汇总一个笔试面经吧
有A、B、C三个任务,要求:A和B,C异步执行,A,B二者都完成后执行C
function promise1(){
setTimeout(
()=>{console.log(1)}),0
}
function promise2(){
setTimeout(
()=>{console.log(2)}),0
}
function promise3(){
setTimeout(
()=>{console.log(3)}),50
}
Promise.all([promise1(), promise2()]).then(promise3());
给一个字符串找出其中的字母并将首字母大写后返回
var str='123abcd234dae'; function filters(str){ var newStr=str.replace(/[0-9]/g,''); return newStr.charAt(0).toUpperCase()+newStr.substring(1); } console.log(filters(str));
实现一个用hash实现一个路由跳转:
<div id="index-page" class="content"> <ul> <li><a href="#/1">1</a></li> <li><a href="#/2">2</a></li> <li><a href="#/3">3</a></li> <li><a href="#/4">4</a></li> <li><a href="#/5">5</a></li> </ul> </div> <div id="text-page" class="content"> <h1>this is text page</h1> <a href="#/1">back</a> </div> <div id="news-page" class="content"> <h1>this is new page</h1> <a href="#/1">back</a> </div> <div id="about-page" class="content"> <h1>this is about page</h1> <a href="#/1">back</a> </div> <script> function Router(){ this.routes={}; this.currentURL=""; } Router.prototype.route=function(path,callback){ this.routes[path]=callback||function(){}; } Router.prototype.refresh=function(){ this.currentURL=location.hash.slice(1)||'/1'; try{ this.routes[this.currentURL](); } catch(err){ alert("请输入合法路由"); }} //路由初始化,添加监听事件 Router.prototype.init=function(){ var that=this; if(window.addEventListener){ window.addEventListener("load",function(){ that.refresh(); },false); if("onhashchange" in window.document.body){ window.addEventListener("hashchange",function(){ that.refresh(); },false) } else{ onhashchange_compatibility(that); } } else if(window.attachEvent){ window.attachEvent('onload',function(){that.refresh()},false); window.attachEvent("onhashchange",function(){that.refresh();},false) onhashchange_compatibility(that); } } function onhashchange_compatibility(that){ var location=window.location; oldURL=location.href; oldHash=location.hash; setInterval(function(){ var newHash=location.hash if(newHash!=oldHash){ that.refresh(); oldURL=location.href; oldHash=newHash; } },100) } function display_page(id){ var el=document.getElementsByClassName("content"); for(var i=0;i<el.length;i++){ el[i].style.display="none"; } el[id].style.display="block"; } window.Router=new Router(); Router.route('/1',function(){ display_page(0); }) Router.route('/2',function(){ display_page(1); }) Router.route('/3',function(){ display_page(2); }) Router.route('/4',function(){ display_page(3); }) window.Router.init(); </script>
js实现一个map数据结构:
function Map(){ this.container=new Object(); } Map.prototype.set=function(key, value) { if(key!=null&&key!='') { this.container[key]=value; }
} Map.prototype.get=function(key){ return this.container[key] } Map.prototype.has=function(key){ for(var i in this.container){ if(i===key) return true; } } Map.prototype.delete=function(key){ delete this.container this.container=new Object(); } Map.prototype.size=function(){ var count; for(var i in container) count++ return count; }
一道笔试题的知识点,题目如下:
var a={n:1}
var b=a
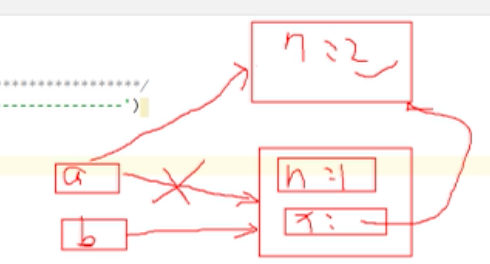
a.x=a={n:2}
console.log(a.n,b.n)//2 1
console.log(a.x,b.x)//undefined Object
首先分析3处,等号赋值是从右往左赋值
然后如图: