1、绝对定位+负边距 解决垂直居中的问题
1方法:
a:父容器加相对定位
b:给字元素加绝对定位
c:top left:50%
d:margintop(height),marginleft(width)取子元素的一半
2.代码举例
<style>
#father{
height: 200px;
250px;
background-color: red;
margin: 0px auto;
position: relative;
}
#son{
height: 100px;
160px;
background-color: #1dff24;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -80px;
}
</style>
<body>
<div id="father">
<div id="son"></div>
</div>
</body>
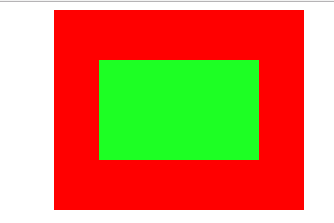
3.结果:

2、双飞翼布局
1.作用:
可以实现让中间的内容先加载出来
2.方法:
a:在默认情况下:给center加marginleft:20%、给left加margin-left: -80%;(负边距方法)
b:在默认情况下:给main加position: relative; 给center加position: absolute; left: 20%; 给right加float: right; (相对定位方法)
3.代码举例
<style>
#head{
height: 100px;
background-color: #1dff24;
}
#main{
height: 300px;
background-color: #ff5340;
}
#left{
height: 100%;
20%;
background-color: orange;
float: left;
/* margin-left: -80%;*/
}
#center{
height: 100%;
60%;
background-color: green;
float: left;
/* margin-left: 20%;*/
}
#right{
height: 100%;
20%;
background-color: yellow;
float: left;
}
#foot{
height: 200px;
background-color: #2551ff;
}
</style>
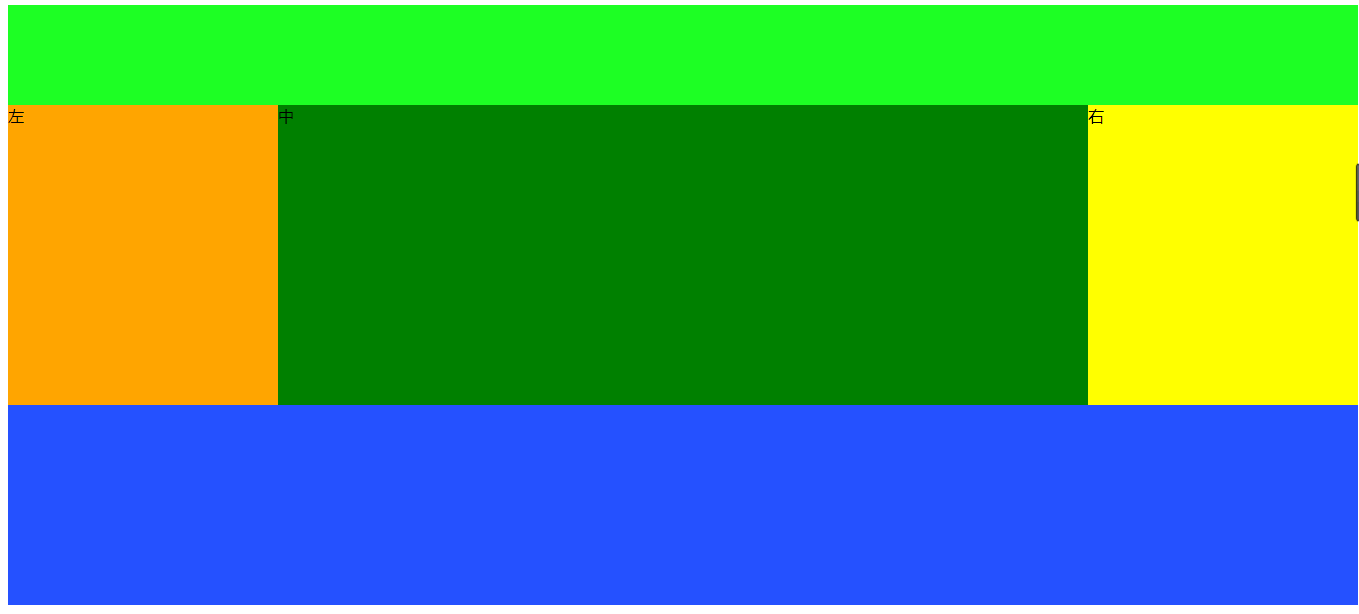
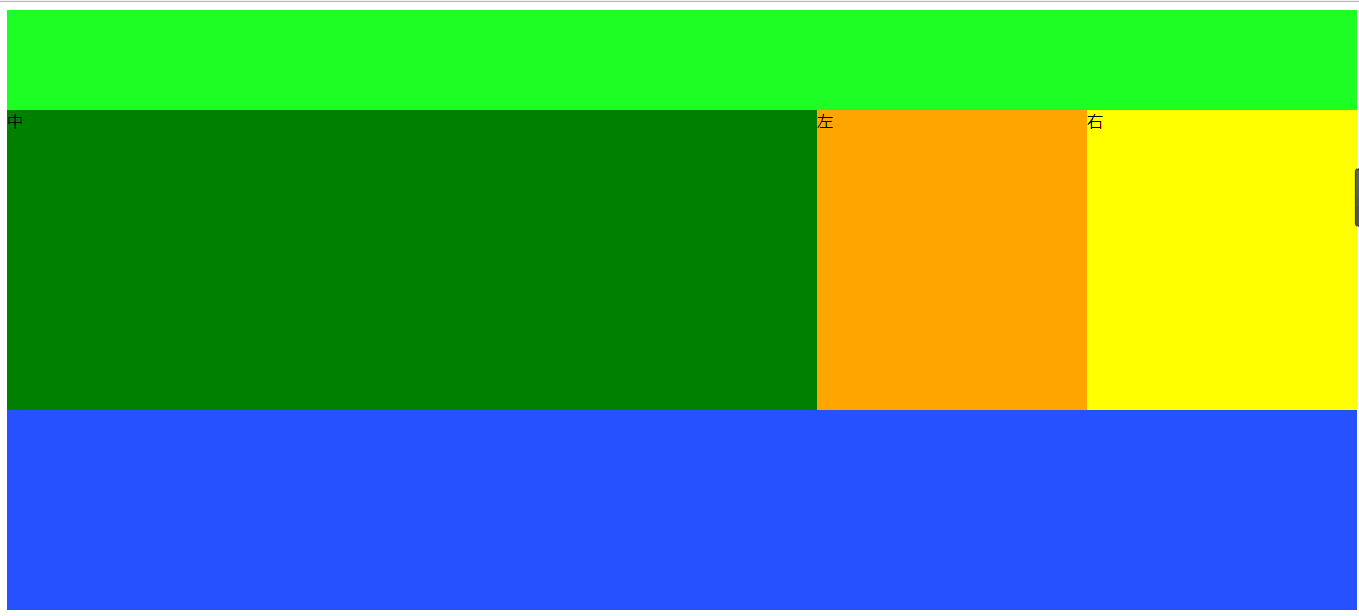
4.结果
运行前:

运行后: