今天这一篇,主要是关于上一张的编码实现。为什么我要单路分离出来?因为做事要分先后,明白道理,执行才能确定无误。
wordpress做的文章存储
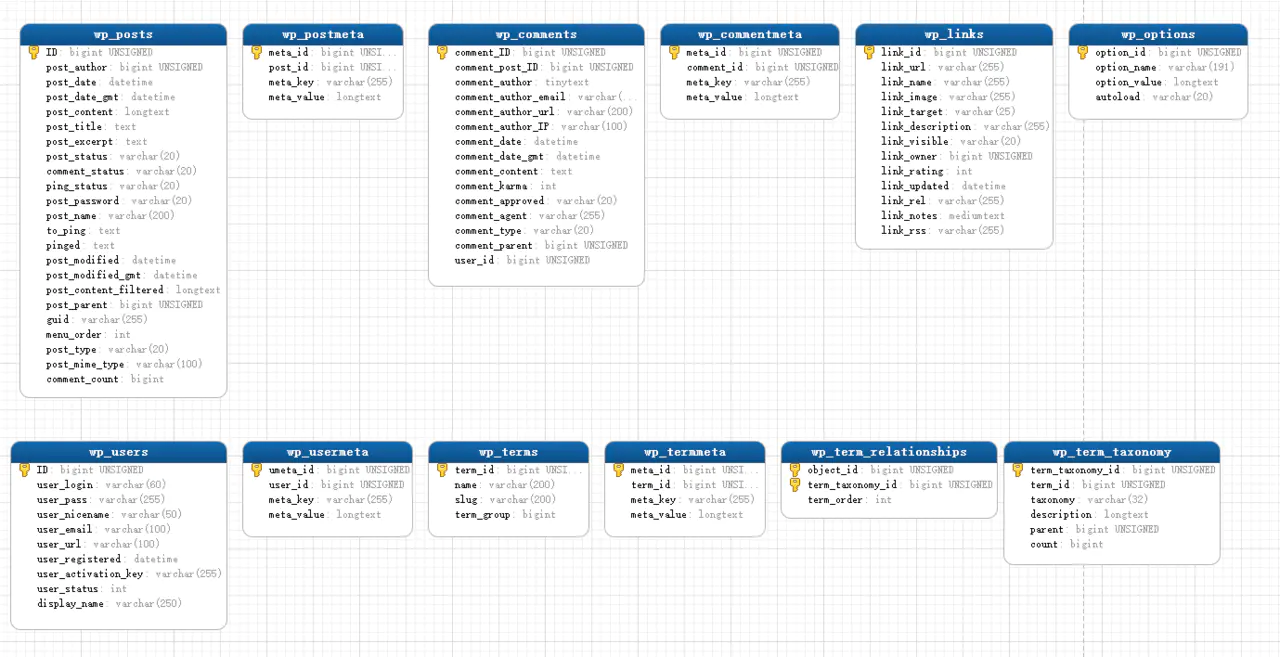
在上次我们已经看过了wordpress的数据库模型(有朋友问我什么是逆向分析,拿着别人的产品逆向推导这就是逆向分析),我们可以很清楚的看到数据库关于文章存储的两张表,它们分别存储了文章的主体信息和文章的其他信息,具体的我们再看看数据库模型:

在上面的途中,我们很明显的看到数据库关于文章的存储主要分为两张表:
- wp_posts 存放文章主体信息
- wp_postmeta 存放文章的附加信息
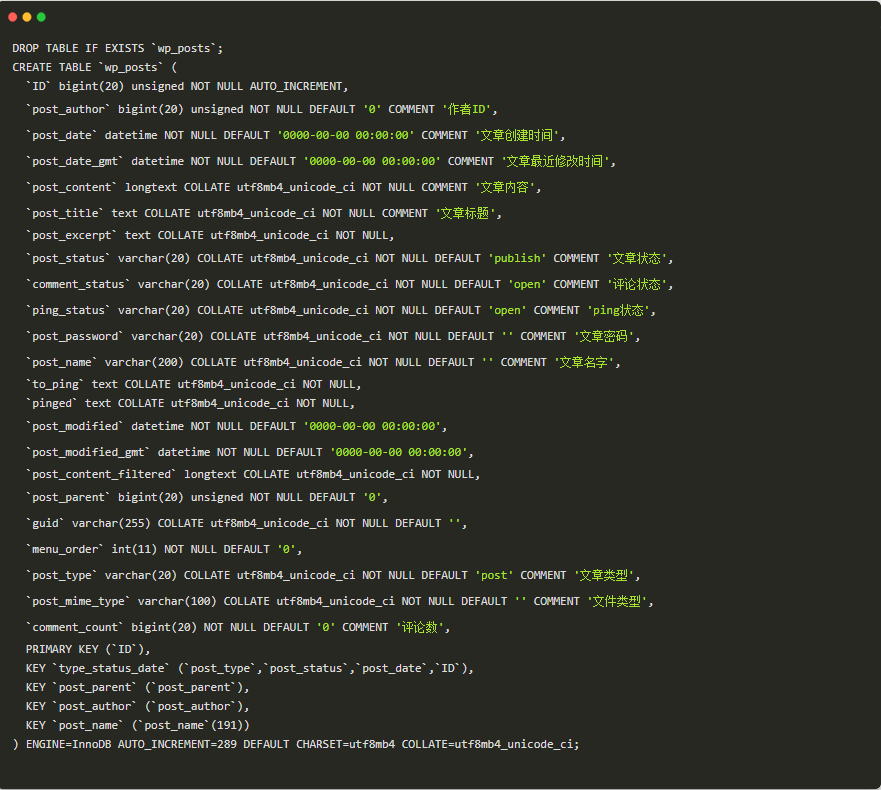
我们先看看wp_posts的主要结构:

上面的数据库表,也是根据表生成的sql语句,当然注释是我加上去的。
可能看到这里很多朋友说我们现在只看到了表结构,而且又是你添加的注释,你这想怎么忽悠就怎么忽悠。既然这样,我们不妨一看数据库。

从上面的图中我们可以看到如下关键信息:


关键信息就和上面的类似了,为什么我挑选这三个:
1.博客的系统,主要的就是文章存储和多媒体资源存储
2.上面三个分别代表了文章、图片、rar压缩包
3.上面这个缩略表,刚好提取了目前我们可能会用到区分的不同信息
我们直接分析上面的数据库表中的字段。
文章
- post_content一般有内容
- post_status 会有多种状态
- post_type 指向文章 post
- post_mime_type为空
多媒体文件
- post_content 为空
- post_status一般是inherit
- post_type 一般是 attachment
- post_mime_type 一般为具体的文件类型,
- 如: image/png、 application/rar
所以根据上面的一些信息,我们可以开始实现我们文章系统下面的文章列表接口了,首先按照老规矩实现Dao层:

其实上面的接口我们可以看到和以前的差不多,毕竟数据库操作就是一些基本的增删改查。没道理的,我们必须接着实现mapper,mapper如下:

我们上面唯一需要注意的就是我们的文章查询的时候,必须指定post_type='post'和post_status='publish',这样我们首页展示的文章列表就是公开的文章。
每次按照套路来,大家都会知道我这边Dao层完成后,就应该进行Service层的操作,那么我们看下这里我们的Service层是怎么回事。

在上面我这里在一个Service层的一个接口写这么多代码?对的,没错,我们强调的是Service层用来做数据驱动,那么我们需要在Service层完成一些基本数据的组织。所以说我们最后首页的数据如下:

由于后台数据存储的是富文本,所以我们能看到有很多网页标签。
光是这样说明也是没有多少实际意义的,我们仍然需要晒一晒具体的Controller的方法的代码,如下:

注意看我上面代码的Try-Catch处理,我这里基本目标是保证程序功能正常,不会因为我这边的异常而产生其他错误信息。
那我们都看到了首页上面的一些数据,那么我们现在是不是需要查看前端页面的完成呢?此处不必惊慌,前端页面的完成,我们是不会少的,而且这一期完成后的代码,我也一样会同步到github。
现在我们需要的是把前台页面列表加载出来并且实现局部刷新。so,我们需要先获取到前台页面,具体代码省略,我们展示核心代码:

当然上面的代码,必须有jquery、doT.min.js和json2.js才能运行。