由于JavaScript的特性决定了JavaScript语言是一种单线程语言,但是有时候我们需要使用多线程比如进行大量的计算时。H5为此新增了多线程的方法。
在这里我是用JavaScript来实现著名的斐波拉且数列,当我在输入框中输入第一个数字时返回这个数字所在位置的数字值。
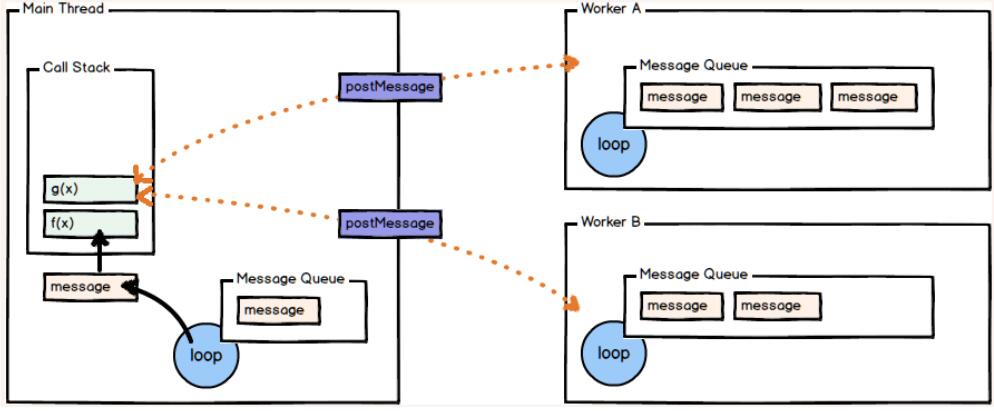
主线程与分线程之间的关系图:

1、在不使用多线程时
HTML
<input type="text" placeholder="数值" id="number">
<button id="btn">计算</button>
JavaScript
// 1 1 2 3 5 8 .... f(n) = f(n-1) + f(n-2)
function fibonacci (n) {
return n<=2 ? 1 : fibonacci(n-1) + fibonacci(n-2) //递归调用
}
var input = document.getElementById('number')
document.getElementById('btn').onclick = function () {
var number = input.value
var result = fibonacci(number)
alert(result)
}
在不使用多线程的情况下当我们输入一个较大的数值时,由于是递归调用并且计算量大就会造成页面处于无法操作状态只能等待计算完成后用户才可以操作界面
2、使用H5新增的多线程方法
var input = document.getElementById('number')
document.getElementById('btn').onclick = function () {
var number = input.value
//创建一个worker对象
var worker = new Worker('worker.js')
//绑定接受消息的监听
worker.onmessage = function (event) {
console.log('主线程接受分线程返回的数据:'+event.data)
alert(event.data)
}
//向分线程worker.js发送消息
worker.postMessage(number)
console.log('主线程向分线程发送数据:'+number)
}
分线程worker.js
function fibonacci(n) {
return n<=2 ? 1 : fibonacci(n-1) + fibonacci(n-2)
}
var onmessage = function (event) {
var number = event.data
console.log('分线程接收到了主线程发送的数据:'+number)
//计算
var result = fibonacci(number)
postMessage(result)
console.log('分线程向主线程返回数据:'+result)
}
通过分线程可以实现当用户输入一个较大的数值时,分线程进行计算主线程不受影响从而用户可以对页面进行操作(对输入框进行更改操作)。
多线程的不足:
- 现在还没有被所有浏览器支持。
- 分线程(worker.js)里面的代码不能对DOM进行操作(因为分线程的全局对象不是Windows)。
- 不能跨域 加载js。
- 由于存在主线程与分线程之间的数据交换所以速度慢。
多线程在chorem浏览器本地运行时会报错,所以测试时使用localhost形式的路径访问