一、编写一个WebService
开发环境:VS2012
1.编写webservice阶段
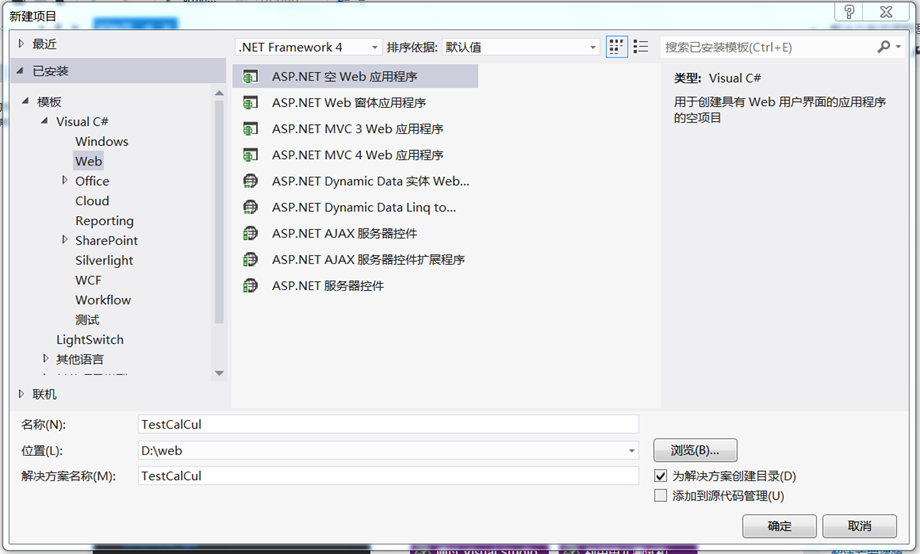
打开VS2012,新建一个空的web应用程序,我这里用的Framework版本是4.5的

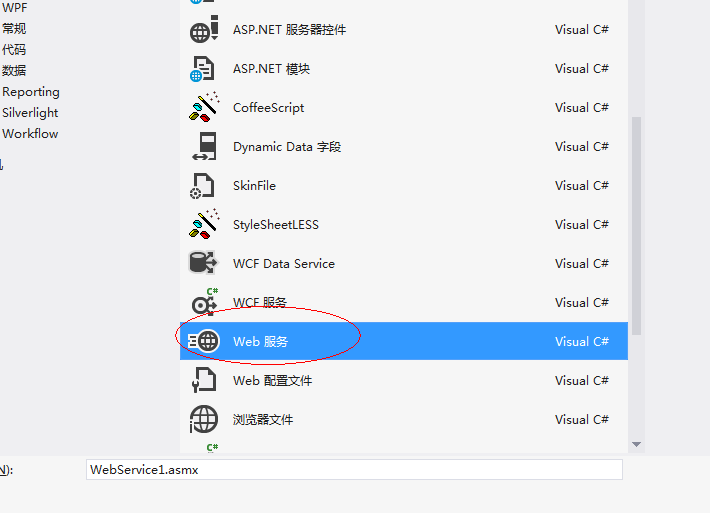
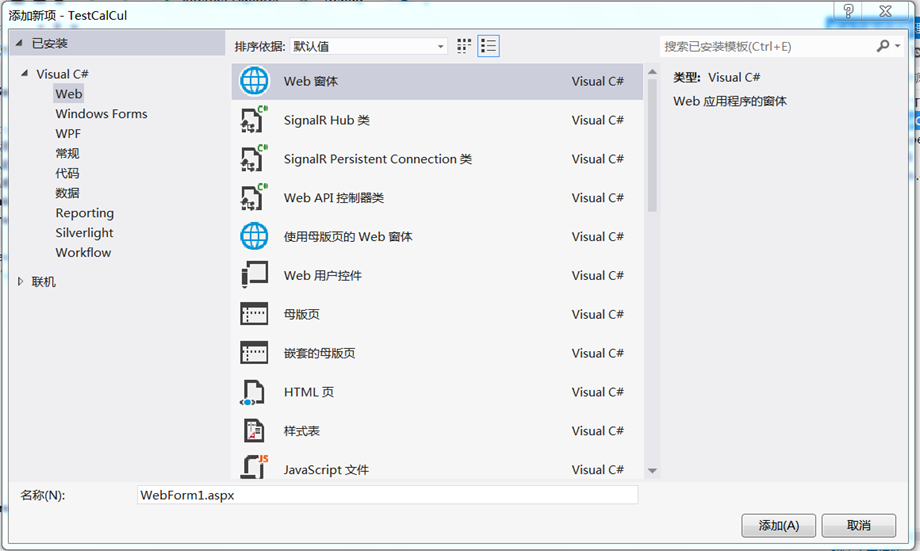
新建好web应用程序后,在新建一个WebService服务项。

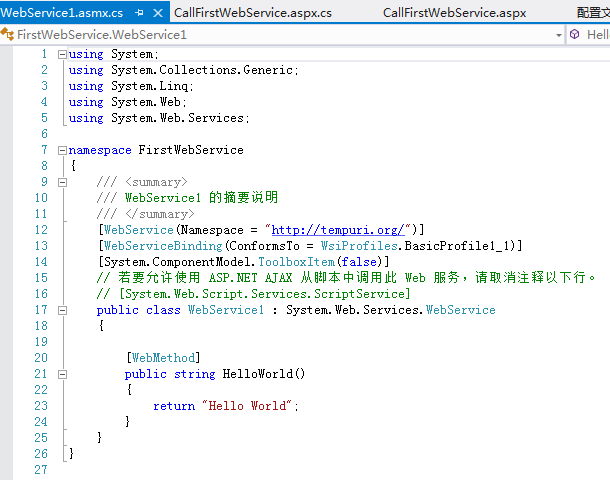
这样我们就看到了这样的一个界面。

将Hello World删除,修改为下面的这个代码。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace FirstWebService
{
/// <summary>
/// FirstWebService 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。
// [System.Web.Script.Services.ScriptService]
public class FirstWebService : System.Web.Services.WebService
{
[WebMethod]
public int Sum(int a, int b)
{
return a + b;
}
[WebMethod]
public int Sub(int a, int b)
{
return a - b;
}
[WebMethod]
public double Mult(double a, double b)
{
return a * b;
}
[WebMethod]
public double Div(double a, double b)
{
return a / b;
}
}
}
此时,我们已经完成这个WebService的代码部分.接下来我们要将这个WebService打包发布,注意,在发布之前要编译,不编译会发布不成功的。
2.发布阶段
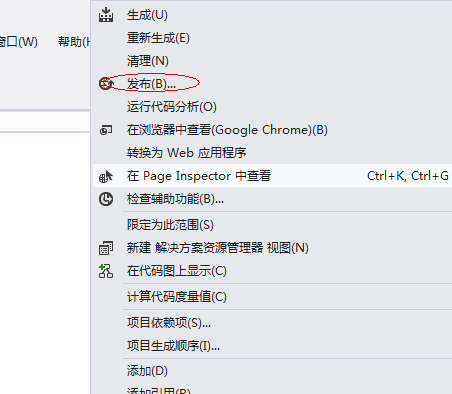
在项目上右键,选择发布

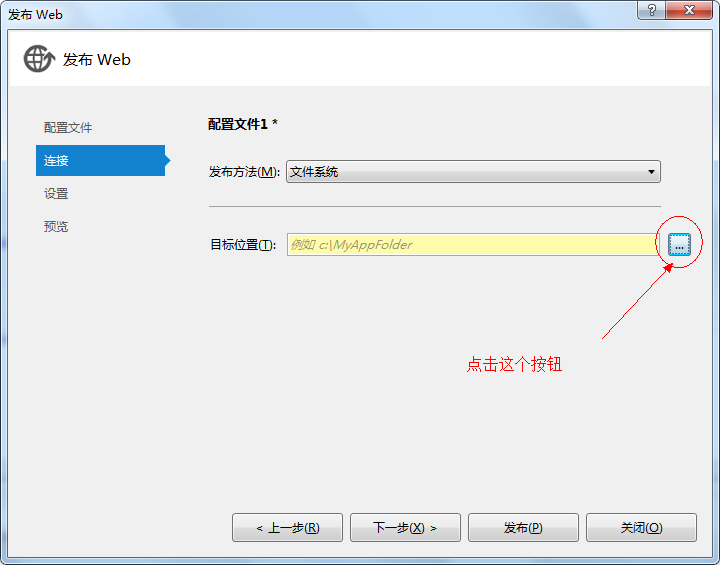
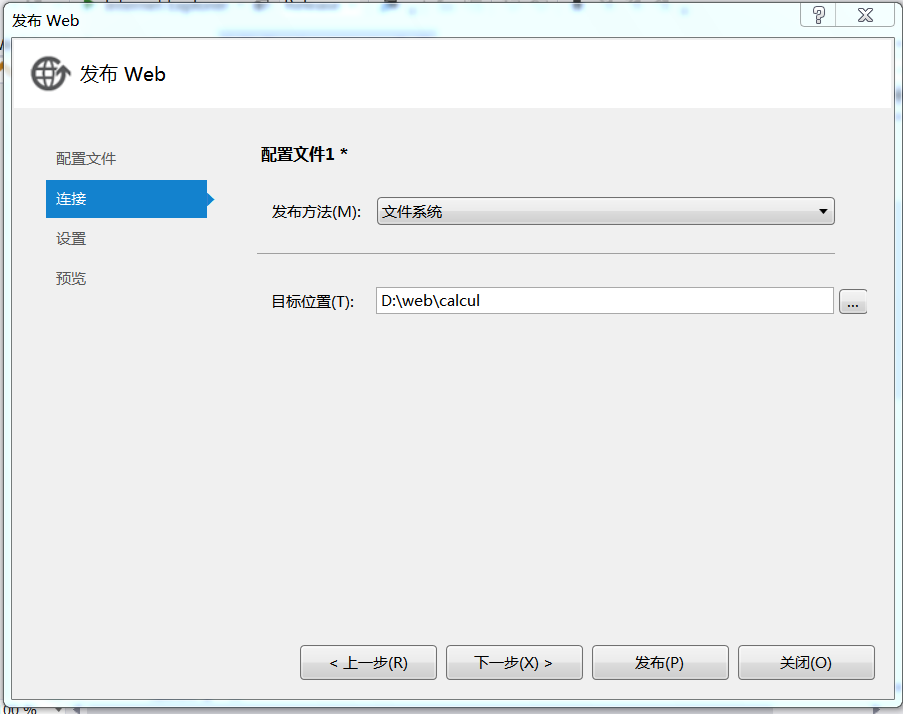
此时出现如下页面

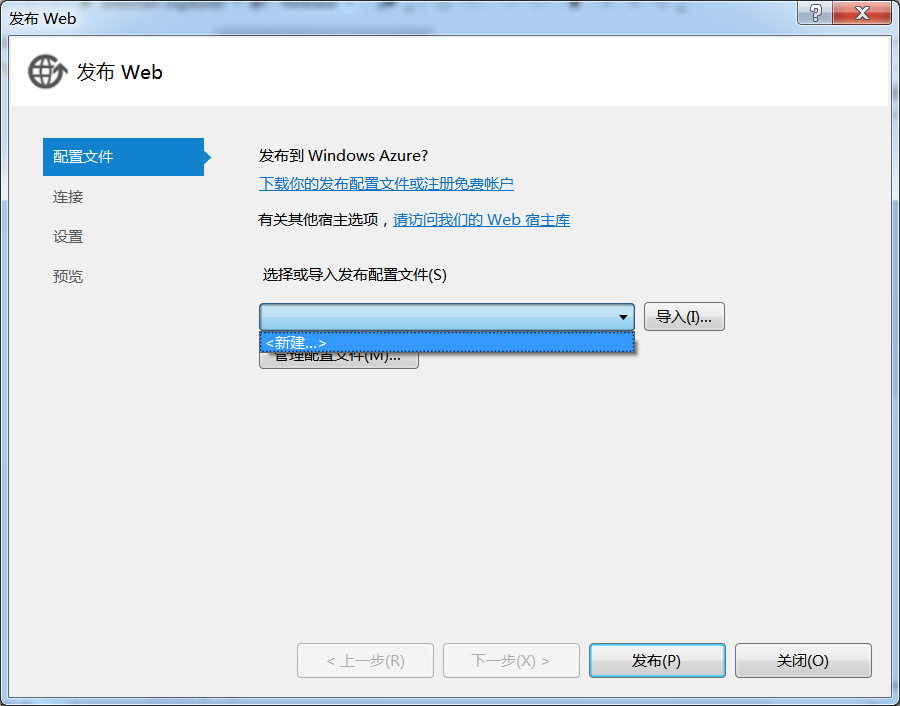
点击下拉菜单选择新建配置文件



在就是选择目标位置

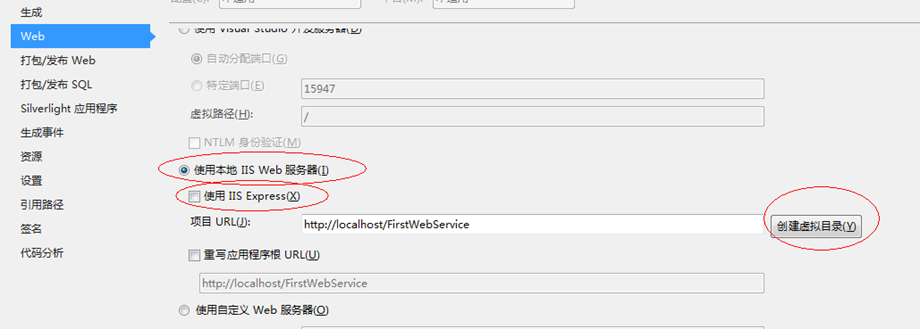
这里就要选择发布的位置,可以选择文件系统,也可以选择在IIS服务器上发布,如果要在IIS服务器上发布,首先要在项目属性中的web中使用本地的IIS服务器

这里创建虚拟目录就可以了
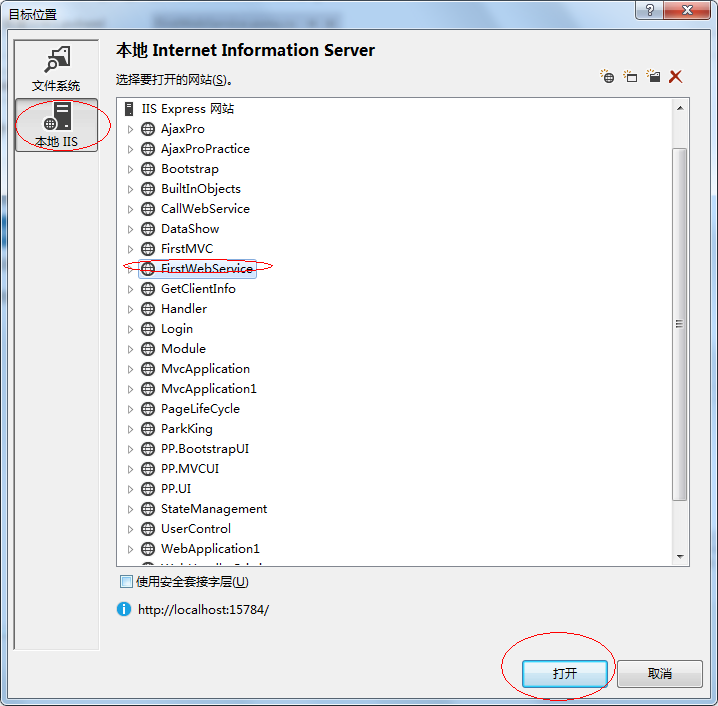
这里先说本地IIS发布,点击之后会发现里面有个本地IIS点击,找到你在IIS上面创建的webservice工程,点击打开即可

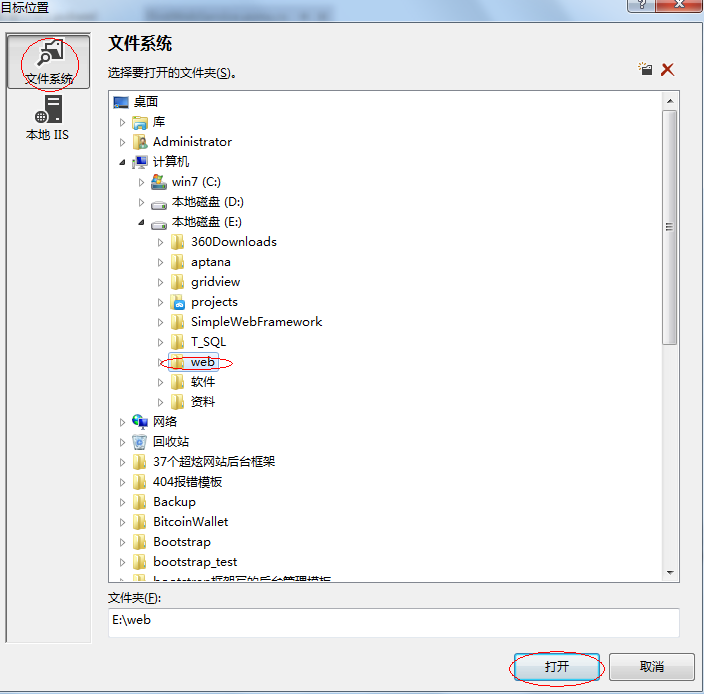
选择文件系统发布,找个发布的位置即可,可以新建一个文件夹,找到位置即可,点击打开

点击下一步

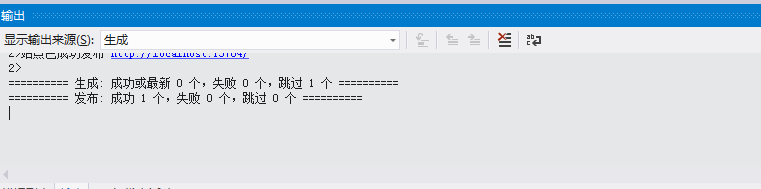
点击图中的下拉框,选择和图中红圈中类似即可,点击发布


这样webservice服务端算是完成了,添加到服务器上就可以使用了。
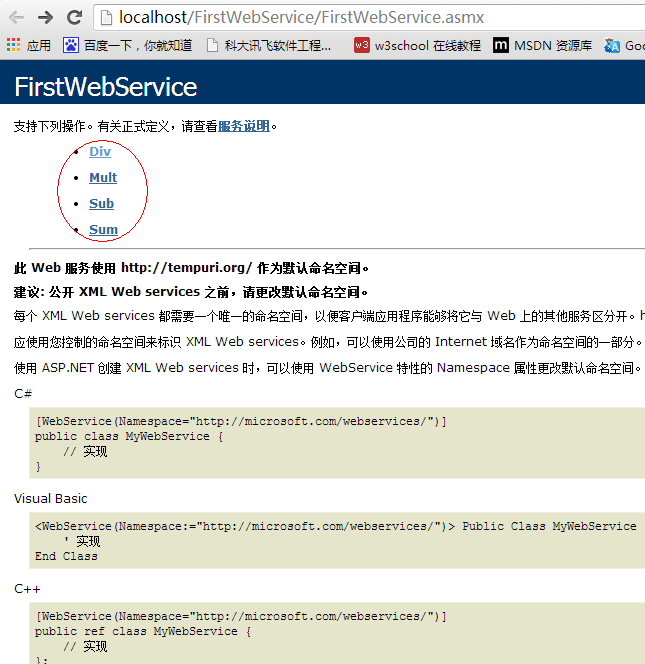
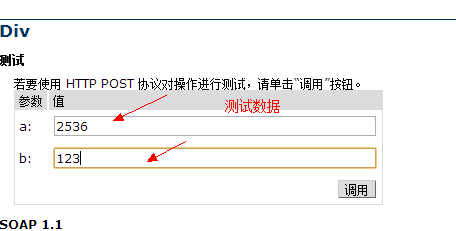
在IIS上发布的可以看到,红圈里面的就是刚刚写的方法,点击一个(Div测试)

输入测试数据, 点击调用


此时我们已经完成了这个WebService的创建和部署.接下来,我们要在本地使用它
二、客户端使用
打开VS2012,创建一个空的web应用程序

在工程里面添加一个空的web窗体

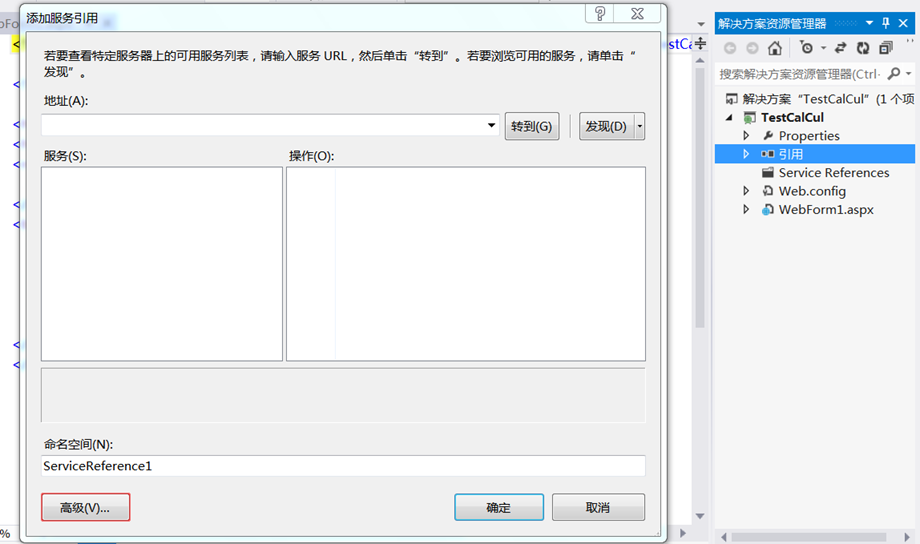
在项目 用,显示界面如下:

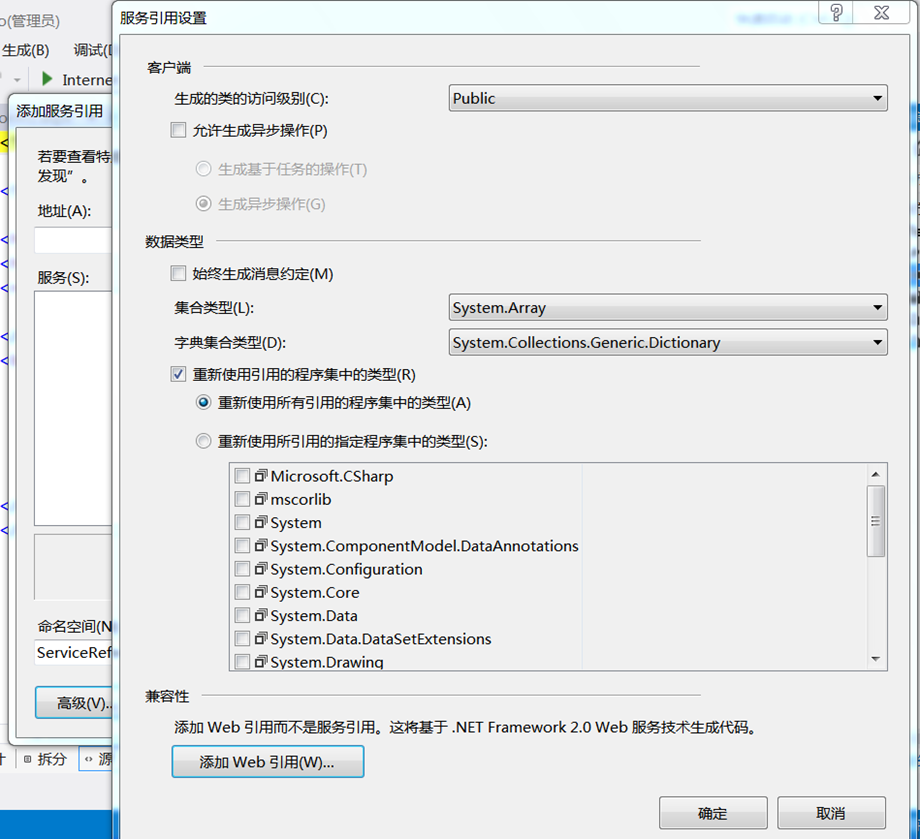
点击左下角的高级,出现界面如下

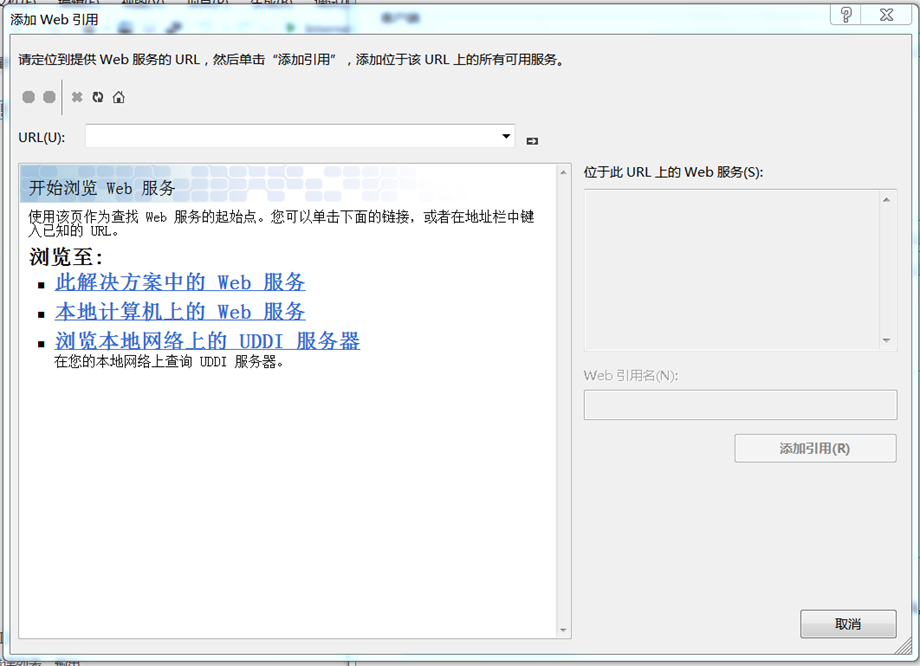
点击添加Web引用,出现界面如下

在URL中输入我们发布的WebService的URL地址,系统会自动搜索到服务.并且为Web引用设置一个引用名.此引用名将是我们在项目中引用这个服务的命名空间

点击添加引用,引用完成.
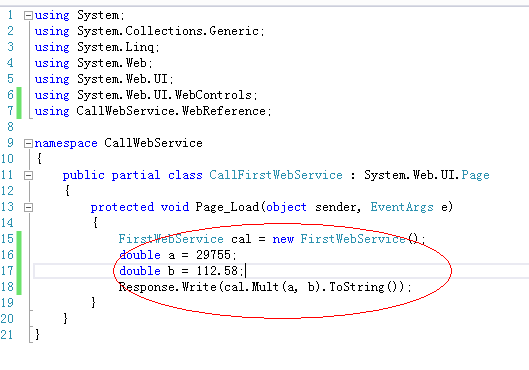
接下来,我们在WebForm1的cs文件中写如下代码

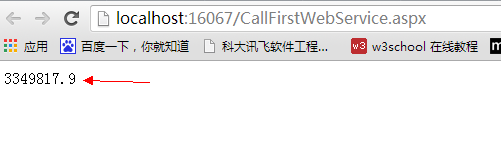
接下来,在浏览器中运行该项目.可以看到如下结果

这样就可以输出结果了,算是完成了一次WebService使用过程了。
在这里要注意,当WebService连接数据库时,我们要适当的给WebService进行加密.
加密的方式很多,你可以通过在IIS服务器上禁止匿名访问来实现,也可以给WebService的验证增加验证内容,最
简单的就是加上用户名和密码.
还要注意,不要用有含义的方法名称,比如Login或者PayOrder等,回传数据不要使用bool值,尽量使用字符串来替
代,最好在字符串中加上干扰码等.
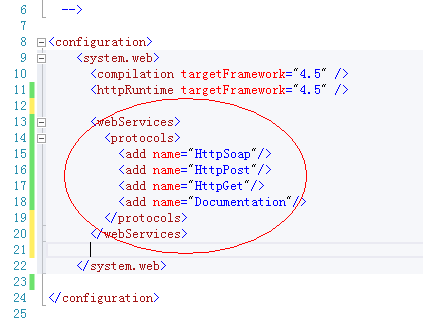
在发布过程中可能会出现测试窗口只能在本地实现,这样就需要在web.config中配置
在System.web中添加图中红色圈中的即可