20175234 2018-2019-2 实验四 Android程序设计
任务一
- 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio

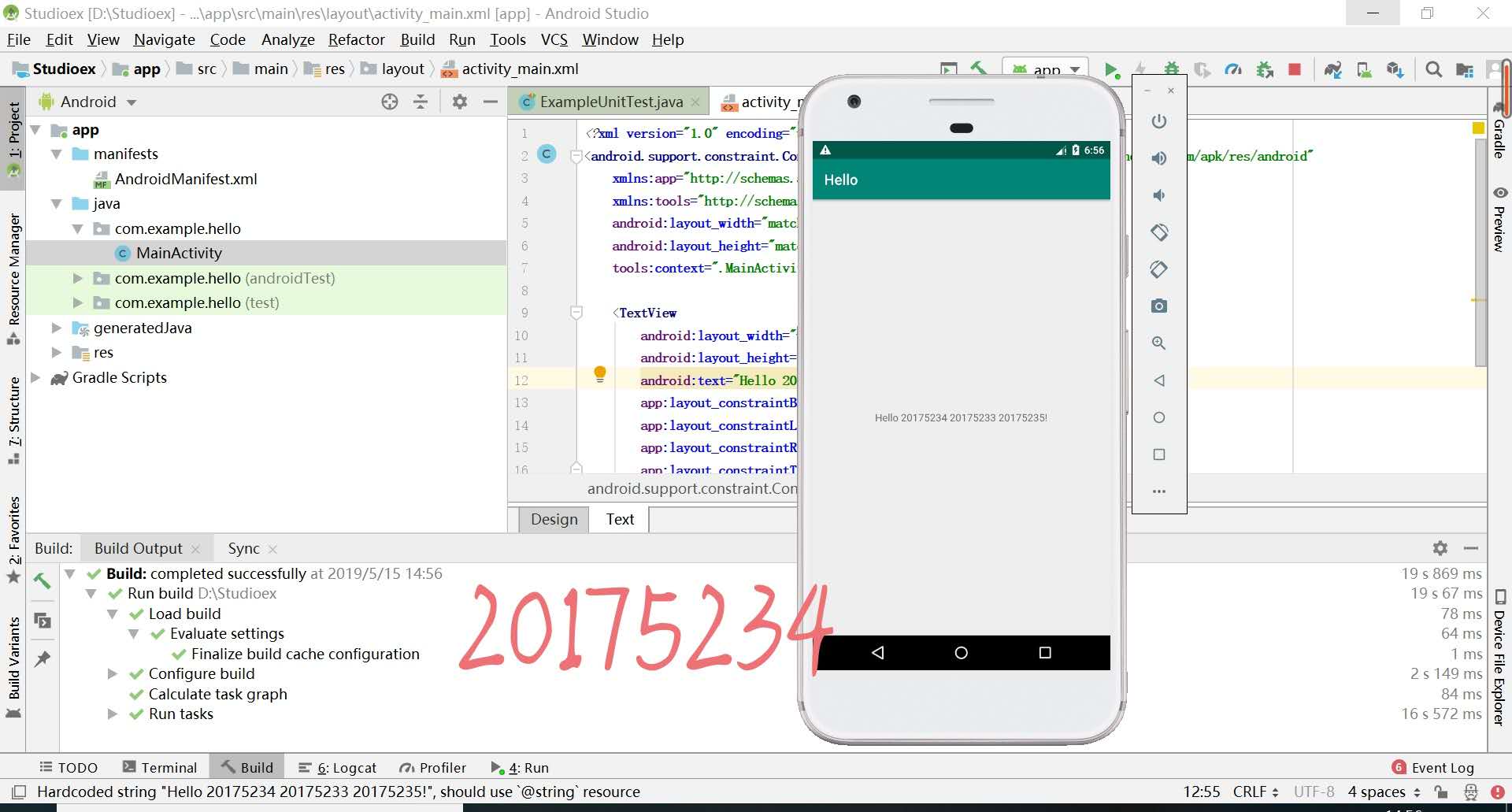
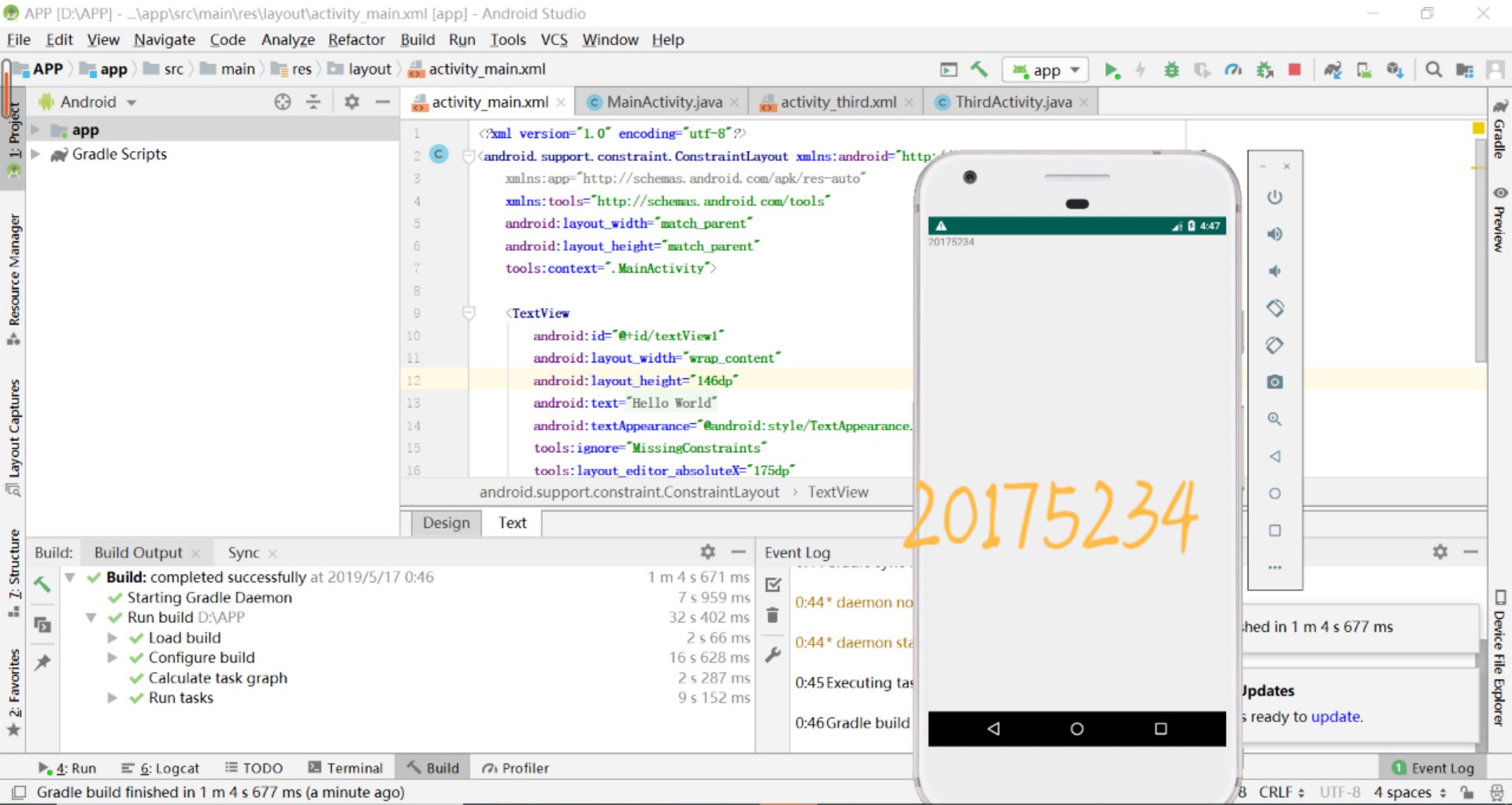
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号

- 学习Android Stuidio调试应用程序
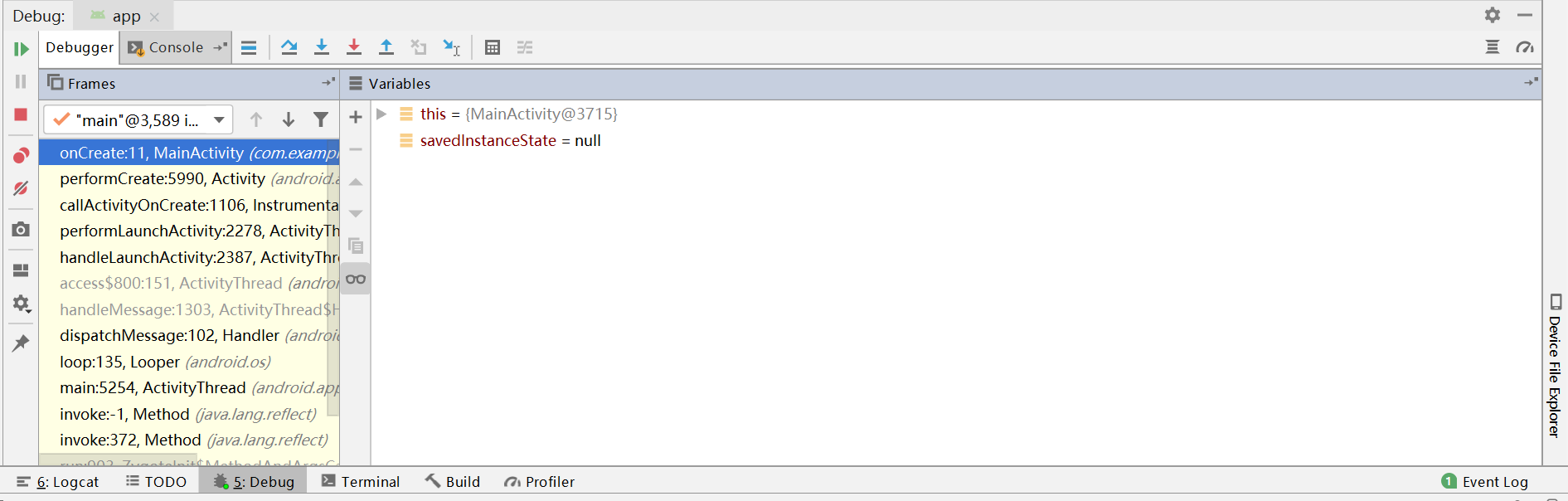
类似于IDEA调试,在程序中设置断点,然后debug run,程序就会运行在断点位置处停止

在下方debug窗口可以看到详细的参数信息

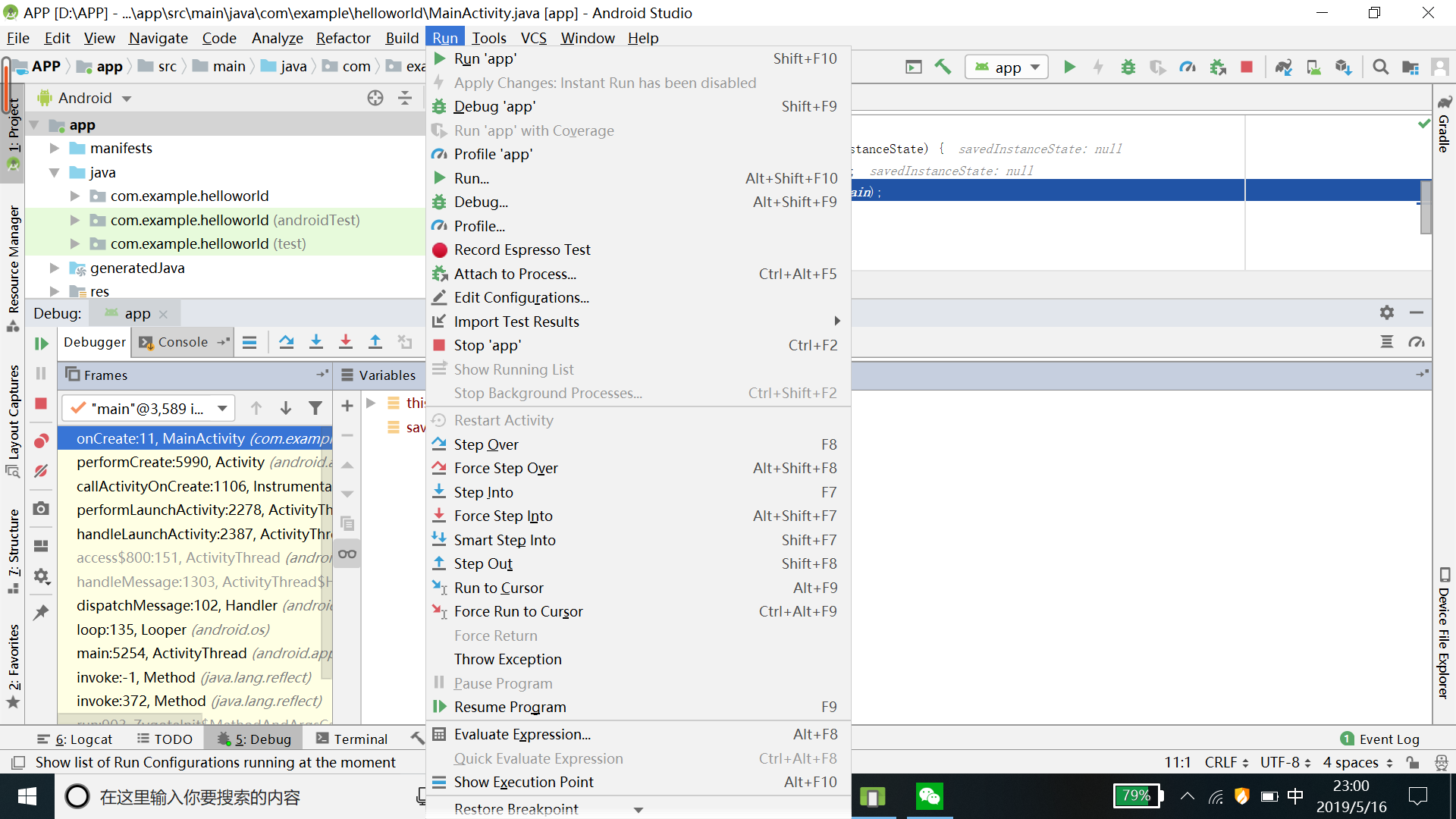
点开Run可以看到类似于IDEA的调试方法和快捷键

尝试Step Over

任务二
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity

任务三
实验要求:
参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章: - 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
实验过程:
- 尝试使用UI布局,可以看到,添加微件后,布局文件会以XML元素体现出来。

- 修改代码让Toast消息中显示自己的学号信息
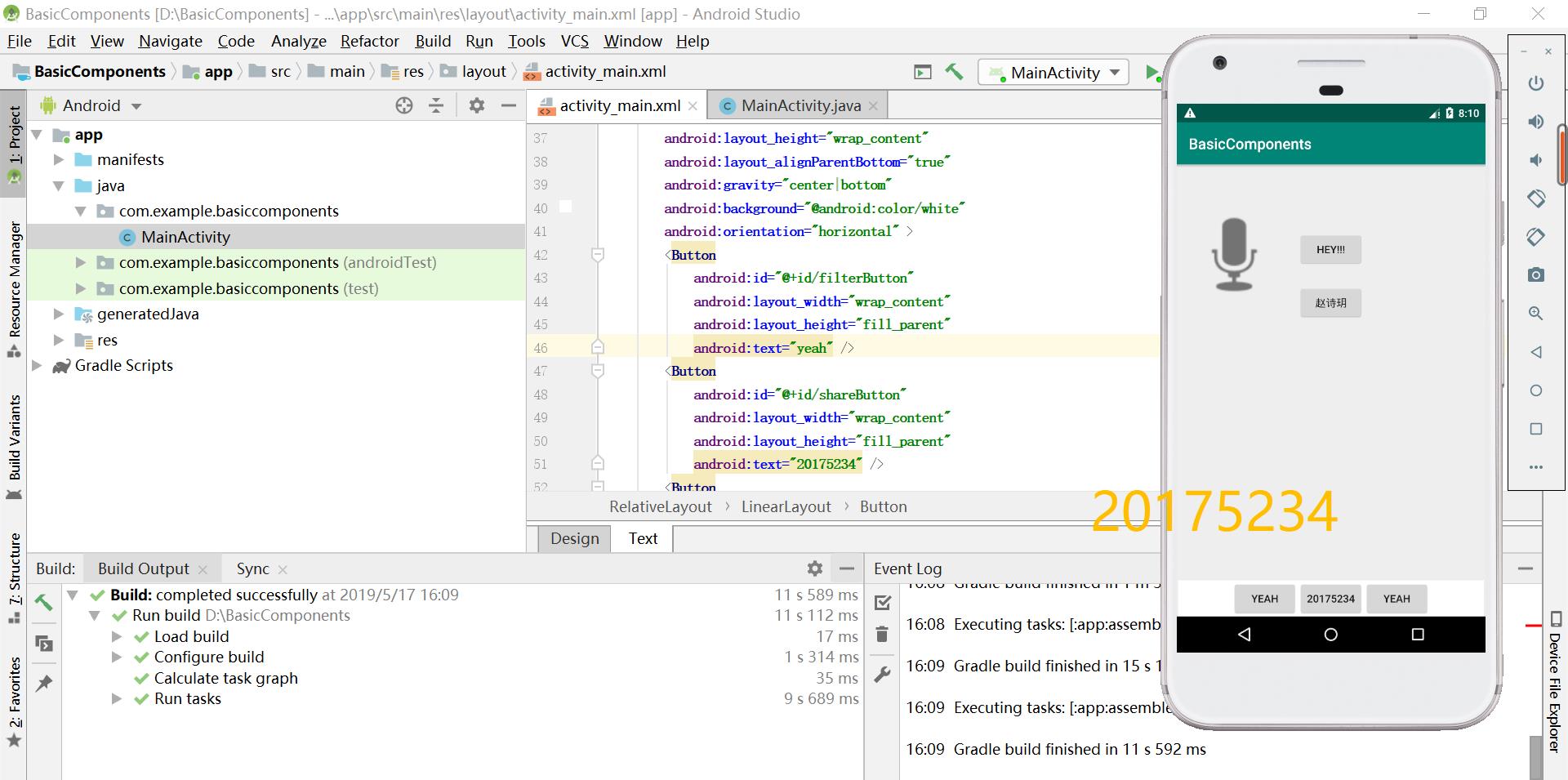
在activity_main.xml中添加Button
<Button
android:id="@+id/btnSimpleToast"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="hey!20175234"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
修改MainActivity.java代码,如下
package com.example.basiccomponents;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1 = (Button) findViewById(R.id.btnSimpleToast);
btnshow1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast toast = Toast.makeText(MainActivity.this, "20175234 赵诗玥", Toast.LENGTH_LONG);
toast.show();
}
});
}
}
运行结果截图如下

任务四
布局测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章: - 构建项目,运行教材相关代码
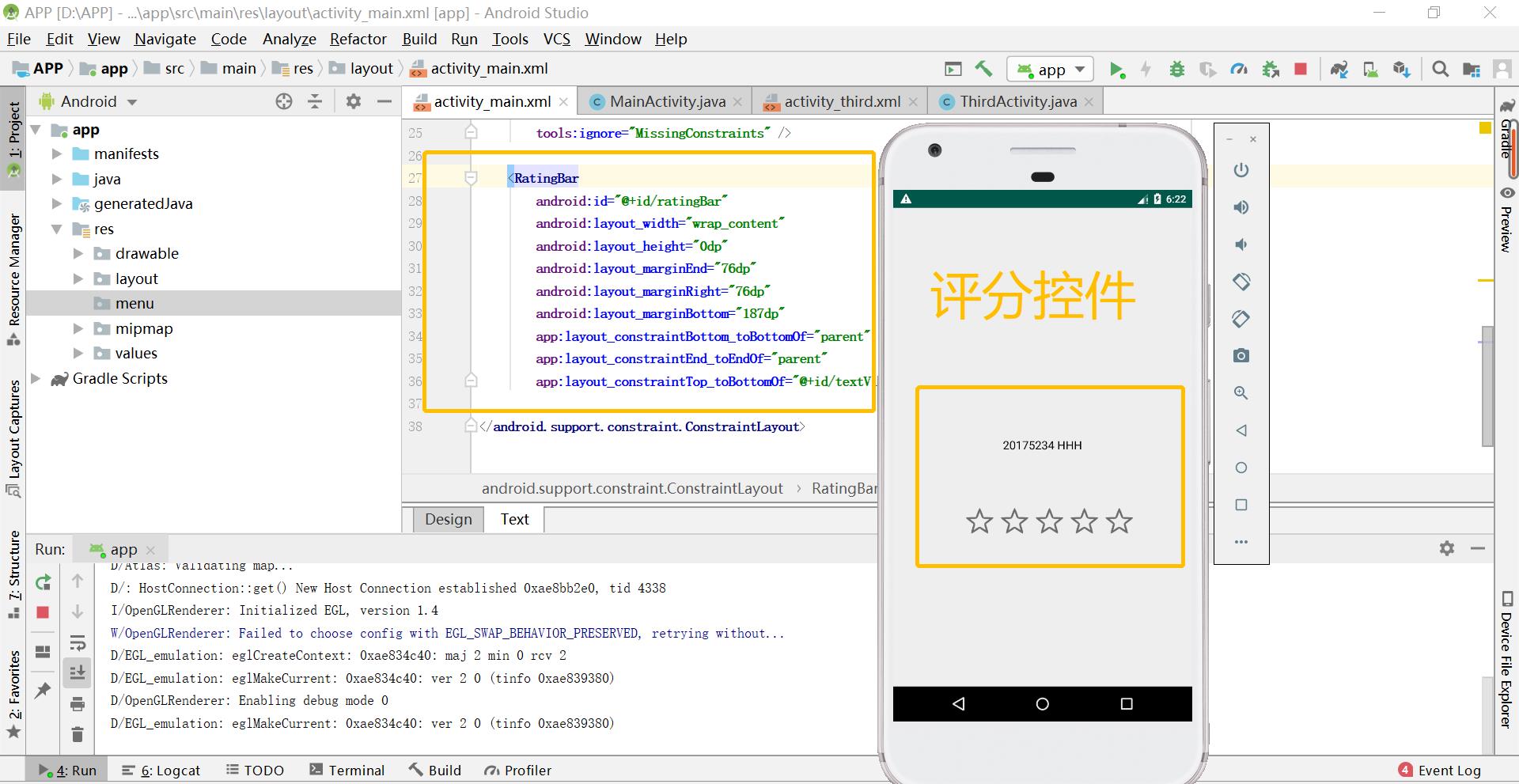
- 修改布局让P290页的界面与教材不同

任务五
- 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
- 构建项目,运行教材相关代码
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:id="@+id/analogClock1"
android:onClick="changeColor" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="20175217wyf"
android:layout_marginLeft="70dp"
android:layout_marginTop="300dp"
android:textSize="38dp"
android:textColor="#bbbb00"/>
</RelativeLayout>
MainActivity
package com.example.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}

问题及解决措施
- 在修改代码后出现如下问题

根据提示信息 This view is not constrained, it only has designtime positions, so it will jump to (0,0) unless you add constraints(译:这个视图不受约束,它只有设计时位置,所以它会跳转到(0,0),除非你添加约束)我们可以得知这是在提示我们为该控件添加约束。
解决措施如下:
