这一次简单介绍下CSS3的文本样式设置
以下内容参考
1、https://www.bilibili.com/video/BV1ds411r7o7 【星月教你做网站】
2、https://www.bilibili.com/video/BV1Mx411m7fd 【极客学院:Web前端开发教学】
以下是文本样式设置的一些属性设置
| 属性 | 描述 |
| color | 文本颜色 |
| direction | 文本方向 |
| line-height | 行高 |
| letter-spacing | 字符间距 |
| text-align | 对齐元素中的文本 |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-transform | 元素中的字母 |
| unicode-bidi | 设置文本方向 |
| white-space | 元素中空白的处理方式 |
| word-spacing | 字间距 |
这次直接上代码还有效果,由于操作简单,就不多说明,该说明的代码备注应该也说明的差不多
代码部分
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>标题</title> 6 <style type="text/css"> 7 *{ 8 font-size: 20px; /* 所有标签字体的大小 */ 9 } 10 #pid1{ 11 color: green; 12 font-size: 50px; 13 font-style: italic; /* 斜体 */ 14 font-family: cursive; /* 字体样式 */ 15 font-weight: bolder; /* 字体加粗程度 */ 16 } 17 #pid2{ 18 direction: rtl; /* right to left:文本方向从右到左 */ 19 background-color: aqua; 20 } 21 #pid3{ 22 background-color: darkgrey; 23 line-height: 40px; /* 行高设置 */ 24 } 25 #pid4{ 26 background-color: violet; 27 letter-spacing: 10px; /* 字符间距设置 */ 28 } 29 #pid5{ 30 background-color: yellow; 31 text-align: center; /* 文本居中 */ 32 } 33 #pid6{ 34 background-color: springgreen; 35 /* text-decoration: line-through; */ /* 删除线 */ 36 /* text-decoration: overline; */ /* 上划线 */ 37 text-decoration: underline; /* 下划线 */ 38 } 39 #pid7{ 40 background-color: skyblue; 41 text-indent: 40px; /* 首行缩进 */ 42 } 43 #pid8{ 44 background-color: yellow; 45 } 46 #pid8 #utl{ 47 background-color: orange; 48 text-transform: uppercase; /* 小写转大写 */ 49 } 50 #pid8 #ltu{ 51 background-color: orange; 52 text-transform: lowercase; /* 大写转小写 */ 53 } 54 #pid9{ 55 background-color: pink; 56 direction: rtl; /* unicode-bidi 属性要与 direction 属性一起使用 */ 57 unicode-bidi: bidi-override; /* 从右写到左 */ 58 } 59 #pid10{ 60 background-color: greenyellow; 61 white-space: nowrap; /* 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 */ 62 } 63 #pid11{ 64 background-color: greenyellow; 65 white-space: normal; /* 对照实验的对照对象 */ 66 } 67 #pid12{ 68 background-color: aquamarine; 69 word-spacing: 10px; /* 词间距 */ 70 } 71 #pid13{ 72 background-color: yellowgreen; 73 font-variant: small-caps; /* 小写转大写,转后缩小转换部分的字体大小 */ 74 } 75 #pid14{ 76 color: blue; 77 background-color: antiquewhite; 78 text-shadow: 5px 5px 2px purple; /* 右偏移、下偏移、阴影模糊程度、阴影颜色 */ 79 } 80 </style> 81 </head> 82 <body> 83 <p id="pid1">设置文本颜色、字体大小、字体样式、字体宽度</p> 84 <p id="pid2">设置文本方向<br>相当于word中的右对齐<br>属性值换成ltr相当于左对齐</p> 85 <p id="pid3">设置文本的行高<br>第二行<br>第三行<br>可对比pid2的行高</p> 86 <p id="pid4">设置字符间距<br>清明时节雨纷纷<br>路上行人欲断魂</p> 87 <p id="pid5">设置文本居中</p> 88 <p id="pid6">向文本添加修饰</p> 89 <p id="pid7">缩进元素中文本的首行<br>正文第一行<br>正文第二行</p> 90 <div id="pid8">英文大小写转换<br>原文:I Have An Apple, I Have A Pen<br>Ahh, Apple Pen 91 <p id="utl">I Have An Apple, I Have A Pen</p> 92 <p id="ltu">Ahh, Apple Pen</p> 93 </div> 94 <p id="pid9">设置文本书写方向:从右到左<br>unicode-bidi 属性与 direction 属性一起使用</p> 95 <p id="pid10"> 96 设置文本空白的处理方式: 97 就算知道方法,也绝对不能去改变过去, 98 绝不能将存在的可能性转变为既定的现实, 99 未来是没有人能预测的,是无法重来的, 100 正因如此人们才能接受各种痛苦,不幸与飞来横祸,迈步前进。 101 ——冈部伦太郎 102 </p> 103 <p id="pid11"> 104 对pid10的设置(上面最近的文本)进行比较: 105 就算知道方法,也绝对不能去改变过去, 106 绝不能将存在的可能性转变为既定的现实, 107 未来是没有人能预测的,是无法重来的, 108 正因如此人们才能接受各种痛苦,不幸与飞来横祸,迈步前进。 109 ——冈部伦太郎 110 </p> 111 <div id="pid8"> 112 原文:El Psy Congroo,下面是 word-spacing 与 letter-spacing 的区别 113 <p id="pid12">El Psy Congroo</p> 114 <p id="pid4">El Psy Congroo</p> 115 </div> 116 <p id="pid13">An apple a day keeps a doctor away</p> 117 <p id="pid14">设置字体的阴影效果</p> 118 </body> 119 </html>
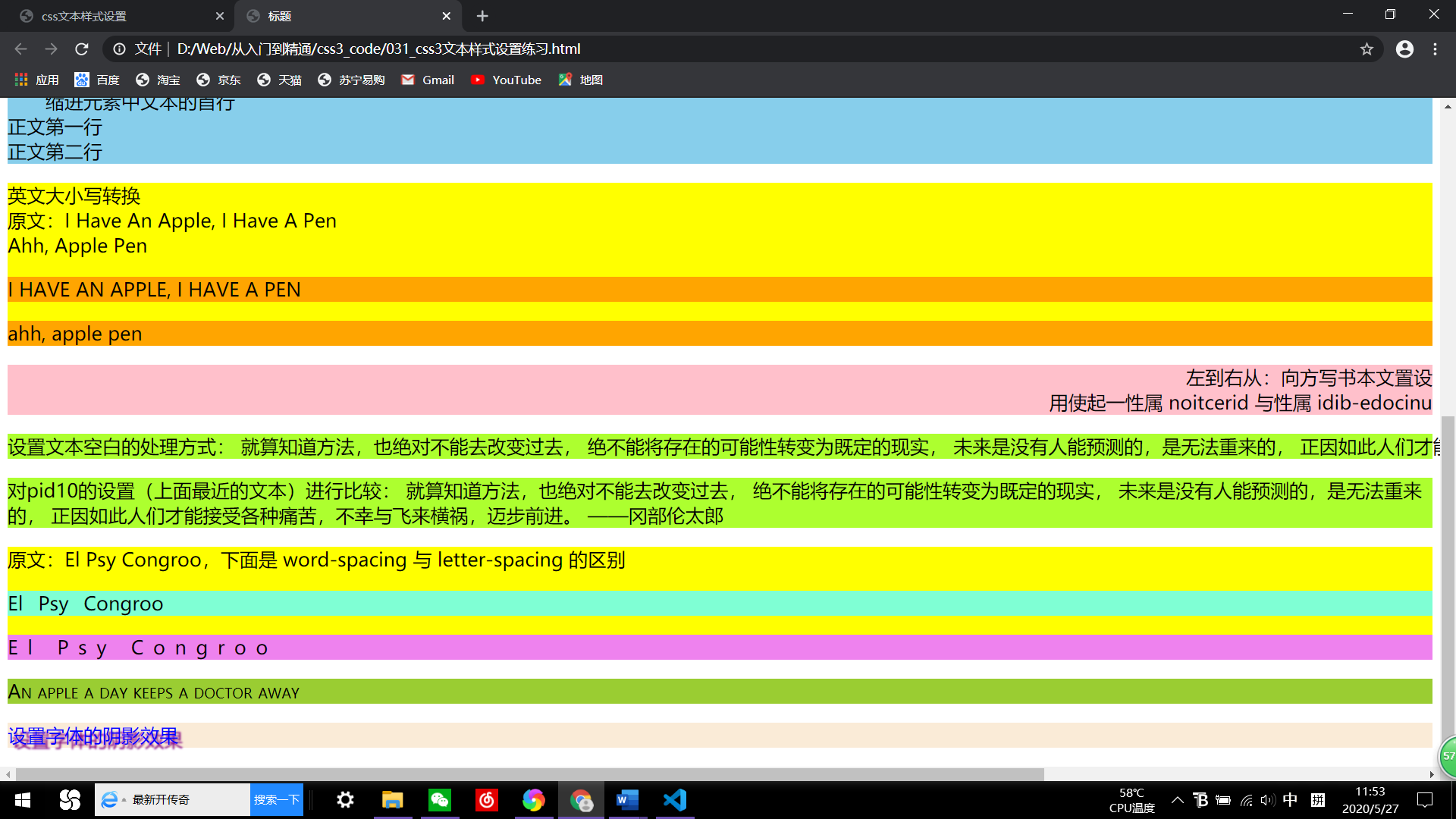
效果部分

紧接上图

这次没有一一细讲每个语句的作用,所以看源码的时候花点时间琢磨下好点,也不会花很长时间
内容相对简单,不懂就面向百度
上面的代码是写博客的时候敲的,没有照搬之前学习的时候的代码
补充下当时学习时写的随笔
<!--
学习随笔 Part2:
1、关于文本字体样式:没什么要说的,不过要注意字体要你库里面有才行,这里默认为Arail
关于斜体:font-style为 italic时是默认斜体,而 oblique是强行斜体,所以 oblique比较斜
2、关于小型大写字母:见上面的pid13,效果是小写转大写,转换的那些虽然也是大写,但是会比较小只
3、关于字体粗细:通过改变font-weight的值或者格式决定字体加粗成度,100是默认,1000是bold,bolder更粗
4、关于字体的阴影:前面两个5px分别是阴影相对本体右下偏移的像素,阴影颜色是紫色,这个2px是阴影的模糊程度,越大越模糊
#0000ff也是设置阴影的颜色,这个是蓝色,这种赋值方式与上面直接写颜色的单词两者只能存其一
5、同个标签中存在多处相同的属性,取决于最后面的属性
-->
总结
这个文本样式设置简单,但是知识点偏多,实际操作下记忆深刻点
反正我一个月没用...部分细一点的属性一个月没用,都有点忘了,有些更是面向百度解决
某些属性不懂怎么设置的话可以去菜鸟教程找答案,有简短的源码和测试效果,整挺好
最后希望这篇简单的随笔能对你们有所帮助吧(= ̄ω ̄=)
没用就当看着玩啦[狗头]