又到了每天写博客时间,坚持每天写博客,记录生活
现在是2:53,开始计时,昨晚也是差不多这个时候写博客的
哎,希望下次能早点写,昨晚写了然后隔天早上有课,身体有点吃不消( ̄﹏ ̄)
不过明早没课( ̄▽ ̄)~* 这是好事,总算可以睡晚一点,早起毁一天诶(>﹏<)
废话不多说,开始正文,这一次写的是html5的样式表、块
知识点有点零散,不像前几篇的知识点那样集中
Part 1 样式表
html5的样式表有外部样式表、内部样式表、内联样式表
外部样式表:将样式定义在一个外部的CSS文件中(.css文件);由HTML页面引用样式表文件
内部样式表:样式定义在HTML页的头元素中
内联样式表:样式定义在单个的HTML元素中
详细使用方法见下面代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>html5的样式</title> 6 <!-- 创建调用外部样式表的链接 --> 7 <link rel="stylesheet" type="text/css" href="D:Web从入门到精通html5_code�3_html5的外部样式表.css"> 8 <!-- 创建内部样式表 --> 9 <style type="text/css"> 10 p{ 11 color: green; 12 } 13 </style> 14 </head> 15 <body> 16 <h1>外部样式表</h1> 17 <p>内部样式表</p> 18 <!-- 下面的a标签里面设置了内联样式表 --> 19 <a href="https://www.bilibili.com/video/BV1Mx411m7fd?p=11" style="color: blue">内联样式表</a> 20 </body> 21 </html>
下面这个是上面代码第7行对应的css文件的代码
1 body{ 2 background-color: pink; 3 }
路径什么的记得改啦
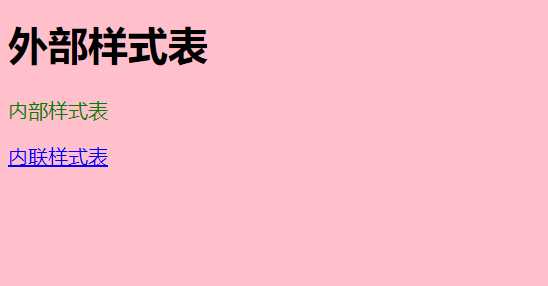
打开网页时的效果如下

背景的颜色是用外部样式表改的,p标签“内部样式表”的字体颜色是用内部样式表改的,
链接标签“内联样式表”的字体颜色是用内联样式表改的
样式表的优先级是:内联样式表>内部样式表>外部样式表
关于样式表先简单介绍这么多,具体使用方法会在后面将写的关于css随笔做介绍
part 2 块
1、HTML块元素:块元素在显示时,通常会以新行开始
如<h1>、<p>、<ul>
2、HTML内联元素:内联元素通常不会以新行开始
如<b>、<a>、<img>
3、HTML <div> 元素:<div>元素也被称为块元素,主要是组合HTML的容器
4、HTML<span>元素:<span>元素是内联元素,可作文本的容器
各种标签是否具有换行效果,有的话是块元素,无的话是内嵌元素
通过下面代码能有一个直观的印象
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>html5的块元素的使用</title> 6 <link rel="stylesheet" type="text/css" href="D:Web从入门到精通html5_code�8_NEW外部样式表.css"> 7 <style> 8 span{ 9 color: burlywood; 10 } 11 </style> 12 </head> 13 <body> 14 <!-- 下面的这段代码是为了测试各种标签是否具有换行效果,有的话是块元素,无的话是内嵌元素 --> 15 <h3>块元素与内嵌元素的区别</h3> 16 <p>这个是p标签</p> 17 <h1>这个是h1标签</h1> 18 <ul>这个是ul标签</ul> 19 <b>这个是b标签</b> 20 <a>这个是a标签</a> 21 <img>这个是img标签</img> 22 hello 23 <h3>div元素与span元素</h3> 24 <div id="div_id"> 25 <p>I am P</p> 26 <a>I am A</a> 27 </div> 28 <div id="about_span"> 29 <p><span>测试span的效果</span>没有用span时的效果</p> 30 </div> 31 </body> 32 </html>
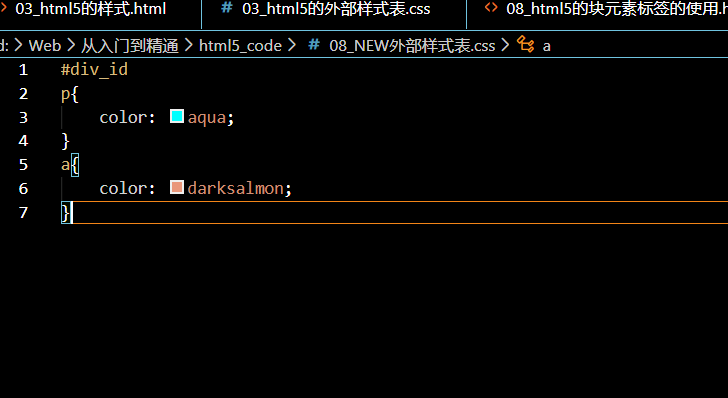
下面这个是上面代码第6行对应的css文件的代码
1 #div_id 2 p{ 3 color: aqua; 4 } 5 a{ 6 color: darksalmon; 7 }
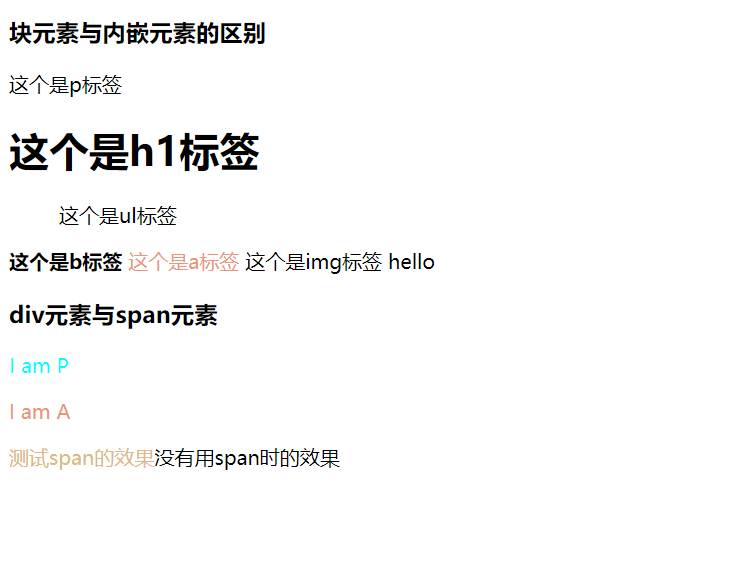
打开网页时的效果如下

上面代码中那些文本的颜色对应的英文可能大家都不全认识,我用的编辑器是VSCode,
输入color之类的后面会出现下拉选项,里面有各种颜色及其对应的英文

所以大家如果不知道某些单词对应的颜色可以自行百度
上面的html代码我是一个换行标签<br>都没加的,大家可以很直观看到哪些标签对应是块元素还是内联元素
总结
本来还打算继续介绍html5的页面布局的,写到一半被我删了(另一篇随笔的草稿箱里)
原因是看了下代码感觉最好还是先学一点css,才能看得懂代码(针对小白)
写到这已经是4:02了,如果不是刚刚那个写到一半的页面布局随笔,应该不会超时
不过还好啦,差不多啦╮(╯▽╰)╭
总之,页面布局的随笔先咕咕咕一段时间啦
最后希望这篇简单的随笔能对你们有所帮助吧(= ̄ω ̄=)
没用就当看着玩啦[狗头]