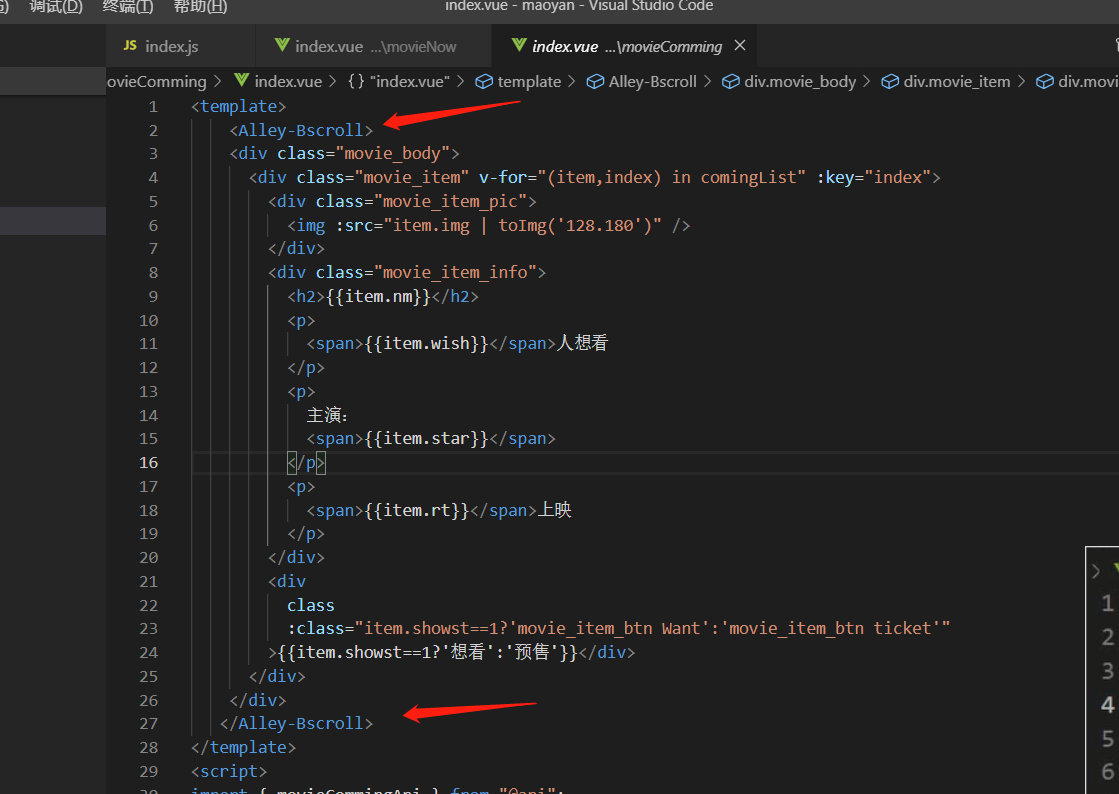
使用封装
直接在外层套上