通过前面的教程我们大概了解了AMP,如果想要将html转为amp如何实现呢?随ytkah一起来看看。在开始本教程之前,您需要了解以下内容:
- 具备HTML、CSS和JavaScript的基本知识
- 可以检查JavaScript控制台的浏览器
- 您选择的文本编辑器,vs code,editplus等都可以
1.下载基础代码,地址在这https://github.com/googlecodelabs/accelerated-mobile-pages-foundations/archive/master.zip
2.解压文件,项目目录包含几个示例资源文件和启动的article.html页面。
运行示例页面
要测试示例页面,我们需要从web服务器访问这些文件。有几种方法可以创建用于测试的临时本地web服务器。这里有一些选择,选择一个最适合你的
本文ytkah选Python作为运行环境,因为Python那么火,我们要去多学习运用
搭建本地服务器(win10)
在命令行中输入 Python,如果系统已经安装了Python会显示相关信息

如果没有安装,会自动弹出一个Microsoft Store中的Python软件让你选择安装,一路点击很快可以安装完成
如果是在Python环境下重新返回命令行窗口,

进入刚刚下载的amp目录,比如D:/amp
然后在命令行中输入
python3 -m http.server
当然你可以直接用简写的方式
# If Python version returned above is 3.X python3 -m http.server # On windows try "python" instead of "python3", or "py -3" 如果是在windows下可以直接输入python或py -3 # If Python version returned above is 2.X python -m SimpleHTTPServer
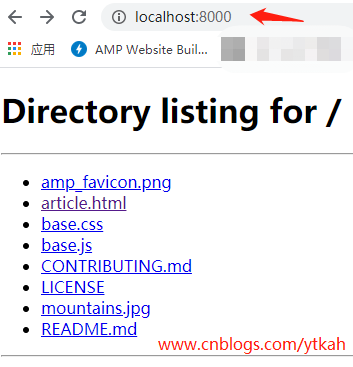
默认情况下,这将在端口8000上的本地web服务器上运行该目录的内容。您可以通过在web浏览器中转到URL localhost:8000来访问该服务器。在这里您将看到列出的目录的内容-单击您想要运行的HTML文件。
Note: If you already have something running on port 8000, you can choose another port by running the server command followed by an alternative port number, e.g. python3 -m http.server 7800 (Python 3.x) or python -m SimpleHTTPServer 7800 (Python 2.x). You can then access your content at localhost:7800.
注意:如果8000端口被占用了,需要修改端口python3 -m http.server 7800 (Python 3.x) 或者 python -m SimpleHTTPServer 7800 (Python 2.x),然后通过localhost:7800来访问即可
参考资料https://developer.mozilla.org/en-US/docs/Learn/Common_questions/set_up_a_local_testing_server#Running_a_simple_local_HTTP_server

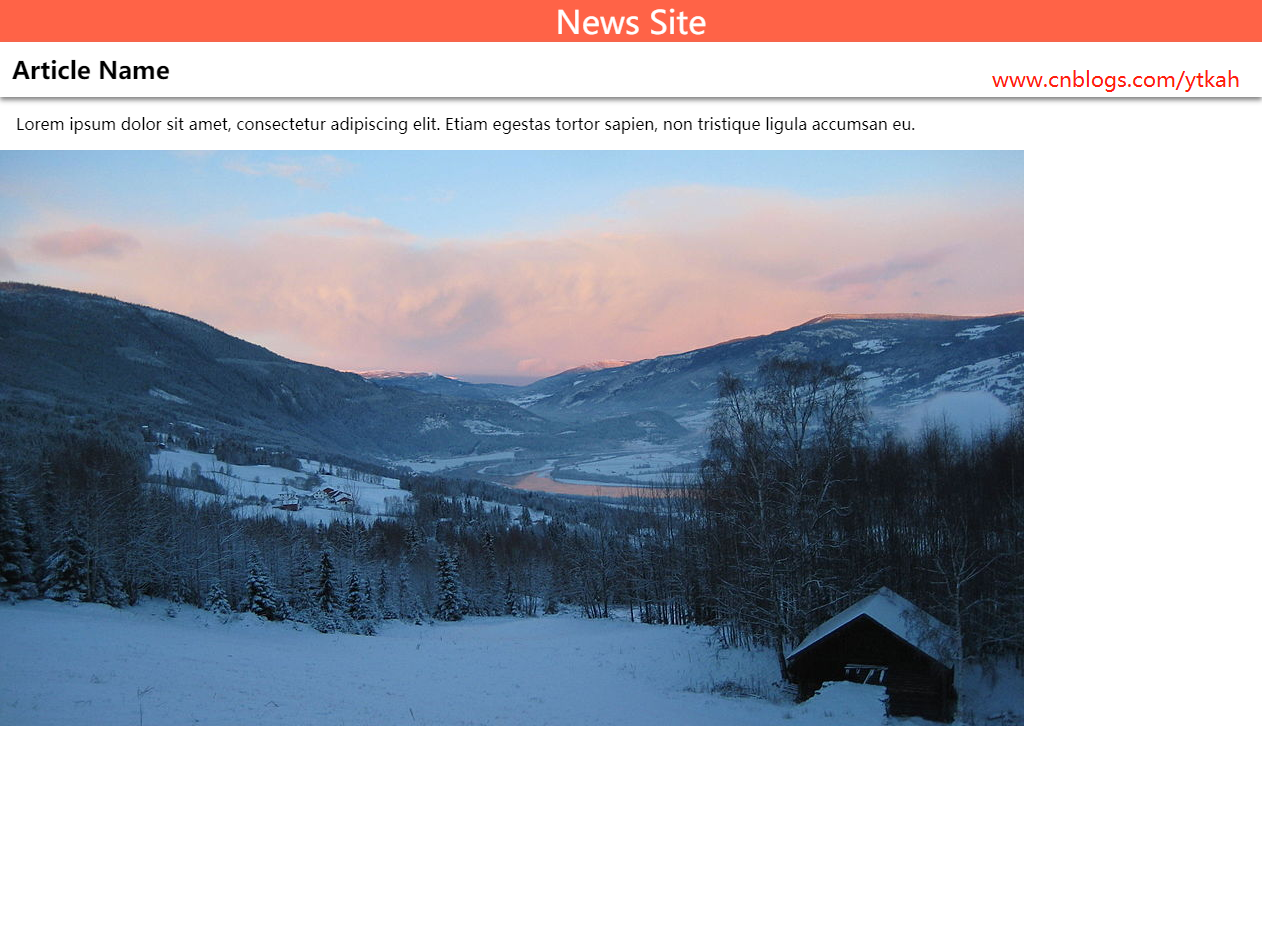
点击article.html,显示效果如下,样式排版比较简单

参考资料https://amp.dev/documentation/guides-and-tutorials/start/converting/setting-up/?format=websites