本节您将继续修改HelloWorldController类,使用视图模板去封装简洁的HTML响应给客户端。
您将使用ASP.NET MVC 3引入的Razor视图引擎去创建一个视图模板。基于Razor视图引擎的模板以.cshtml为扩展名,它提供一种非常优雅的方式使用C#去生成HTML输出。当您编写视图模板时,Razor把您敲击键盘的次数降低到了最小,coding起来非常快捷、流畅。
我们从控制器HelloWorldController类中的Index方法开始使用视图模板。现在Index方法只返回了一个硬编码的字符串消息。改变一下Index方法,让它返回一个
View对象,代码如下:
public ActionResult Index() { return View(); }
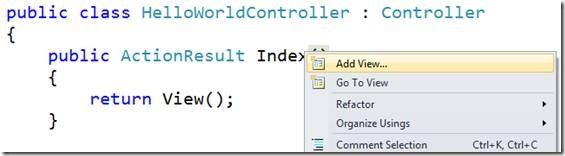
这些代码使用视图模板去生成HTML响应给客户端浏览器。在这个项目里,您可以给Index方法添加一个视图模板。这样来做,右键Index方法选择添加视图。
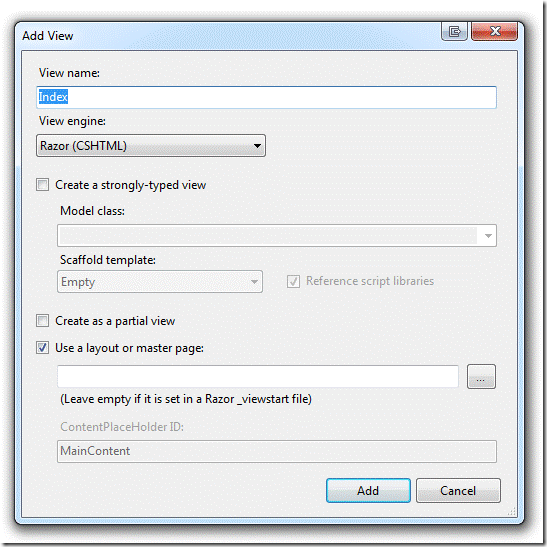
添加视图的对话框弹出来了。保留默认选项并单击添加。
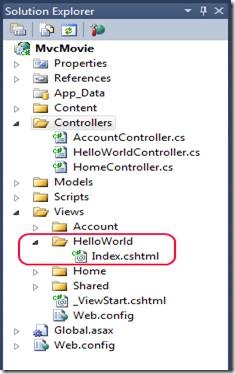
在文件夹MvcMovie\Views\HelloWorld下文件
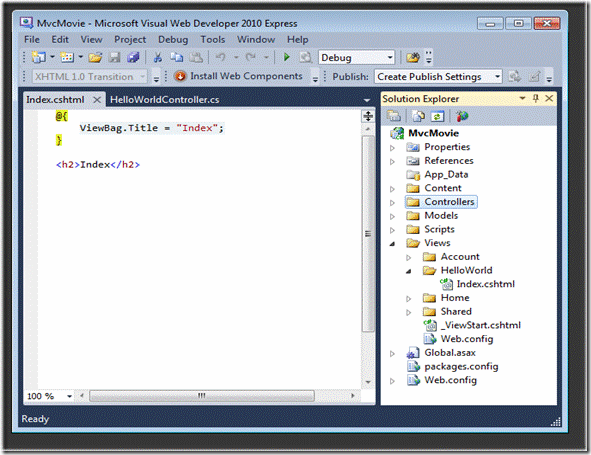
MvcMovie\Views\HelloWorld\Index.cshtml被创建了。您可以在解决方案资源管理器中看到。下面展示了Index.cshtml文件被创建:
在标签<h2>里添加一些HTML,被修改后的MvcMovie\Views\HelloWorld\Index.cshtml文件如下所示:
@{
ViewBag.Title = "Index";
}
<h2>
Index</h2>
<p>
Hello from our View Template!</p>
运行程序并浏览HelloWorld控制器(http://localhost:xxxx/HelloWorld)。
Index方法并没有太多的工作,它仅仅运行了一个表达式return View(),表达式指明了这个方法将使用视图模板去呈送响应给浏览器。
因为您没有特别指明使用哪个视图模板,ASP.NET MVC默认使用\Views\HelloWorld文件夹下的Index.cshtml视图。下图展示了视图中的硬编码。
这看起来非常棒!然而,浏览器的标题栏显示的是Index,大号的标题显示的是"My MVC Application.",让我们改变它们!
首先,您希望改变页面上最上边的标题"My MVC Application"。这些文字对每个页面来说是相同的。事实上,它在项目只被实现了一次,尽管它出现在每个页面上。
在解决方案资源管理器中定位到/Views/Shared下的_Layout.cshtml文件。这个文件被称作为布局页,它被共享为所有页面的“外壳”。(类似webform中的Masterpage)。
布局模板允许您指明网站的HTML容器并应用到网址所有的页面中。注意文件底部的@RenderBody()行。RenderBody是一个所有视图页的占位符,包裹在布局页中。把布局页中的标题"My MVC Application"改为"MVC Movie App".
<div id="title"> <h1> MVC Movie App</h1> </div>
运行程序,注意它现在显示的是"MVC Movie App".单击About链接,您可以看到页面仍然显示"MVC Movie App".我们在布局页中改变一次之后在所有页面中都输出了新的标题。
模板页完整的代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>@ViewBag.Title</title> <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script> </head> <body> <div class="page"> <header> <div id="title"> <h1>MVC Movie App</h1> </div> <div id="logindisplay"> @Html.Partial("_LogOnPartial") </div> <nav> <ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> </ul> </nav> </header> <section id="main"> @RenderBody() </section> <footer> </footer> </div> </body> </html>
现在,让我们改变视图Index页的标题。
打开文件MvcMovie\Views\HelloWorld\Index.cshtml.有两个地方需要修改:首先,修改浏览器标题栏出现的文字,然后再修改标签<h2>元素。您将对代码稍作调整,可以看到程序中的部分代码发生了小的改变。
@{ ViewBag.Title = "Movie List";
}
<h2>
My Movie List</h2>
<p>
Hello from our View Template!</p>
为了指明HTML的显示标题,上边的代码设置了视图模板Index.cshtml中ViewBag的Title属性.如果您回头看看布局模板的源代码,您将发现模板 使用<title>元素作为<head>节的一部分(红色部分)。使用 这种方法,您可以很容易的在视图模板和布局文件间来传递其他参数。
运行程序并浏览http://localhost:xx/HelloWorld.注意到浏览器的标题,主要的标题,次要的标题已经发生了 变化(如果您没有看到变化,您可能在查看浏览器在您机器本地的缓存内容。按Ctrl+F5强制刷新,强制从服务器加载响应)。
还注意到视图模板Index.cshtml 的内容被合并到布局文件,一个HTML响应被发送到浏览器。布局模板确保非常容易应用所有的变化到所有的页面中。
虽说,我们的一点点“数据”("Hello from our View Template!"消息)是硬编码的。MVC应用程序已经有视图"V"和控制器"C"了,但是仍然还没有模型"M"。
下一节我们继续。





![clip_image004[5] clip_image004[5]](https://images.cnblogs.com/cnblogs_com/yuananyun/201108/201108131559586775.gif)
![clip_image002[5] clip_image002[5]](https://images.cnblogs.com/cnblogs_com/yuananyun/201108/201108131600188216.gif)
![clip_image002[7] clip_image002[7]](https://images.cnblogs.com/cnblogs_com/yuananyun/201108/201108131600403430.gif)