就类似于我们使用共享单车app的时候,可以看到我们周围的空闲单车分布。e代驾 在后台管理系统需求里也有此功能,目的是为了实时看到目标城市下的所有司机状态。
一、controller
//controller file //$drivers 是拿到当前城市所有的司机信息 foreach($drivers as $driver) { $driver_phone=$driver['phone']; $last_latitude=$driver->position->baidu_lat; $last_longitude=$driver->position->baidu_lng; $last_phone=$driver['phone']; $last_name=$driver['name']; $driver_name=$driver['user']; //极速查勘的司机 空闲-蓝 2 忙碌-紫 4 $_iStatusJiSuChaKan = $this->getDriverStatusJiSuChaKan($driver['user'],$_iStatus); if(!empty($_iStatusJiSuChaKan)){ $_iStatus = $_iStatusJiSuChaKan; } $addPoint.=sprintf('marker = addDriver(%s, %s, "%s",%s);'." ", $last_latitude, $last_longitude, $driver_name, $_iStatus); } $data['list']=$addPoint; //然后把$data丢给view
//print_r($data); Array ( [city] => 北京 [addPoint] => marker = addDriver(32.059339, 118.787148, "BJ9010",0); marker = addDriver(40.018634, 116.479259, "BJ9017",0); marker = addDriver(39.855547, 116.504390, "BJ5780",0); marker = addDriver(40.019712, 116.472373, "BJ6162",0); marker = addDriver(39.898936, 116.518997, "BJ6792",0); marker = addDriver(39.876989, 116.481366, "BJ9031",1); marker = addDriver(39.951750, 116.520674, "BJ6900",0); marker = addDriver(39.852491, 116.281912, "BJ7063",0); marker = addDriver(39.981293, 116.522406, "BJ7185",0); marker = addDriver(39.986936, 116.322063, "BJ7516",0); )
二、view
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="/css/bootstrap.css" /> <script type="text/javascript" src="/js/jquery.min.js"></script> <script type="text/javascript" src="/js/map.js"></script> <title>司机位置实时分布图</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ECfffb5..........." ></script> //这里是申请的appkey <script type="text/javascript" src="http://api.map.baidu.com/library/GeoUtils/1.2/src/GeoUtils_min.js"></script> <style type="text/css"> body, html,#map_canvas { 100%;height: 100%;overflow: hidden;margin:0;} .container-fluid {padding:0px;} .shoppingcart{position:absolute;top:10px;203px;color:#000;height:28px;right:0px;font-weight:bold;font-size:15px;} .cart_open {padding:0 5px;right:200px;margin-bottom:5px;} .cart_open dl {margin:0;padding:0;height:30px;padding-left:8px;clear:both} .cart_open dd {float:left;padding-top:5px;padding-right:0px;line-height:20px;} .cart_open a {color:red;} .cart_open dd.name {75%;height:20px;display:block;text-align:left;} .cart_open span {clear:both;line-height:20px;font-size:12px;color:#F00;text-align:center;color:#000;display:block;color:#000} .flyout-menu {display:none;position:absolute;visibility:hidden;z-index:999999;} </style> </head> <body> <div class="container-fluid"> <div class="row-fluid"> <div class="span9"> <div id="map_canvas"></div> <div class="shoppingcart" id="shoppingcart"></div> </div> <div class="span3" style="margin-top:20px;"> </div> <div class="span3"> <div style=" float:left;23px; height:25px; display: inline ;background:url(/img/us_cursor.gif) no-repeat 0px -21px;"></div> <div style=" float:left;display: inline ;">空闲</div><div style=" float:left;23px; height:25px; display: inline ;background:url(/img/us_cursor.gif) no-repeat -23px -21px;"></div> <div style=" float:left;display: inline ;">工作</div><div style=" float:left;23px; height:25px; display: inline ;background:url(/img/us_cursor.gif) no-repeat -46px -21px;"></div> <div style=" float:left;display: inline ;">极速查勘(空闲)</div><div style=" float:left;23px; height:25px; display: inline ;background:url(/img/us_cursor.gif) no-repeat -69px -21px;"></div> <div style=" float:left;display: inline ;">代保养</div><div style=" float:left;23px; height:25px; display: inline ;background:url(/img/us_cursor.gif) no-repeat -92px -21px;"></div> <div style=" float:left;display: inline ;">极速查勘(工作)</div></div> <div class="span3"> <label class="alert alert-info">当前城市:北京</label> <form class="navbar-form pull-left span12" id="driver-map-form" action="r=driver/map" method="post"> <label>司机工号:</label> <input type="text" name="driver_id" id="driver_id" value="" class="span11" autocompl ete="off"> <label>地图查询地址:</label> <input type="text" name="address" id="address" value="北京" class="span11" autocomplete="off"> <label>服务类型:</label> <select name="service_type" id="service_type"> <option value="">全部</option> <option value="00000000000000000000000000000001">代驾</option> <option value="00000000000000000000000000000010">车后-代洗车</option> <option value="00000000000000000000000000000100">车后-代保养</option> <option value="00000000000000000000000000001001">平安-急速查勘</option> <option value="00000000000000000000000000010001">平安-坐享式理赔</option> <option value="00000000000000000000000000100000">车后-充电英雄</option> <option value="00000000000000000000000001000000">车后-代验车</option> <option value="00000000000000000000000010000000">女司机</option> <option value="00000000000000000000010000000000">专职女司机</option> <option value="00000000000000000000000100000000">货车司机</option> <option value="00000000000000000000001000000000">金牌接驾司机</option> </select> <button type="submit" class="btn">查询</button> </form> </div> </div> <script type="text/javascript"> var markers = []; function addMarkers(){ bds = map.getBounds(); for(i=0;i<markers.length;i++){ var result = BMapLib.GeoUtils.isPointInRect(markers[i].getPosition(), bds); if(result == true) map.addOverlay(markers[i]); else map.removeOverlay(markers[i]); } } function addDriver(latitude, longitude, driver_id, status, $message){ var marker; var point = new BMap.Point(longitude, latitude); var myIcon = new BMap.Icon("/img/us_cursor.gif", new BMap.Size(23, 25), { offset: new BMap.Size(10, 25), imageOffset: new BMap.Size(0-status*23,-21) }); var marker = new BMap.Marker(point, {icon: myIcon}); message = ''; var opts = {title : '<span style="font-size:16px;color:#0A8021">' + driver_id + '</span>'}; var infoWindow = new BMap.InfoWindow('', opts); // 创建信息窗口对象 //map.addOverlay(marker); marker.addEventListener("click", function(){ //这里是或许司机最新状态 $.ajax({ url: "index.php", data: {r:'client/ajax',method:'driver_get', driver_id:driver_id}, success: function(data){ infoWindow.setTitle('<span style="font-size:16px;color:#0A8021">' + data.driverInfo.name+ ' ' + driver_id + '</span>'); switch(data.driverInfo.state){ case "0": infoWindow.setContent($message); break; case "1": infoWindow.setContent(data.driverInfo.name + '工作中'); break; case "2": infoWindow.setContent(data.driverInfo.name + '已下班'); break; } }, dataType: "json" }); this.openInfoWindow(infoWindow); }); markers.push(marker); } //这里是从后端读取的数据,获取当前城市的司机坐标和工号 marker = addDriver(32.059339, 118.787148, "BJ9010",0); marker = addDriver(40.018634, 116.479259, "BJ9017",0); marker = addDriver(39.855547, 116.504390, "BJ5780",0); marker = addDriver(40.019712, 116.472373, "BJ6162",0); marker = addDriver(39.898936, 116.518997, "BJ6792",0); marker = addDriver(39.876989, 116.481366, "BJ9031",1); marker = addDriver(39.951750, 116.520674, "BJ6900",0); marker = addDriver(39.852491, 116.281912, "BJ7063",0); marker = addDriver(39.981293, 116.522406, "BJ7185",0); marker = addDriver(39.986936, 116.322063, "BJ7516",0); var all_count = 0; var all_longtitude = 0; var all_latitude = 0; var options = { onSearchComplete: function(results){ // 判断状态是否正确 var i = 0; if(local.getStatus() == BMAP_STATUS_SUCCESS){ for(i = 0; i < results.getCurrentNumPois(); i++){ all_count++; all_longtitude += results.getPoi(i).point.lng; all_latitude += results.getPoi(i).point.lat; addPointWithPic(results.getPoi(i).point.lat, results.getPoi(i).point.lng,results.getPoi(i).title+":"+results.getPoi(i).address, 4); } } if(all_count>0){ var point = new BMap.Point(all_longtitude/all_count,all_latitude/all_count); map.centerAndZoom(point, 12); }else{ var point = new BMap.Point(116.39633672727,39.922375818182); map.centerAndZoom(point, 5); } address = $('input#address').prop("defaultValue"); $('input#address').val(address); } }; var map = new BMap.Map("map_canvas"); var opts = {anchor: BMAP_ANCHOR_TOP_RIGHT, offset: new BMap.Size(10, 10)}; map.addControl(new BMap.NavigationControl(opts)); map.enableScrollWheelZoom(); map.addEventListener("tilesloaded", addMarkers); map.addEventListener("zoomend", addMarkers); map.addEventListener("moveend", addMarkers); var ac = new BMap.Autocomplete( {"input" : "address", "location" : "北京" }); var local = new BMap.LocalSearch("北京", options); console.log(local); local.search("北京"); //定时刷新 $().ready(function(){ if (self == top) { setInterval(function(){location.href = 'r=driver/map'}, 300000); } }) </script> </div> </div> </body> </html>
三、js
function addClient(latitude, longitude){ var point = new BMap.Point(longitude, latitude); var myIcon = new BMap.Icon("http://openapi.baidu.com/map/images/us_mk_icon.png", new BMap.Size(22, 21), { offset: new BMap.Size(22, 21), imageOffset: new BMap.Size(0, 0) }); translateCallback = function (point){ var marker = new BMap.Marker(point, {icon:myIcon}); map.addOverlay(marker); } BMap.Convertor.translate(point,2,translateCallback); } function addPoint(latitude, longitude, message, title){ var marker; var point = new BMap.Point(longitude, latitude); translateCallback = function (point){ marker = new BMap.Marker(point); var opts = {title : '<span style="font-size:14px;color:#0A8021">' + title + '</span>'}; var infoWindow = new BMap.InfoWindow(message, opts); // 创建信息窗口对象 map.addOverlay(marker); marker.addEventListener("click", function(){ this.openInfoWindow(infoWindow); }); } BMap.Convertor.translate(point,2,translateCallback); } function addPointWithPic(latitude, longitude, message, index){ var point = new BMap.Point(longitude, latitude); var myIcon = new BMap.Icon("../img/us_cursor.gif", new BMap.Size(23, 21), { offset: new BMap.Size(10, 21), imageOffset: new BMap.Size(0 - index * 23,0) }); var marker = new BMap.Marker(point, {icon:myIcon}); var opts = {}; var infoWindow = new BMap.InfoWindow(message, opts); // 创建信息窗口对象 map.addOverlay(marker); marker.addEventListener("click", function(){ this.openInfoWindow(infoWindow); }); } function addPointIndex(latitude, longitude, index, message){ var point = new BMap.Point(longitude, latitude); var myIcon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), { offset: new BMap.Size(10, 25), imageOffset: new BMap.Size(0, 0 - index * 25) }); var marker = new BMap.Marker(point, {icon: myIcon}); map.addOverlay(marker); var opts = { /* width : 250, // 信息窗口宽度 height: 100, // 信息窗口高度 title : title // 信息窗口标题 */ } var infoWindow = new BMap.InfoWindow(message, opts); // 创建信息窗口对象 marker.addEventListener("click", function(){ this.openInfoWindow(infoWindow); }); }
四、image

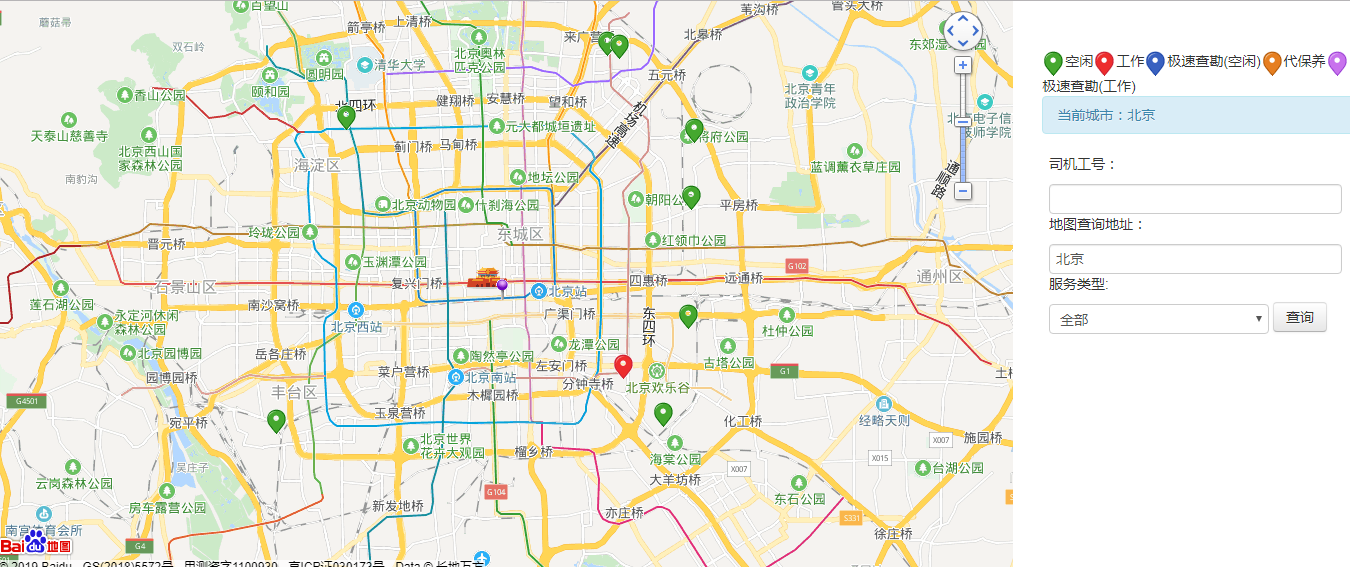
五、测试效果图

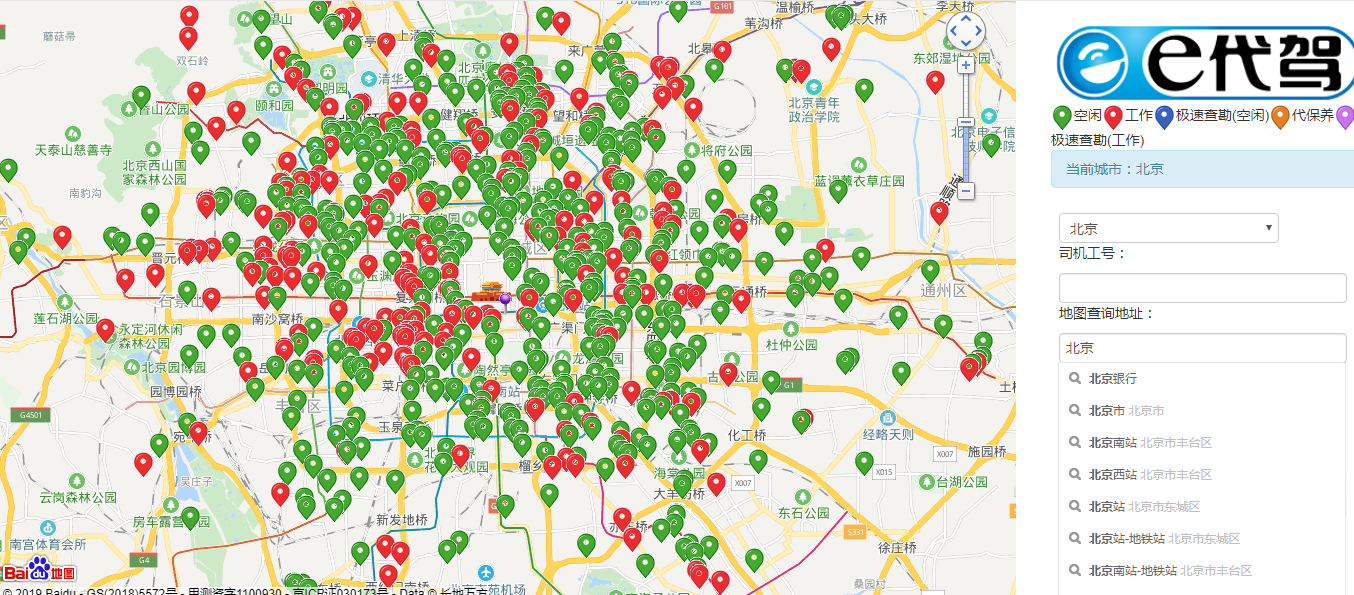
六、线上效果(晚上,20:36分)

(转) 深度强化学习综述:从AlphaGo背后的力量到学习资源分享(附论文)
(转) Supercharging Style Transfer
Summary on deep learning framework --- TensorFlow
(转) How a Kalman filter works, in pictures
Torch 两个矩形框重叠面积的计算 (IoU between tow bounding box)
C、C++基础和编程风格 (转)
Linux && shell
求最短路径的条数
一个链表中包含环,请找出该链表的环的入口结点。