首先是效果:
jquery中有fadeIn和fadeOut两个效果,用来实现渐隐渐显的效果,这个在PC端自然是常用的效果。然后我们前端组的组员Mr Huang自然是想到手机页面也可以更加炫丽,于是加上了登录框的渐隐效果。给用户缓冲的效果不错。
但是,zepto中并没有fadeIn和fadeOut,怎么办?难道真的就无法满足Mr Huang的愿望了吗?No. I will do it.在zepto中有个动画效果(animate),用这个效果来实现渐隐还是不错的。咱们引用中文文档中的说明 http://www.html-5.cn/Manual/Zepto/#animate 文档里面详细介绍了animate能实现的动画效果。当然animate也不是万能的,也有很多jquery能做的zepto无能为力的效果。当然,在这考虑到渐隐效果虽然漂亮,但是在安卓机器上面,由于性能的原因,经常出现卡顿的现象,而且由于某些ROM随便修改浏览器原生的效果,导致那些炫丽的动画看起来很别扭很畸形,博主在这和Mr Huang商量后决定弃用渐隐,直接隐藏的形式更加简洁明了。
诡异的ajax:
会用jquery的都知道$.ajax();这个方法,用来实现异步请求数据,使用想当频繁。当然,这在zepto中也是一个刚需的功能,而且zepto的使用方法跟jquery几乎是一模一样。咱们写个最简单的ajax.
|
1
|
$.ajax('test.php',{"data":[{"name":"systme","hacked":"systme"}]},function(){alert("ok")}); |
OK,就是这样一个简单的请求,php那边是直接dump出我传过去的数据。咱们来看一下出现了什么诡异的事件。
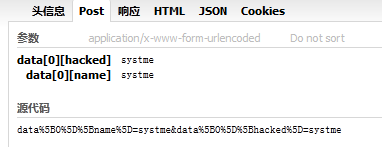
首先,jquery的请求。

咱们很清楚的看到传过去的是一个数组,那么我们把他写生数组形式应该是data[{"name":"systme","hacked":"systme"}]这样是完全没有问题的。
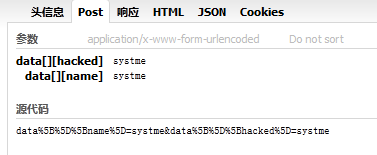
咱们再来看zepto的ajax请求。

,看一下,下标0没有了,下标0没有了意味着什么呢。我们来还原一下数组data[{"name":"systme"},{"hacked":"systme"}],没错,你真的没看错,zepto的ajax直接改变了原来的数组结构,zepto的ajax对数组的序列化存在问题导致解析数组出现问题。这个问题给我带来了很大的困扰,如果是因为这个问题让我重新使用jquery尚无必要,所以,博主在与后端攻城尸商讨之后决定我这直接传字符串到后端,由后端对字符串进行解析。至此,诡异的问题解决,但是这样的解决方式并不是完美的,还需要继续研究其源码的实现原理。
博主在这有一另外一种解决方案,咱们可以用纯js实现一个post请求,纯js的post请求不像$.ajax那么方便,在参数传递上面要使用&连接符,咱们这的参数实际上是 data[0][name]=systme&data[0][hacked]=systme 这个样子的,我们使用纯js的post传过去就OK了
1. Zepto 对象 不能自定义事件
例如执行: $({}).bind('cust', function(){});
结果: TypeError: Object has no method 'addEventListener'
解决办法是创建一个脱离文档流的节点作为事件对象:
例如: $('').bind('cust', function(){});
2. Zepto 的选择器表达式: [name=value] 中value 必须用 双引号 " or 单引号 ' 括起来
例如执行:$('[data-userid=123123123]')
结果:Error: SyntaxError: DOM Exception 12
解决办法:
|
1
|
$('[data-userid="123123123]"') or $("[data-userid='123123123']") |
2-1.zepto的选择器没有办法选出 $("div[name!='abc']") 的元素
2-2.zepto获取select元素的选中option不能用类似jq的方法$('option[selected]'),因为selected属性不是css的标准属性
应该使用$('option').not(function(){ return !this.selected })
比如:jq:$this.find('option[selected]').attr('data-v') * 1
zepto:$this.find('option').not(function() {return !this.selected}).attr('data-v') * 1
但是获取有select中含有disabled属性的元素可以用 $this.find("option:not(:disabled)") 因为disabled是标准属性
参考网址:https://github.com/madrobby/zepto/issues/503
2-3、zepto在操作dom的selected和checked属性时尽量使用prop方法,以下是官方说明:
3.Zepto 是根据标准浏览器写的,所以对于节点尺寸的方法只提供 width() 和 height(),省去了 innerWidth(), innerHeight(),outerWidth(),outerHeight()
Zepto.js: 由盒模型( box-sizing )决定
jQuery: 忽略盒模型,始终返回内容区域的宽/高(不包含 padding 、 border )解决方式就是使用 .css('width') 而不是 .width() 。
3-1.边框三角形宽高的获取
假设用下面的 HTML 和 CSS 画了一个小三角形:
|
1
2
3
4
5
6
7
8
|
1.<div class="caret"></div> 2..caret { 3. 0; 4. height: 0; 5. border- 0 20px 20px; 6. border-color: transparent transparent blue; 7. border-style: none dotted solid; 8.} |
jQuery 使用 .width() 和 .css('width') 都返回 ,高度也一样;
Zepto 使用 .width() 返回 ,使用 .css('width') 返回 0px 。
所以,这种场景,jQuery 使用 .outerWidth() / .outerHeight() ;Zepto 使用 .width() / .height() 。
3-2.offset()
Zepto.js: 返回 top 、 left 、 width 、 height
jQuery: 返回 width 、 height
3-3.隐藏元素
Zepto.js: 无法获取宽高;
jQuery: 可以获取。
4.Zepto 的each 方法只能遍历 数组,不能遍历JSON对象
5.Zepto 的animate 方法参数说明 :详情点击->
zepto中animate的用法
6.zepto的jsonp callback函数名无法自定义
7.DOM 操作区别
jq代码:
|
1
2
3
4
5
6
7
8
|
1.(function($) { 2. $(function() { 3. var $list = $('<ul><li>jQuery 插入</li></ul>', { 4. id: 'insert-by-jquery'5. }); 6. $list.appendTo($('body')); 7. }); 8.})(window.jQuery); |
jQuery 操作 ul 上的 id 不会被添加。
zepto代码:
|
1
2
3
4
5
6
|
1.Zepto(function($) { 2. var $list = $('<ul><li>Zepto 插入</li></ul>', { 3. id: 'insert-by-zepto'4. }); 5. $list.appendTo($('body')); 6.}); |
Zepto 可以在 ul 上添加 id 。
8.事件触发区别
jq代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
1.(function($) { 2. $(function() { 3. $script = $('<script />', { 5. id: 'ui-jquery'6. }); 7. 8. $script.appendTo($('body')); 9. 10. $script.on('load', function() { 11. console.log('jQ script loaded'); 12. }); 13. }); 14.})(window.jQuery); |
使用 jQuery 时 load 事件的处理函数 不会 执行
zepto代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
1.Zepto(function($) { 2. $script = $('<script />', { 4. id: 'ui-zepto'5. }); 6. 7. $script.appendTo($('body')); 8. 9. $script.on('load', function() { 10. console.log('zepto script loaded'); 11. }); 12.}); |
使用 Zepto 时 load 事件的处理函数 会 执行。
