测试报告
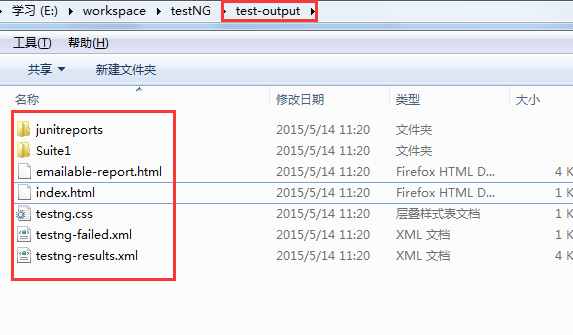
执行完测试用例之后,会在项目的test-output(默认目录)下生成测试报告

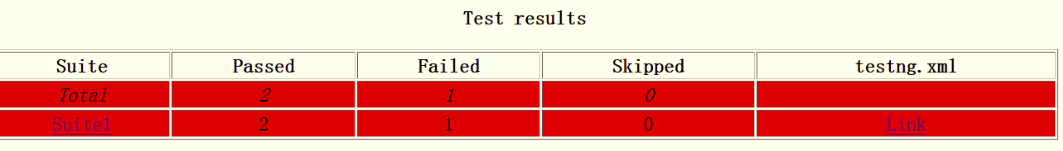
打开index.html文件,测试结果摘要,包括:套件名、测试用例成功数、测试用例失败数、测试用例忽略数和testng.xml文件
测试用例都成功的话,测试结果以绿底标志:

测试用例有失败的话,测试结果以红底标志:

点击"Link"链接,可以查看testng.xml文件的内容:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd"> <suite verbose="0" name="Suite1" parallel="false"> <test name="testNG1" preserve-order="false"> <classes> <class name="testNG1"/> <class name="testNG2"/> <class name="testNG3"/> </classes> </test> </suite>
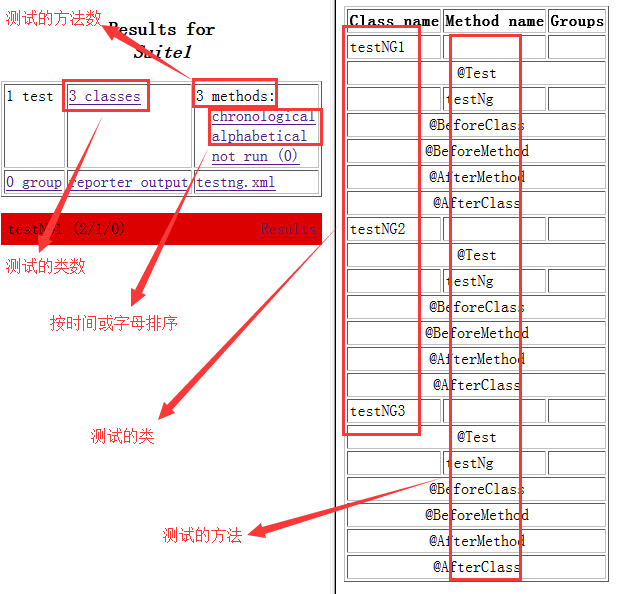
点击"Suite1"链接,可以查看更详细的信息:

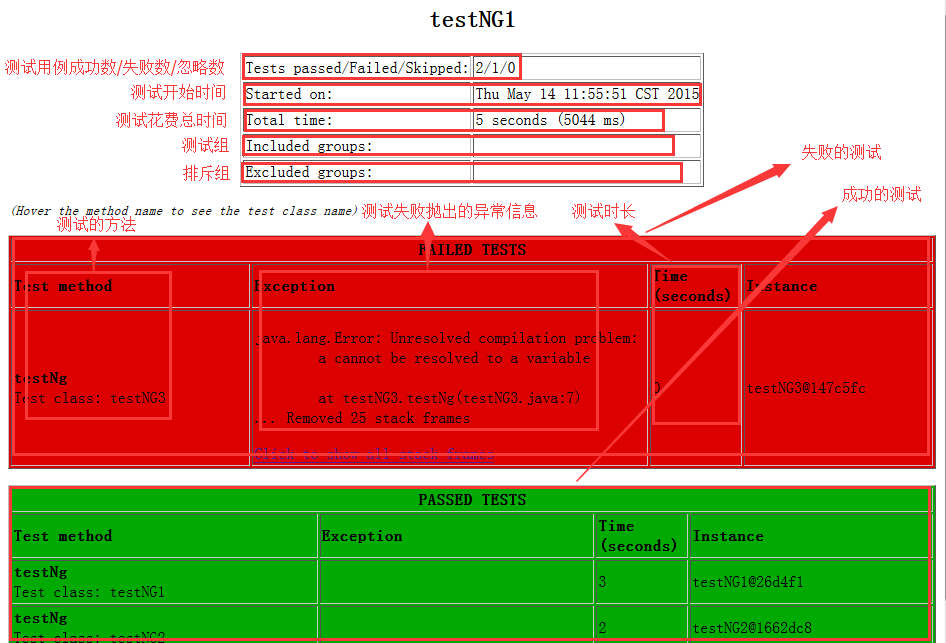
点击"Results"链接,可以查看详细的测试结果:

testng-xslt
testNG自带生成的测试报告不太美观,可以使用testng-xslt进行美化:
1、下载testng-xslt包,http://testng-xslt.googlecode.com/files/testng-xslt-1.1.zip
现在google可能访问不了,可到我的网盘里下载http://pan.baidu.com/s/1bn4hR9H
2、复制testng-results.xsl(testng-xslt-1.1srcmain esources)文件到test-output目录下
3、复制saxon-8.7.jar(testng-xslt-1.1lib)文件到project的lib目录下(没有的话,自己新建)
4、安装ant,http://mirror.bit.edu.cn/apache/ant/binaries/apache-ant-1.9.4-bin.zip
5、配置好环境变量PATH
6、在project目录下,新建build.xml文件,内容如下:
<project name="testNG" basedir="." > <property name="lib.dir" value="lib" /> <path id="test.classpath" > <!-- adding the saxon jar to your classpath --> <fileset dir="${lib.dir}" includes="*.jar" /> </path> <target name="transform" > <!-- 需要根据自己的环境进行配置(将E:/workspace/testNG/替换成你自己project的目录) --> <xslt in="E:/workspace/testNG/test-output/testng-results.xml" style="E:/workspace/testNG/test-output/testng-results.xsl" out="E:/workspace/testNG/test-output/index1.html" > <!-- 需要根据自己的环境进行配置(将E:/workspace/testNG/替换成你自己project的目录) --> <param name="testNgXslt.outputDir" expression="E:/workspace/testNG/test-output/" /> <classpath refid="test.classpath" /> </xslt> </target> </project>
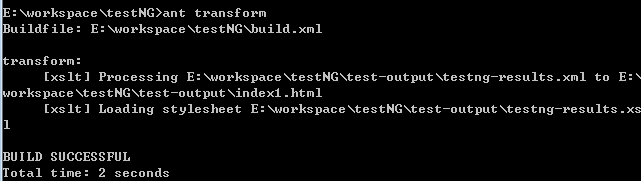
7、在cmd里,切换到project的目录,执行ant transform:

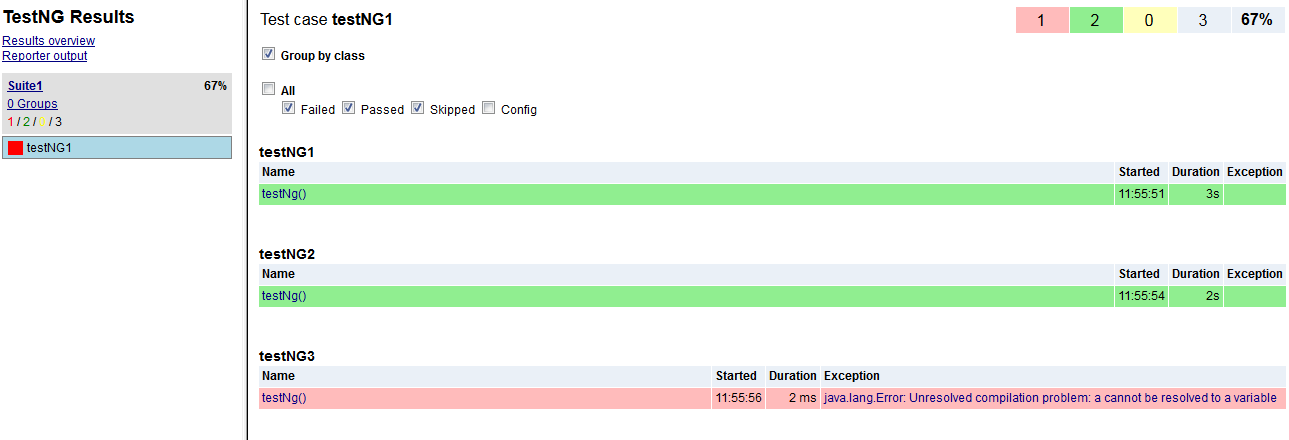
8、到配置的路径下,打开生成的文件index1.html,以图形化的界面展示测试结果:


信息都差不多,只是页面优化,更加美观了