1、插入视频的时候,显示 “输入的视频地址有误,请检查后再试!”
需要改动两个地方:
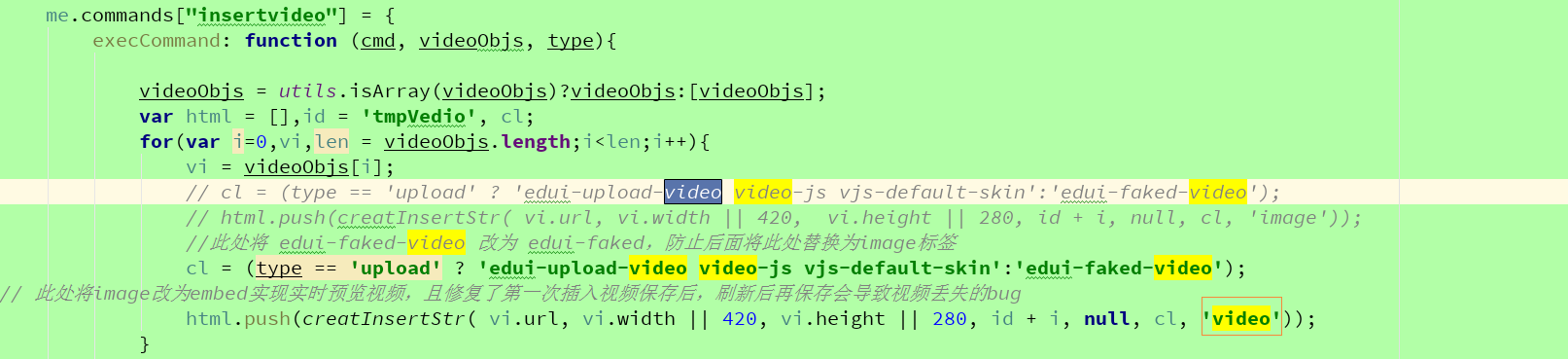
ueditor.all.js:

me.commands["insertvideo"] = { execCommand: function (cmd, videoObjs, type){ videoObjs = utils.isArray(videoObjs)?videoObjs:[videoObjs]; var html = [],id = 'tmpVedio', cl; for(var i=0,vi,len = videoObjs.length;i<len;i++){ vi = videoObjs[i]; // cl = (type == 'upload' ? 'edui-upload-video video-js vjs-default-skin':'edui-faked-video'); // html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'image')); //此处将 edui-faked-video 改为 edui-faked,防止后面将此处替换为image标签 cl = (type == 'upload' ? 'edui-upload-video video-js vjs-default-skin':'edui-faked-video'); // 此处将image改为embed实现实时预览视频,且修复了第一次插入视频保存后,刷新后再保存会导致视频丢失的bug html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'video')); } me.execCommand("inserthtml",html.join(""),true); var rng = this.selection.getRange(); for(var i= 0,len=videoObjs.length;i<len;i++){ var img = this.document.getElementById('tmpVedio'+i); domUtils.removeAttributes(img,'id'); rng.selectNode(img).select(); me.execCommand('imagefloat',videoObjs[i].align) } }, queryCommandState : function(){ var img = me.selection.getRange().getClosedNode(), flag = img && (img.className == "edui-faked-video" || img.className.indexOf("edui-upload-video")!=-1); return flag ? 1 : 0; } };
video.js:

/** * 根据url生成视频预览 * @param url */ function createPreviewVideo(url) { if (!url)return; var conUrl = convert_url(url); conUrl = utils.unhtmlForUrl(conUrl); $G("preview").innerHTML = // '<div class="previewMsg"><span>' + lang.urlError + '</span></div>' + // '<embed class="previewVideo" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"' + // ' src="' + conUrl + '"' + // ' width="' + 420 + '"' + // ' height="' + 280 + '"' + // ' wmode="transparent" play="true" loop="false" menu="false" allowscriptaccess="never" allowfullscreen="true" >' + // '</embed>'; //换成video标签 '<video' + ' src="' + conUrl + '"' + ' width="' + 420 + '"' + ' height="' + 280 + '"' + ' autoplay' + ' controls="controls">' '</video>'; }