一、环境搭建
进入官方网站获取最新的版本 http://jquery.com/download/ ,这里需要注意 jQuery 分 2 个系列版本 1.x 与 2.x,主要的区别在于 2.x 不再兼容 IE6、7、8浏览器,这样做的目的是为了兼容移动端开发。由于减少了一些代码,使得该版本比 jQuery 1.x 更小、更快。
如果比较在意老版本 IE 用户,只能使用 jQuery 1.9 及之前的版本了。jQuery 每一个系列版本分为:压缩版(compressed) 与 开发版(development),我们在开发过程中使用开发版(开发版本便于代码修改及调试),项目上线发布使用压缩版(因为压缩版本体积更小,效率更快)。
jQuery是一个JavaScript脚本库,不需要特别的安装,只需要我们在页面 <head> 标签内中,通过 script 标签引入 jQuery 库即可。
二、入口函数
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
三、jQuery对象与DOM对象
1.通过一个简单的例子,简单区分下jQuery对象与DOM对象:
<p id=“demo”></p>
我们要获取页面上这个id为demo的p元素,然后给这个文本节点增加一段文字:“您好!我是一个demo”,并且让文字颜色变成红色。
普通处理,通过标准JavaScript处理:
var p = document.getElementById('demo');
p.innerHTML = '您好!我是一个demo';
p.style.color = 'red';
通过原生DOM模型提供的document.getElementById(“demo”) 方法获取的DOM元素就是一个DOM对象,再通过innerHTML与style属性处理文本与颜色。
jQuery的处理:
var $p = $('#demo'); $p.html('您好!我是一个demo').css('color','red');
通过$('#demo')方法会得到一个$p的jQuery对象,$p是一个类数组对象。这个对象里面包含了DOM对象的信息,然后封装了很多操作方法,调用自己的方法html与css,得到的效果与标准的JavaScript处理结果是一致的。
通过标准的JavaScript操作DOM与jQuyer操作DOM的对比,我们不难发现:
- 通过jQuery方法包装后的对象,是一个类数组对象。它与DOM对象完全不同,唯一相似的是它们都能操作DOM。
- 通过jQuery处理DOM的操作,可以让开发者更专注业务逻辑的开发,而不需要我们具体知道哪个DOM节点有那些方法,也不需要关心不同浏览器的兼容性问题,我们通过jQuery提供的API进行开发,代码也会更加精短。
2.jQuery对象转化成DOM对象
2.1利用数组下标的方式读取到jQuery中的DOM对象
HTML代码
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代码
var $div = $('div') //jQuery对象 var div = $div[0] //转化成DOM对象 div.style.color = 'red' //操作dom对象的属性
用jQuery找到所有的div元素(3个),因为jQuery对象也是一个数组结构,可以通过数组下标索引找到第一个div元素,通过返回的div对象,调用它的style属性修改第一个div元素的颜色。这里需要注意的一点是,数组的索引是从0开始的,也就是第一个元素下标是0
2.2 通过jQuery自带的get()方法
Query对象自身提供一个.get() 方法允许我们直接访问jQuery对象中相关的DOM节点,get方法中提供一个元素的索引:
var $div = $('div') //jQuery对象 var div = $div.get(0) //通过get方法,转化成DOM对象 div.style.color = 'red' //操作dom对象的属性
其实我们翻开源码,看看就知道了,get方法就是利用的第一种方式处理的,只是包装成一个get让开发者更直接方便的使用。
3.DOM对象转化成jQuery对象
通过$(dom)方法将普通的dom对象加工成jQuery对象之后,我们就可以调用jQuery的方法了
HTML代码
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代码
var div = document.getElementsByTagName('div'); //dom对象 var $div = $(div); //jQuery对象 var $first = $div.first(); //找到第一个div元素 $first.css('color', 'red'); //给第一个元素设置颜色
通过getElementsByTagName获取到所有div节点的元素,结果是一个dom合集对象,不过这个对象是一个数组合集(3个div元素)。通过$(div)方法转化成jQuery对象,通过调用jQuery对象中的first与css方法查找第一个元素并且改变其颜色。
四、jQuery选择器
4.1基础选择器
4.1.1id选择器
id选择器:一个用来查找的ID,即元素的id属性
$( "#id" )
id是唯一的,每个id值在一个页面中只能使用一次
4.1.2 类选择器
类选择器,顾名思义,通过class样式类名来获取节点
$( ".class" )
4.1.3 元素选择器
元素选择器:根据给定(html)标签名称选择所有的元素
$( "element" )
4.1.4 全选选择器(*选择器)
在CSS中,经常会在第一行写下这样一段样式
* {padding: 0; margin: 0;}
通配符*意味着给所有的元素设置默认的边距。jQuery中我们也可以通过传递*选择器来选中文档页面中的元素
$( "*" )
注:
- IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
- getElementById的参数在IE8及较低的版本不区分大小写
- IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
- IE8及较低的版本,浏览器不支持getElementsByClassName
- jQuery可以完美的解决这些兼容性问题
4.2 层级选择器
文档中的所有的节点之间都是有这样或者那样的关系。我们可以把节点之间的关系可以用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
选择器中的层级选择器就是用来处理这种关系
子元素 后代元素 兄弟元素 相邻元素
通过一个列表,对比层级选择器的区别

仔细观察层级选择器之间还是有很多相似与不同点
- 层级选择器都有一个参考节点
- 后代选择器包含子选择器的选择的内容
- 一般兄弟选择器包含相邻兄弟选择的内容
- 相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
4.3 基本筛选选择器
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:

注意事项:
- :eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
- gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
4.4 内容筛选选择器
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上
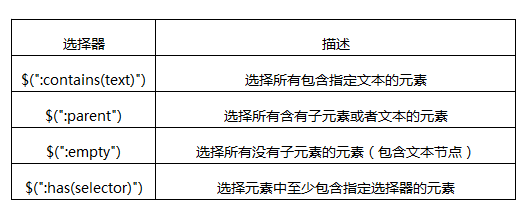
内容过滤器描述如下表:

注意事项:
- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
- 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点
4.5 可见性筛选选择器
元素有显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性筛选选择器:visible与:hidden

:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
我们有几种方式可以隐藏一个元素:
- CSS display的值是none。
- type="hidden"的表单元素。
- 宽度和高度都显式设置为0。
- 一个祖先元素是隐藏的,该元素是不会在页面上显示
- CSS visibility的值是hidden
- CSS opacity的指是0
如果元素中占据文档中一定的空间,元素被认为是可见的。
可见元素的宽度或高度,是大于零。
元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
不在文档中的元素是被认为是不可见的,如果当他们被插入到文档中,jQuery没有办法知道他们是否是可见的,因为元素可见性依赖于适用的样式
4.6 属性筛选选择器
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威力的地方。

浏览器支持:
- [att=val]、[att]、[att|=val]、[att~=val] 属于CSS 2.1规范
- [ns|attr]、[att^=val]、[att*=val]、[att$=val] 属于CSS3规范
- [name!="value"] 属于jQuery 扩展的选择器
CSS选择器无论CSS2.1版本还是CSS3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6以下浏览器才不支持
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等
[attr*="value"]能在网站中帮助我们匹配不同类型的文件
4.7 子元素筛选选择器
子元素筛选选择器不常使用,其筛选规则比起其它的选择器稍微要复杂点
子元素筛选选择器描述表:

注意事项:
- :first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
- :last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
- 如果子元素只有一个的话,:first-child与:last-child是同一个
- :only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
- jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
- nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算
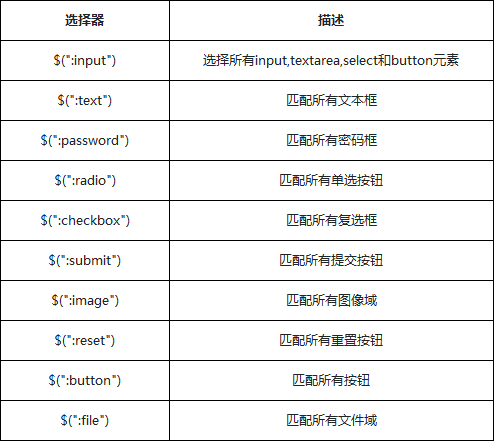
4.8 表单元素选择器

注意事项:
除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
4.9 表单对象属性筛选选择器

注意事项:
- 选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
- 在某些浏览器中,选择器:checked可能会错误选取到<option>元素,所以保险起见换用选择器input:checked,确保只会选取<input>元素