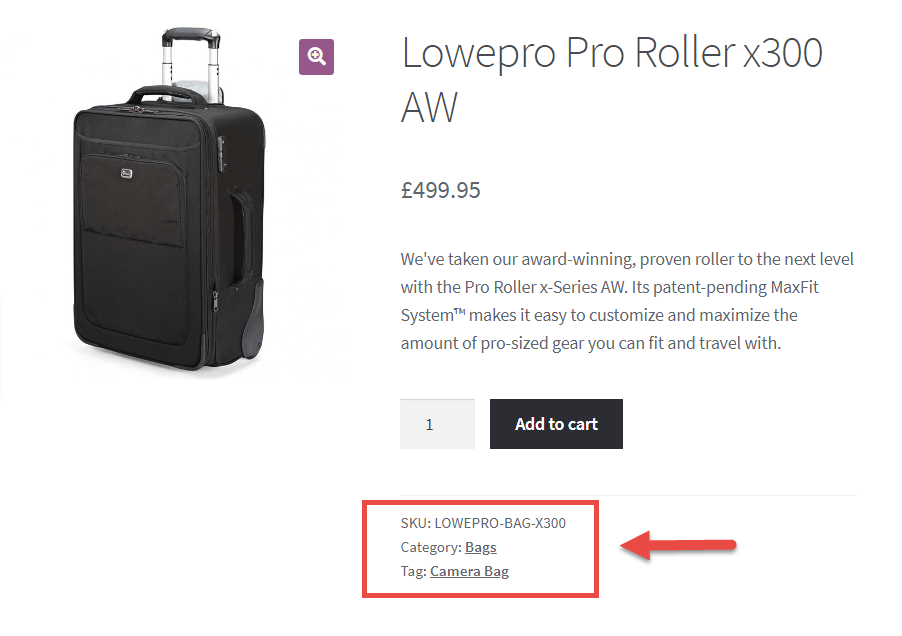
前面我们说了woocommerce如何隐藏SKU,那如果不想显示产品分类category和标签tag呢?我们知道SKU, Category list 和 Tag list在woocommerce产品页中统称为产品product meta,下图红框所示。1、如果想全部隐藏这些meta很简单,在当前主题function.php文件中加入下面的代码即可
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

刷新以后,上图红框中的信息将会消失。
2、如果只想显示SKU呢?用下面的代码就能实现。
add_action( 'woocommerce_single_product_summary', 'ytkah_show_sku_again_single_product', 40 );
function ytkah_show_sku_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e( 'SKU:', 'woocommerce' ); ?> <span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?></span></span>
<?php endif; ?>
</div>
<?php
}
3、如果只想显示category分类呢?
add_action( 'woocommerce_single_product_summary', 'ytkah_show_cats_again_single_product', 40 );
function ytkah_show_cats_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( 'Category:', 'Categories:', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
</div>
<?php
}
4、如果只想显示tag标签呢?另外的方法可以参考这里woocommerce调用tags
add_action( 'woocommerce_single_product_summary', 'ytkah_show_tags_again_single_product', 40 );
function ytkah_show_tags_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Tag:', 'Tags:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
</div>
<?php
}