又到了每天写博客时间,坚持每天写博客,记录生活
以后开始规定写博客时间为晚上12点,除非有事,规定个时间写博客好点
现在是2:30,明天就开始晚上12点写,为什么这么做呢
因为越困越可能咕咕咕 ( ̄ε(# ̄) 虽然现在也不困
好了,废话不多说,今天写的是html5的框架,可编辑列表,隐藏列表,拼写检测和全局属性
内容有一点点小多,这应该是最后几次关于html5的随笔吧,后面差不多开始写css
如果后面想起还有什么关于html5的知识会进行补充,比如前面打算写的页面布局,这个需要一点css基础
Part 1 html5框架
所谓html5框架,指通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。(详见:https://www.w3school.com.cn/html/html_frames.asp)
先上代码再讲解
第一个html5文件
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>html5的框架</title> 6 </head> 7 <!-- 代码1:关于frameset的使用,现在很少使用 --> 8 <!-- <frameset cols=20%,50%,30%> 9 <frame src="04_html5的链接.html"></frame> 10 <frame src="06_html5的表格2.html"></frame> 11 <frame src="08_html5的块元素标签的使用.html"></frame> 12 </frameset> --> 13 14 <!-- 代码2:关于iframe的使用 --> 15 <a href="https://www.bilibili.com/video/BV1Mx411m7fd?p=21" target="_blank">视频教学</a> 16 <iframe src="13_frame_c.html" frameboder="0" width="800px" height="800px"></iframe> 17 </html>
第二个html5文件(13_frame_c.html)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>frame_c</title> 6 </head> 7 <body bgcolor="red"> 8 <!-- frame_c --> 9 <iframe src="13_frame_b.html" width="600px" height="600px"></iframe> 10 </body> 11 </html>
第三个html5文件(13_frame_b.html)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>frame_b</title> 6 </head> 7 <body bgcolor="orange"> 8 <!-- frame_b --> 9 <iframe src="13_frame_a.html" width="400px" height="400px"></iframe> 10 </body> 11 </html>
第四个html5文件(13_frame_a.html)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>frame_c</title> 6 </head> 7 <body bgcolor="yellow"> 8 <!-- frame_a --> 9 <a href="http://www.baidu.com" target="_self">baidu</a> 10 <!-- target="_blank"可以换成_self,_parent,_top --> 11 </body> 12 </html>
先不上效果图,首先肯定有人疑惑为什么有这么多html5文件,因为主要是要整一个嵌套的效果(禁止套娃)
方便第四个html5文件target属性更改后效果的演示,见第9行代码和第10行的说明
打开网页时的效果如下

注意图片左下脚有一个视频教学,打开后进入视频教学的网址,其实也没啥演示作用
我们看的主要是右半部分,一个红色的矩形内嵌一个橙色的矩形,橙色的矩形又内嵌一个黄色的矩形,
<iframe src="13_frame_c.html" frameboder="0" width="800px" height="800px"></iframe> (第一个文件第16行)(指向第二个文件)
<iframe src="13_frame_b.html" width="600px" height="600px"></iframe> (第二个文件第9行)(指向第三个文件)
<iframe src="13_frame_a.html" width="400px" height="400px"></iframe> (第三个文件第9行)(指向第四个文件)
<a href="http://www.baidu.com" target="_self">baidu</a> (第四个文件第9行)(指向百度首页)
黄色矩形上面有一个链接,点击出现下面效果

发现黄色的矩形被新窗口完全覆盖出现百度的首页,底端和右端有滚动条,可拖动查看
如果我们把 <a href="http://www.baidu.com" target="_self">baidu</a> (第四个文件第9行)(指向百度首页)
中的target属性改成"_parent",然后刷新网页,点击"baidu"链接,会出现下面效果

发现现在不只是黄色矩形,连橙色矩形也被打开网页覆盖,原因是橙色矩形是黄色矩形的"parent"
而target="_parent"就是在黄色矩形的"parent"打开网页,所以橙色矩形被覆盖,
黄色矩形因为被橙色矩形覆盖所以理所应当也会被网页覆盖
如果我们把 <a href="http://www.baidu.com" target="_self">baidu</a> (第四个文件第9行)(指向百度首页)
中的target属性改成"_top",然后刷新网页,点击"baidu"链接,会出现下面效果

嘿嘿,你该不会被那个红色矩形迷惑到吧,会以为只是覆盖红色矩形吧 (●ω●)
其实是这样的,top 顾名思义就是在这个框架系统的最顶部打开
在这个套娃系统中,“万恶之源”是一开始打开的那个网页,这下能理解吧
那么关于html5的框架就简单介绍到这,有挺多细节没讲的,后面开发遇到问题再面向百度解决问题呗
Part 2 可编辑列表和隐藏列表
可编辑列表和隐藏列表理解起来也是很简单
可编程列表就是你在网页上,可对列表进行编辑;而隐藏列表就是将列表隐藏
先上一波代码(这个代码包含Part 3和Part 4会用到的代码,应该会梅开二度、梅开三度)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>html5的一些属性</title> 6 </head> 7 <body> 8 <h2>可编辑列表</h2> 9 <!-- contenteditable 的值赋为False,则列表不可编辑 --> 10 <ul contenteditable="True"> 11 <li>列表1</li> 12 <li>列表2</li> 13 <li>列表3</li> 14 </ul> 15 <h2>隐藏列表</h2> 16 <ul hidden="True"> 17 <li>列表4</li> 18 <li>列表5</li> 19 <li>列表6</li> 20 </ul> 21 <h2>错误检测</h2> 22 <!-- 这个错误检测的功能会自动检测拼错的单词,但是某些浏览器不支持此功能 --> 23 <input type="text" spellcheck="true"> 24 <h2>全局属性</h2> 25 这个功能是当你在网页上按下"Tab"键时,他会按顺序依次锁定每个部分 26 <a href="#" tabindex="1">11111</a> 27 <a href="#" tabindex="3">33333</a> 28 <a href="#" tabindex="2">22222</a> 29 <ul tabindex="4"> 30 <li>1</li> 31 <li>2</li> 32 <li>4</li> 33 </ul> 34 <ul tabindex="-1"> 35 <li>???</li> 36 </ul> 37 </body> 38 </html>
可编辑列表,就是在 ul 标签里修改元素 contenteditable="True"(默认为 False),即可实现
隐藏列表,就是在 ul 标签里修改元素 hidden="True"(默认为 False),即可实现
打开网页时的效果如下

上图中的列表2后面出现一大堆字母是我后面随便码上去的,这个就是可编辑列表
而隐藏列表,看了下源代码本该出现”列表4、列表5、列表6“的,但是却被隐藏了
Part 3 拼写检测
这个功能的源码和效果图见Part 2
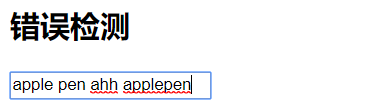
拼写检测相信平时在word编辑时遇到过,就是当你拼错词汇时,文本下面有一条波浪线,提示拼写错误
这里我们输入apple pen ahh applepen

会发现 apple和pen 我们拼写正确,所以不会报错,但是因为词库里面没有ahh和applepen这两个单词
所以会出现报错,大家也可以有意的去拼错一些单词,验证实验结果
不过有一点要说明下,这个检测应该是只能检测英文拼写,中文不行 (╬ ̄皿 ̄)凸
Part 4 全局属性
详细见https://www.w3school.com.cn/html5/att_global_tabindex.asp
代码和效果见Part 2,这里不多做演示,也不方便演示,为了篇幅不要过长,所以大家自行操作
这里要讲的是a标签里的 tabindex 属性的值
上面代码我们可以看到有五处地方加入tabindex属性,值分别为1,3,2,4,-1
当锁定到”11111“(tabindex = ”1“)我们按下 Tab 键后,会锁定到”22222“(tabindex = ”2“),
再按下去到”33333“,再到列表,可是就是不会到”???“(tabindex = ”-1“)
也就是说tab控制顺序是从1开始的,不会导航到-1处
总结
上面的知识很多只是进行简单讲解,要深究要自己去查阅官方文献
现在是3:49,超时了20分钟,这期篇幅有点长,这应该是超时的理由吧,虽然自己有在全程加速
虽然篇幅有点长嘛,但是这些点操作起来也算是直观,浅显易懂,所以看起来应该也不会那么痛苦
最后希望这篇简单的随笔能对你们有所帮助吧(= ̄ω ̄=)
没用就当看着玩啦[狗头]