测试数据的填充
要开始个人博客主页的展示,首先需要快速的向数据库填充一些测试数据,这就要利用Django的自带的后台管理功能来完成,进入admin.py配置相关参数:
from django.contrib import admin from app01 import models # Register your models here. admin.site.register(models.UserInfo) admin.site.register(models.Article) admin.site.register(models.Article2Tag) admin.site.register(models.ArticleDetail) admin.site.register(models.Blog) admin.site.register(models.Category) admin.site.register(models.Comment) admin.site.register(models.Tag) admin.site.register(models.UpDown) admin.site.register(models.UserFans)
然后在命令行中输入相应命令:
python manage.py createsuperuser
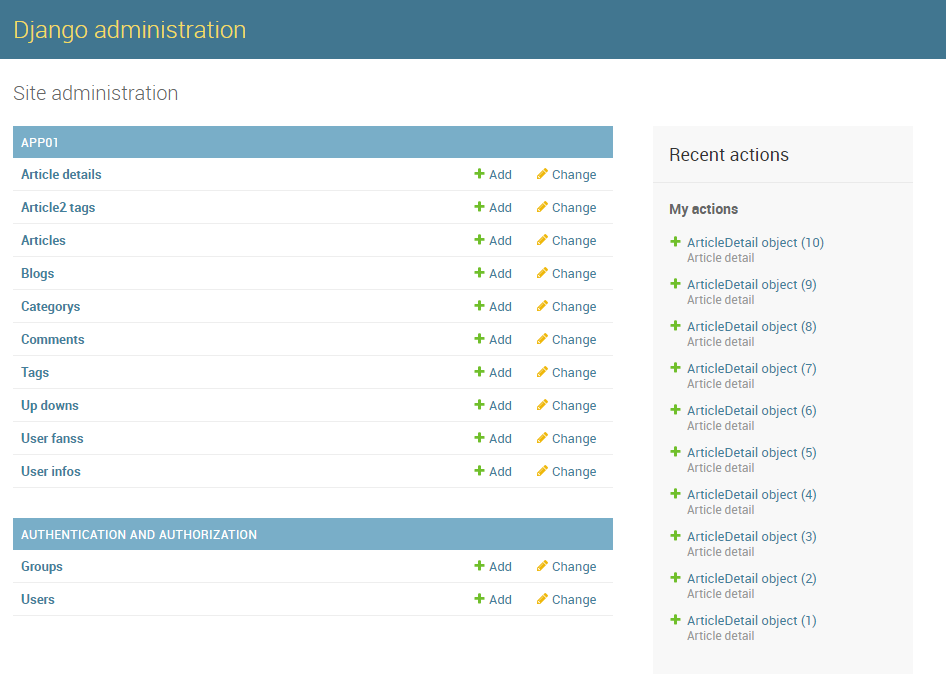
回车后创建超级管理用户,输入http://127.0.0.1:8000/admin/进入管理界面:

根据提示即可快速创建相关测试数据。
博客首页的分类标签显示
首先是路由配置,这里在url中加了一个参数,用来传送博客博主后缀到后台,方便查询相关信息:
re_path('^blog/(w+)/$', views.blog), # 进入某人博客主页
创建blog方法,利用values()和annotate()函数对数据库的数据进行分组,得到各类文章的数目:
def blog(request, name):
"""
显示博客主页,显示博主相关信息,文章分类
:param request:
:param name: 博客URL后缀
:return:
"""
blog_u = models.Blog.objects.filter(site=name).first() # 得到对应博客对象
if not blog_u:
return redirect('/')
article_list = models.Article.objects.filter(blog=blog_u)
# 按文章类型分类
category_list = models.Article.objects.filter(blog=blog_u).values('category_id', 'category__title').annotate(
ca=Count('nid'))
# 按标签分类
tag_list = models.Article2Tag.objects.filter(article__blog=blog_u).values('tag_id', 'tag__title').annotate(
ct=Count('id'))
# 按时间分类,extra内select=后面的是字典类型
time_list = models.Article.objects.filter(blog=blog_u).extra(
select={'new_time': "DATE_FORMAT(create_time, '%%Y-%%m')"}).values('new_time').annotate(cti=Count('nid'))
return render(request, 'blog.html', {
'blog_u': blog_u,
'article_list': article_list,
'category_list': category_list,
'tag_list': tag_list,
'time_list': time_list})
最后发送到前端将数据显示出来。其中的按照时间分类要注意的地方见小知识点总结。
个人博客的筛选
这部分我觉得最重要的地方就是URL路由的配置,先贴上路由配置:
re_path('^blog/(?P<name>w+)/(?P<select_type>((category)|(tag)|(time)))/(?P<condition>w+-*w*)$',views.article_filter), # 进入分类页面,读取对应分类下的文章简介
这里在URL上添加了三个参数,第一个参数是博客后缀,没有什么可说的,第二个是分类依据参数,这里提供了三种分类依据,分别是类型,标签,时间,((category)|(tag)|(time))限制了参数的范围,最后的id参数之所以这样写是为了考虑时间参数的传入,这样写普通id和时间参数均可轻松传入。
在article_filter()中需要写的部分与blog()类似,唯一不一样的地方就是输出对应的文章列表,代码如下:
def article_filter(request, name, select_type, condition):
"""
博客的文章筛选,根据类型,标签,时间
:param request:
:param name: 博客URL后缀
:param select_type: 筛选类型(类型,时间,标签)
:param condition: 筛选id
:return:
"""
blog_u = models.Blog.objects.filter(site=name).first() # 得到对应博客对象
if not blog_u:
return redirect('/')
# 按文章类型分类
category_list = models.Article.objects.filter(blog=blog_u).values('category_id', 'category__title').annotate(
ca=Count('nid'))
# 按标签分类
tag_list = models.Article2Tag.objects.filter(article__blog=blog_u).values('tag_id', 'tag__title').annotate(
ct=Count('id'))
# 按时间分类,extra内select=后面的是字典类型
time_list = models.Article.objects.filter(blog=blog_u).extra(
select={'new_time': "DATE_FORMAT(create_time, '%%Y-%%m')"}).values('new_time').annotate(cti=Count('nid'))
"""
根据不同参数筛选需要的数据
"""
if select_type == 'category':
article_list = models.Article.objects.filter(blog=blog_u, category_id=condition)
elif select_type == 'tag':
article_list = models.Article.objects.filter(blog=blog_u, tags__nid=condition)
elif select_type == 'time':
article_list = models.Article.objects.filter(blog=blog_u).extra(
where=["DATE_FORMAT(create_time, '%%Y-%%m')=%s"], params=[condition, ])
return render(request, 'filter.html', {
'blog_u': blog_u,
'article_list': article_list,
'category_list': category_list,
'tag_list': tag_list,
'time_list': time_list})
博文最终页
URL路由配置:
re_path('^blog/(?P<name>w+)/(?P<article_id>d+).html$', views.article), # 进入博文详细页
这里传入了文章id,用于取对应文章的详细信息,加上.html后缀是为了让博客文章更容易被搜索引擎收录:D。
函数内的内容与上面的函数基本相同:
def article(request, name, article_id):
"""
返回显示博文详细的页面
:param request:
:param name: 博客URL后缀
:param article_id: 文章id
:return:
"""
blog_u = models.Blog.objects.filter(site=name).first() # 得到对应博客对象
if not blog_u:
return redirect('/')
select_article = models.Article.objects.filter(blog=blog_u, nid=article_id).first()
# 按文章类型分类
category_list = models.Article.objects.filter(blog=blog_u).values('category_id', 'category__title').annotate(
ca=Count('nid'))
# 按标签分类
tag_list = models.Article2Tag.objects.filter(article__blog=blog_u).values('tag_id', 'tag__title').annotate(
ct=Count('id'))
# 按时间分类,extra内select=后面的是字典类型
time_list = models.Article.objects.filter(blog=blog_u).extra(
select={'new_time': "DATE_FORMAT(create_time, '%%Y-%%m')"}).values('new_time').annotate(cti=Count('nid'))
return render(request, 'article.html', {
'blog_u': blog_u,
'select_article': select_article,
'category_list': category_list,
'tag_list': tag_list,
'time_list': time_list})