1.HTML5头部结构
【DOCTYPE html】
声明文档类型为HTML5文件。
文档声明在HTML5文档必不可少,且必须放在文档的第一行。
【meta标签】
1-charset属性:单独使用,设置文档字符及编码格式。
写法:<meta charset="UTF-8">
常见的中文编码格式:
B-2312:国标码,简体中文
GBK:扩展的国标编码,简体中文
UTF-8:万国码 Unicode码,基本兼容各国语言
2-http-equiv属性:需配合content属性使用。主要声明浏览器如何解释编译文件。
写法:<meta http-equiv="属性值" content="属性值详细内容"
常用属性值:Content-Type HTML4.01之前的文档内容编码声明。
refresh 网页刷新
set-Cookie 设置浏览器cookie缓存
3-name属性:需配合content属性使用,主要用于给搜索引擎提供必要信息。
写法:<meta name="属性值" content="属性值详细内容"
重要属性值:author 作者,声明网站作者,常用公司网址表示
keywords 网站关键字,多个关键字,用英文逗号分隔
description 网页描述,搜索引擎显示在title下的描述内容
☆☆http-equiv和name属性,必须与content属性配合使用,前两者只是用于
声明即将修改哪些属性值,而实际的属性值内容,在content中描述。
<!--charset属性-->
<meta charset="UTF-8">
<!--作者-->
<meta name="anthor" contet="http://www.yt4561761.com" />
<!--网页关键字-->
<meta name="keywords" content="HTML5,网页,第一个"
<!--网页描述-->
<meta name="description" content=我的第一个网页 />
<!--声明文档的编码格式-->
<meta charset="UTF-8" />
【link标签】
1-作用:用于为网页链接各种文件。
2-常用属性:
rel:用于表明被链接文件与当前文件关系。icon表明被链接图片是当前网页的icon图标。
type:表明被链接文件是什么类型,可省略。
href:表明链接文件的地址。
<link rel="icon" href="img/icon.png" />
【title标签】
网页的标题,即网页选项卡上的文字。
<title>虞涛</title>
2.常见的块级标签
【常见的块级标签】
标题标签<h1></h1>...<h6></h6>
水平线<hr/>
段落<p></p>
换行<br/>
引用<blockquote</blockquote>
预格式<pre></pre>
引用标签<blockquote></blockquote>
表明标签中的文字,为引用的内容,浏览器显示为等宽字体,并缩进。
cite属性,表明引用的来源,一般为引用的网址URL
<blockquote cite="http://www.yt4561761.com">
hahahahahahah
</blockquote>
预格式标签<pre></pre>
浏览器解析时,会按照等宽字体显示,并保留标签内的空格和回车。
常用于保留代码格式。
<pre>yt4561761
yt4561761
yt4561761
</pre>
【有序列表ol order list】
<ol>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
</ol>
【无序列表ul unorder list】
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
【定义描述列表】
<dl>
<dt>标题</dt>
<dd>描述项</dd>
</dl>
一般情况下,标题dt只有一项。描述项dd可以有多项。
浏览器显示时,标题顶格显示,dd缩进显示。
<dl>
<dt>这是dl列表的标题</dt>
<dd>描述项1</dd>
<dd>描述项2</dd>
<dd>描述项3</dd>
</dl>
【图片组合标签figure】
1-<figure></figure>标签有两个子标签:
<img src="">:一幅图片,src表示图片的路径。
<figcaption></figcaption>:图片的标题
2-浏览器显示为:图片与标题上下排列,且整体向后缩进一个单位。
<figure>
<img src="img/icon.png" />
<figcaption>洪浩光伏
</figcaption>
</figure>
【分区标签div】
常配合CSS使用,为网页中最常用的分区标签,常用于网页布局使用
<div style="width:100%; height:100px; ">
这是div里面的文字
<h1>div里面的标题</h1>
</div>
3.常见的行级标签
【常见的行级标签】
span 文本
img 图片
em 强调
strong 强调
q 短引用
a 超链接
i 倾斜
b 加粗
small 缩小字体
u 下划线
span(文本):用于包裹一部分文字,进行特定样式的修改。
虞涛真<span style="color:red; font-size:36px;">酷</span>!!
em(强调):浏览器显示为倾斜。
strong(强调):浏览器显示为加粗。
【strong/em/i/b 标签的区别】
1-em和strong都表示强调,strong>em,strong和em标签均可多层嵌套,表示强调程度的递增。
2-em和i都能倾斜,Strong和b都能加粗。但是Strong和em多了一层强调的语义。可以帮助搜索 引擎快速抓取网站重点。且html5要求开发者尽可能实现代码的语义化。
<em>我真踏马帅!!</em><br />
<strong>我真籍八帅!!</strong><br />
<i>我被i标签弄斜了</i><br />
<b>我被b标签弄粗了</b><br />
【q(短引用)】常用于一句话的引用,cite属性表示引用来源,浏览器解析时,会在内容的前后插入双引号。
<q cite="www.yt4561761.com">那你很棒哦</q>
small(缩小字体):small标签可多层嵌套,表示比默认字体小一号,直到小到最小号为止。
big(放大字体):亦可多层嵌套,直到最大。
但在最新规范中,small和big标签不提倡使用。提倡使用style="font-size:11px;"CSS样式替代。
<p>那你很<big><big><big><big><big>棒</big></big></big></big></big>哦!</p>
【img 图片标签】
1-src属性:表示图片引用路径。
常见路径的写法:
①相对路径:
Ⅰ -当图片在当前文件下一层时:文件夹名/图片名 例如:img/abc.jpg
Ⅱ-当图片与当前文件在同一层时:图片名 例如:src="abc.jpg"
Ⅲ-当图片在当前文件上一层时:../图片名 例如:src="../abc.jpg"
使用相对路径时,图片最外层只能放到网站根目录(图片必须要在项目文件夹中)
②绝对路径:写法file:///E:/aaa.png 但是,严禁使用
③网络连接:直接使用图片的网络地址,但由于图片在别的服务器,不可控,故不建议使用
2-title:图片的标题。当鼠标指上时,显示的提示文字。
3-alt:当图片无法加载时显示的文字。
4-width/height:图片的尺寸,相当于CSS中的style=""
5-align:图片周围的文字,相对于图片的排列方式。可选值:top/center/bottm
<img src="../img/285-1606240Z040347.jpg" title="漩涡鸣人"/>
<img src="[Liuyun&VCB-S]HanaSaku Iroha[01][Hi10p_1080p][BDRip][x264_flac_2ac3]_2015125173925.bmp"
title="松前绪花" alt="图片无法显示,请刷新"/>
<img src="pic/a947a8ec8a1363272535dd01938fa0ec09fac744.png" title="DEVIL MAY CRY"/>
4.表格标签
【table】
<table></table>表格框
<tr></tr>表格行
<td></td>表格列
<th></th> 表格标题列(将tr中的td替换为th),th默认加粗且在单元格居中显示。
【table的常用属性】
1-border:表格边框属性;当使用border="1"设置边框时,会在所有td以及table上嵌套边框,当border加大时,只有table框会加粗。
2-cellspacing:单元格与单元格之间的间隙。当cellspacing="0"时,单元格之间的间隙为0,但边框线并不会合并。
☆☆合并边框的写法style="border-collapse:collapse;" 使用边框合并时,无需设置cellspacing。
3-cellpadding:单元格内边距,单元格中文字与单元格边框之间的距离。
4-width/height:表格的宽高
5-align:设置表格在父容器中的对齐方式 ,left/居左 center/居中 right/居右
☆☆当表格使用align属性时,相当于使表格浮动,可能会导致表格后面的元素受表格浮动影响,导致布局错乱。
6-bgcolor:背景色
7-background:背景图,后接相对路径。背景图和背景色同时生效时,图会覆盖背景色
8-bordercolor:设置边框颜色
【<tr><td>标签的属性】
当表格属性与行列属性冲突时,以行列属性为优先,属性设置优先级td>tr>table。
1-width,height:给单个的行列设置宽高
2-bgcolor:背景色
3-align:设置单元格中的文字,在单元格中的水平对齐方式 left/center/right
4-valign:设置单元格中文字在格中的垂直对齐方式 top/center/bottom
5-nowrap:nowrap="nowrap"设置单元格文字行末不断行
【表格的跨行与跨列】
1-跨列:colspan,某单元格跨N列,则该单元格右边的N-1个td就不需要了。
2-跨行:rowspan,某单元格跨N行,则该单元格下边的N-1个td就不需要了。
5.表单标签
【form两个重要属性】
action:表单需要提交的服务器地址
method:表单提交数据使用的方法,get/post
>>>get和post的区别
① get传参使用URL传递,所有参数在地址栏可见,不安全;get传参数据量有限。
② post传参使用http请求传递,比较安全;post可以传递大量数据。
但是,get请求的传输速率比post快。
>>>URL传参的形式:链接URL地址?name1=value1&name2=value2
【input的常用属性】
① type:设置input的输入类型
② name:给input输入框命名。一般情况下,name属性必不可少。因为,传递数据时,使用name=value(输入内容)的形式传递。
③ value:input输入框的默认值
④ placeholder:输入框的提示内容。当input有默认的value或输入值时,placeholder消失
【input-type属性的常用属性值】
① text:文本输入框
② password:密码输入框,输入内容默认显示小黑点
③ radio:单选框 checkbox:复选框
>>>使用radio/checkbox时,value属性必填。提交时,提交的为value中的默认值;
>>>radio/checkbox凭借name属性,确定是否属于同一组,name相同为同组,只能选一个
>>>使用checked="checked"属性,设置默认选中项
④ file:文件上传
>>>使用accept="类型",设置只能上传的文件类型,如 accept=image/* 表示任意格式图片
⑤ submit:提交按钮,将所有表单数据提交至后台服务器
⑥ reset: 重置表单数据
⑦ image:图形提交按钮,跟submit一样,具有表单提交功能
>>>使用src属性确定图片路径
⑧ button:普通按钮,没有屌用
【属性名=属性值的情况】
① checked="checked" 设置radio
② multiple="multiple" 设置select控件为多选,可在界面使用Ctrl+鼠标,进行多选。一般不用。
③ selected="selected" 设置select控件,默认选中的option选项
④ readonly="readonly"
⑤ disabled="disabled"
当input被disabled时,该input的name和value数据将无法向后台传送
⑥ hidden="hidden" 隐藏控件。等效于<input type="hiden" />
⑦ nowrap=nowrap
【下拉选择控件 select】
① 写法:<select>
<option></option> option可以有N多个
</select>
② name属性,应该写在<select>上,所有选项只有一个name
③ multiple="multiple" 设置select控件为多选,可在界面使用Ctrl+鼠标,进行多选。一般 不用。
④ option常用属性:
value="":当option没有value属性时,往后台传递的是<option></option>标签中的文字;
当option有value属性时,往后台传递的是value属性的值。
title="":鼠标指上后显示的文字。
selected="selected":默认选中。
⑤ <optgroup label="山东省"></optgroup> :用于将option标签进行分组,label属性表示分组名。
【文本域 textarea】
① 写法:<textarea></textarea>
② 设置宽高style=" 200px; height: 150px;" 自身有cols="" rows=""两个属性,但不常用
③ readonly="readonly" 设置为只读模式,不允许编辑。
④ style="resize: none;" 设置为宽高不允许修改。
⑤ style="overflow: ;" 设置当文字超出区域时,如何处理。
>>> 也可以通过overflow-x/overflow-y分别设置水平垂直方向的显示方式。
>>> 常用属性值:hidden 超出区域的文字,隐藏无法显示
scroll 无论文字多少,均会显示滚动
auto 自动,根据文字多少自动决定是否显示滚动条(默认样式)
【表格的边框与标题】
<fieldset> 表格的边框
<legend>边框标题</legend>
...若干个表单元素
</fieldset>
【HTML5智能表单】
① H5新增input的form属性,用于指定特定form表单的id,实现input无需放在form标签之中,即可通过表单提交。
<form id=foo>
...
</form>
<input ... form="foo"/>
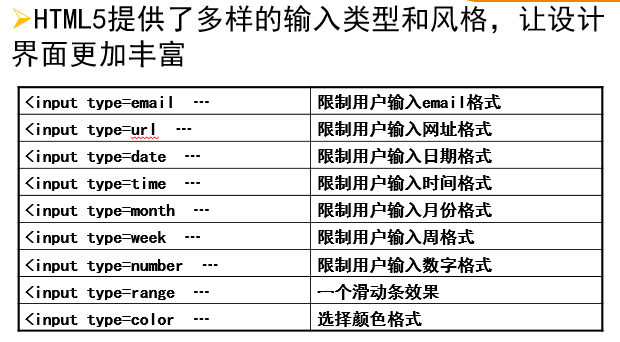
② 新增很多个type新属性,详见表格

③ 新增input的属性:
autocomplete:自动完成功能
>>>记忆之前输入过的内容,在下次输入时,根据以前的内容提示,自动完成。
>>>绝大部分浏览器自动开启
>>>有两个属性值:on/off
>>>可以在<form>标签上设置autocomplete,控制整在表单的自动完成开关, 但可在个别input上单独设置,覆盖form的整体设置
autofocus: 自动获得焦点
form:所属表单,通过form表单的id,指向特定表单
required:必填。required="required"