最近做的这个项目webpack用的是1.X的版本,真的非常多的坑,然后最近在疯狂的做优化:
事情的起因是每次我npm run dev的时侯都需要5分钟+,这个速度真的是难以忍受,然后就尝试去做项目的优化。
首先引入了webpack-bundle-analyzer来分析项目的包大小,于是发现有些文件真的大到难以忍受。先讲下这个插件怎么用:
1.先安装:
我平时都喜欢用yarn add来安装确实比npm i 的速度快
npm install --save-dev webpack-bundle-analyzer
2.在webpack中配置:
plugins: [ new BundleAnalyzerPlugin(), ]
3.在package.json的script中加入:
"analyz": "NODE_ENV=production npm_config_report=true npm run build"
但是这里不能直接NODE_ENV,需要用到另一个插件:cross-env
这里我就不赘述了,可以百度看下如何使用cross-env
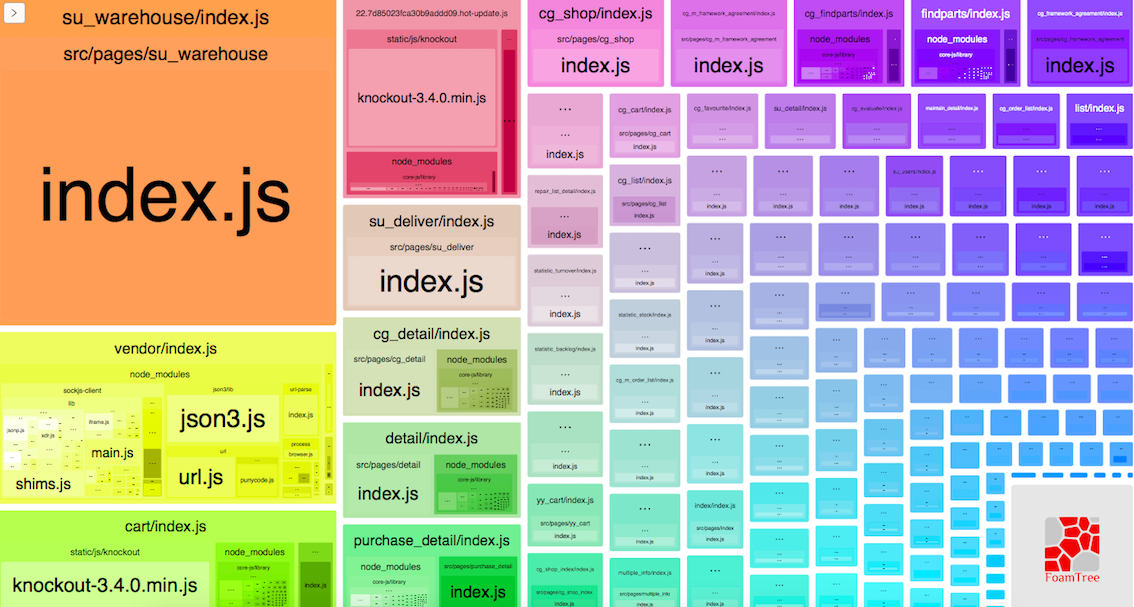
然后查看完自己的项目之后发现可以提取有些垃圾代码:

这就是analyz之后的结果,发现好多页面都引入了:
import kn from 'knockout'
其实项目的入口是在全局引入了knockout的,所以在每个页面引入的knockout是不必要的。
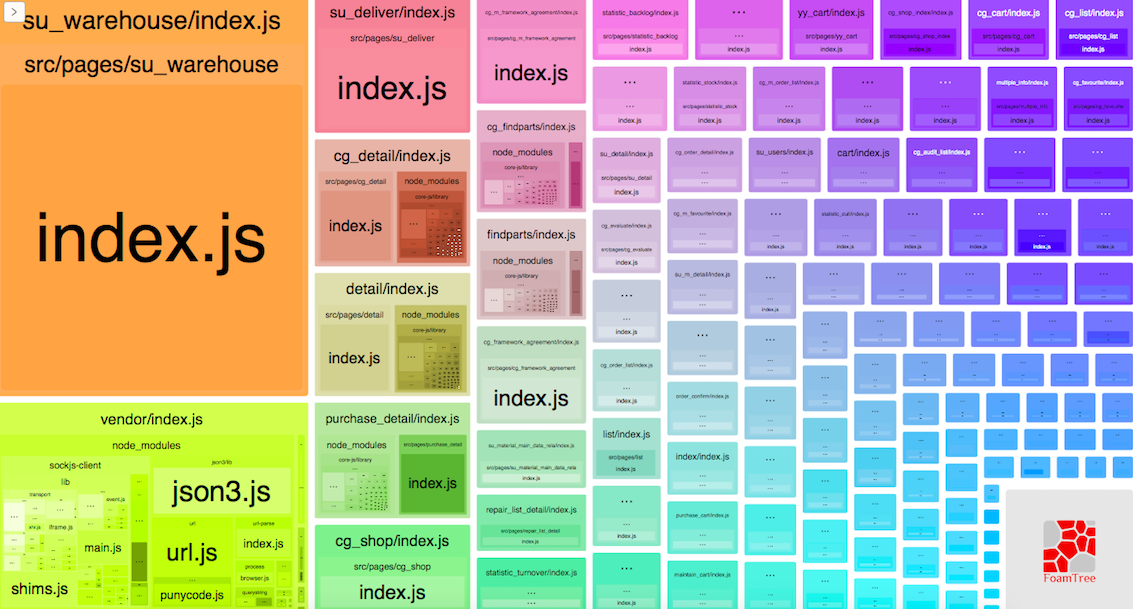
优化之后:

除此之外webpack还有一个优化神器,那就是:CommonsChunkPlugin
CommonsChunkPlugin是一个选择加入功能,可以创建一个单独的文件(块),由多个入口点之间共享的公共模块组成。
通过将通用模块与包分离,生成的块化文件最初可以加载一次,并存储在高速缓存中供以后使用。带来页面速度上的提升,浏览器将公共代码从缓存中取出来,不是每次访问一个新页面,再去加载一个更大的文件。
基本配置如下:
new webpack.optimize.CommonsChunkPlugin({
name: "vendor"
})
最后,你发现你的npm run dev还是很慢的话,你可以考虑试着降低node的版本了,我降低版本之后发现速度差不多是<2分钟了,之前node是10的版本,后面node的版本降到了8就改善了