vue-cli4.5创建vue项目
1. 准备工作
1.1 安装node.js
安装过程很简单,在官网下载安装包,点击安装,一直下一步直到安装完成即可,新版本的node.js会自动添加环境变量,不需要再手动添加环境变量,如有疑问,可自行前往环境变量查看。
node.js官网:https://nodejs.org/zh-cn/
出现下图所示表示node安装完成。

1.2 检查安装的node.js是否成功及其版本号
进入cmd(Windows+R进入运行界面,输入cmd回车即可)窗口,在cmd窗口中输入命令:
node -v
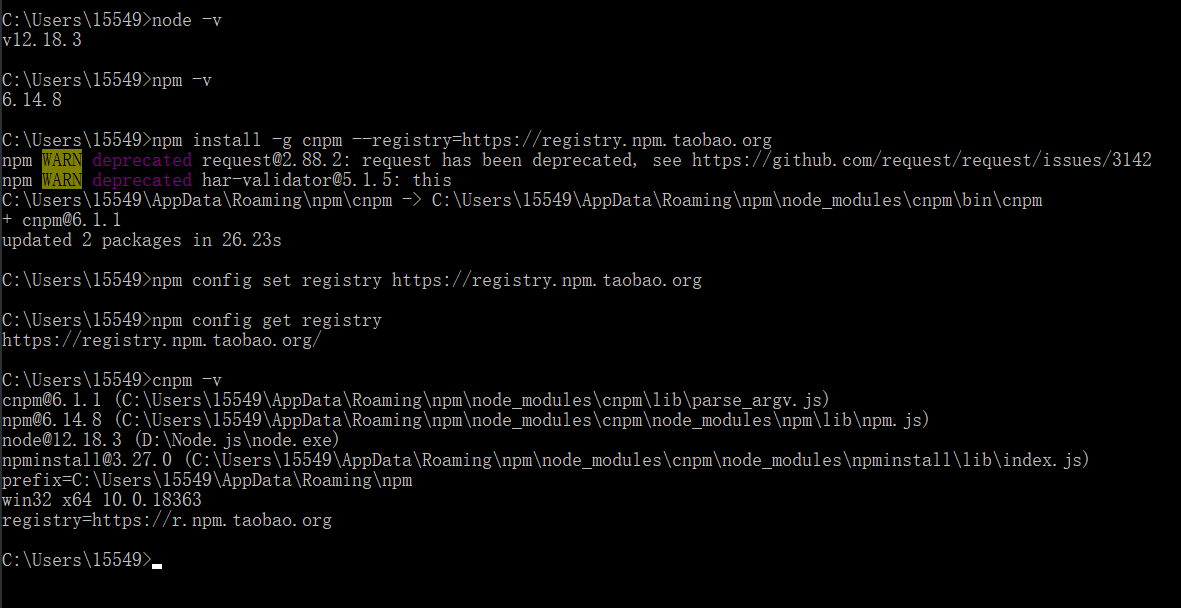
若出现node.js的版本号,则表示node.js安装成功。如下图所示

1.3 检查npm版本,并修改镜像为淘宝镜像
安装node后会自动安装npm,可以通过命令查看npm的版本号
npm -v
若出现npm的版本号,即表示npm已经安装成功,如下图所示

在命令行输入如下命令,配置npm镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org
设置之后可通过如下命令查看是否成功配置为淘宝镜像
npm config get registry
若出现淘宝镜像的URL路径则表示配置淘宝镜像成功,如下图所示

当然,也可以安装cnpm,通过cnpm来执行npm命令,安装cnpm命令如下
npm install -g cnpm --registry=https://registry.npm.taobao.org
//--registry=https://registry.npm.taobao.org 为淘宝的镜像地址,下载过慢时可以添加此地址
cnpm -v //查看cnpm是否安装成功及其版本号,若出现版本号则表示安装成功。
出现如下图所示,表示环境准备工作完成

2. 安装vue-cli4.5
因为vue-cli4.5和之前的3.0以下的老版本不一样,安装命令也有所不同。
npm install -g @vue/cli //全局安装vue-cli最新版本
安装过程中若下载过慢,可以使用cnpm进行安装,或采取上述方式,在命令后加上淘宝镜像地址
安装之后查看vue-cli是否安装成功及其版本号
vue -V //注意,此时需要使用大写的-V,小写的-v
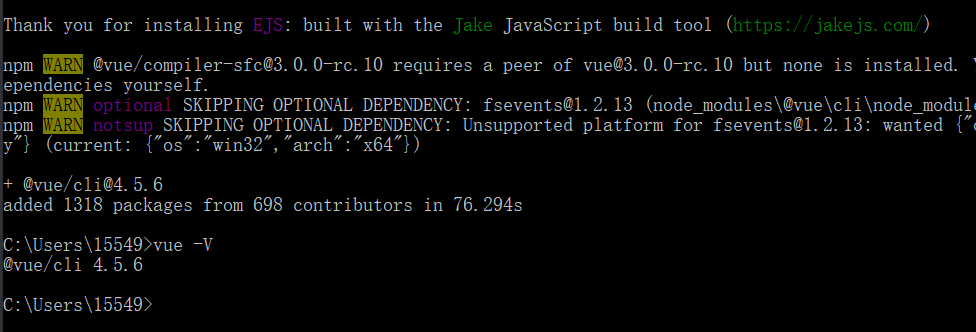
出现下图所示表示vue脚手架(vue-cli4.5)安装成功

3. 创建vue项目
3.1 进入创建项目目录
根据自己的需要进入想要创建vue项目的目录,然后通过cmd窗口执行命令
(可通过在目录窗口上方的路径地址栏中输入cmd进入当前目录,也可以从c盘逐步进入当前目录)
vue create test001 //创建项目,test001位项目名,项目名中不允许出现大写字母
3.2 选择自定义配置
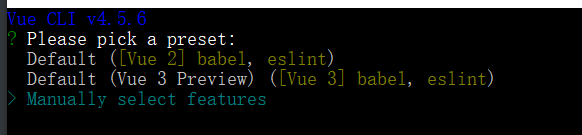
通过键盘中的向下箭头控制,选择 Manually select features 手动配置
如下图所示。

手动配置选项解释
| 序号 | 选项 | 描述 | 选择 |
|---|---|---|---|
| 1 | Choose Vue version | 选择Vue版本 | Y |
| 2 | Babel | vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5 | Y |
| 3 | TypeScript | TypeScript通过添加类型来扩展JavaScript。通过了解JavaScript,TypeScript可以节省您捕获错误的时间并在运行代码之前提供修复。任何浏览器,任何操作系统,任何运行JavaScript的地方。 完全开源 | |
| 4 | Progressive Web App (PWA) Support | 渐进式Web应用程序(PWA)支持 | |
| 5 | Router | 路由 | |
| 6 | Vuex | Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 | |
| 7 | CSS Pre-processors | CSS预处理器,预处理器:比如要用sass或者cssNext就要按照人家规定的语法形式,就是用人家的语法去编写,然后人家把你编写的代码转成css。 | |
| 8 | Linter / Formatter | 格式化程序 | Y |
| 9 | Unit Testing | 单元测试 | |
| 10 | E2E Testing | 端到端(end-to-end) |
3.3 选择手动配置中的选项
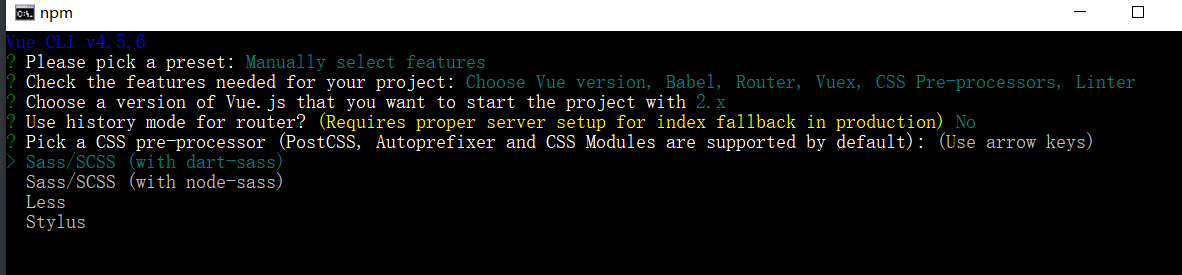
向上向下箭头控制方向,空格进行选中,可选择如下配置,引入Router 和vuex以及CSS预处理器,选择完成回车即可

3.4 选择vue版本
因为 vue 3还没有正式发布,建议非尝鲜项目选择 vue 2.x。
3.5 选择是否使用历史模式
此处建议选择不使用,即输入N,选择使用hash模式

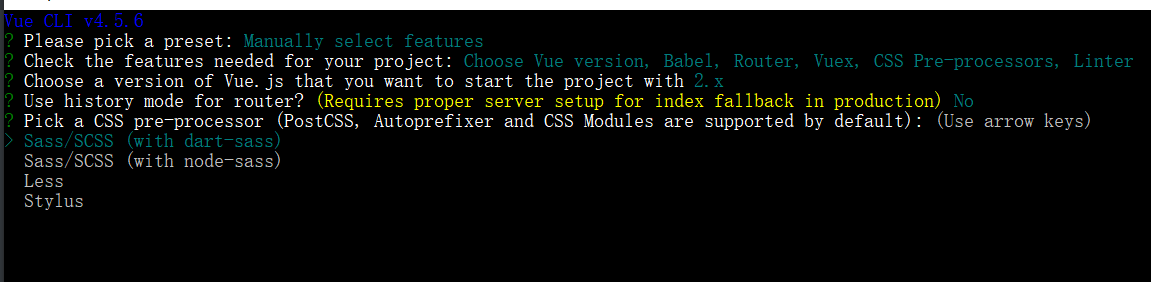
3.6 选择CSS预处理器
此处建议选择 Sass/SCSS(with dart-sass),即直接选择回车即可。
node-sass是自动编译实时的,dart-sass需要保存后才会生效

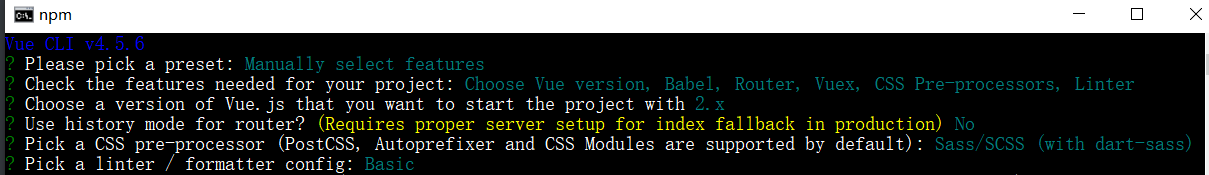
3.7 选择eslint 校验规则
此处建议选择默认配置,即直接回车即可。

3.8 选择什么时候进行代码校验
此处建议选择第一个,即直接回车即可
Lint on save 保存时检查, Lint and fix on commit 提交时检查

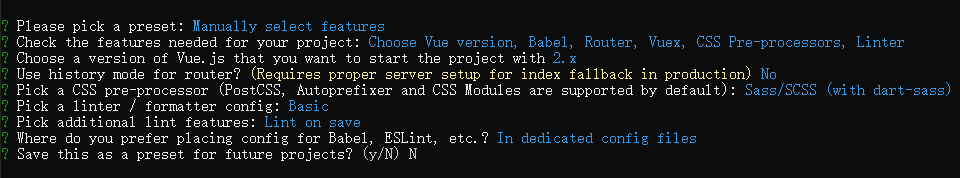
3.9 选择如何存放配置
此处一般选择默认配置,即直接回车
In dedicated config files 存放到独立文件中,In package.json 存放到 package.json 中

3.10 选择是否保存本次配置
建议选择N,即不保存,否则以后创建项目修改不配置不太方便
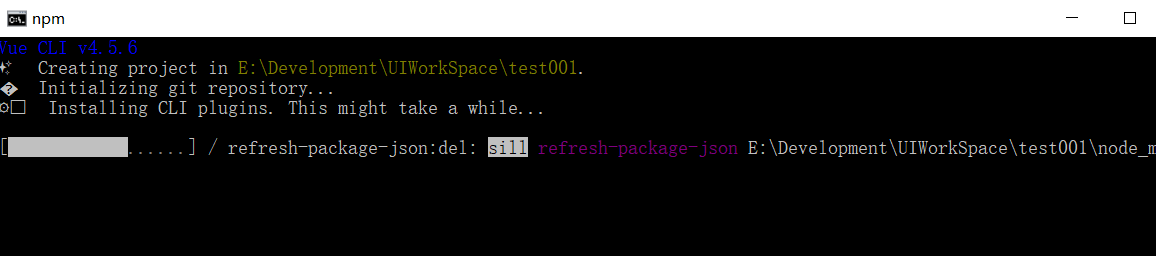
3.11 等待创建项目

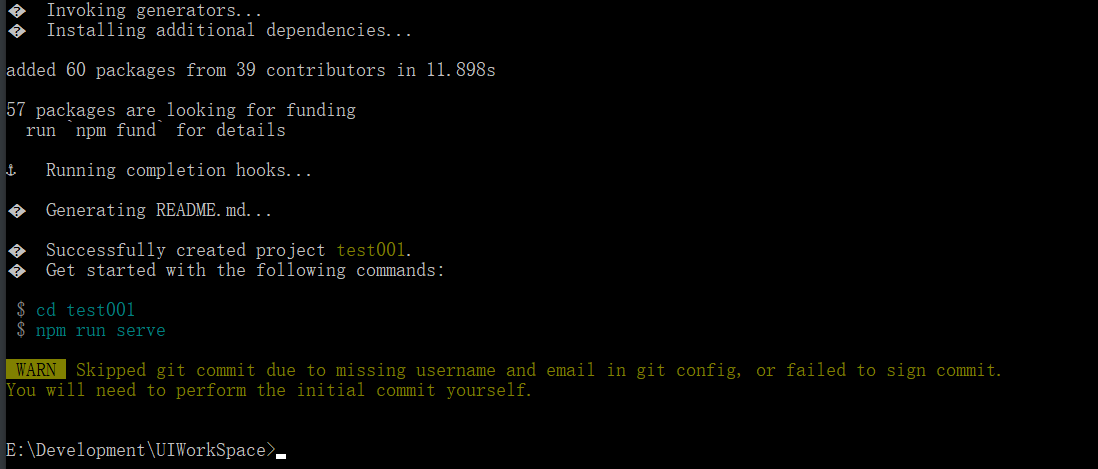
若出现如下界面,表示项目创建完成。

4. 运行创建的vue项目
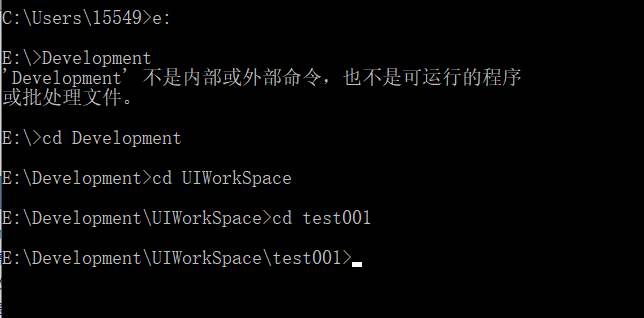
4.1 进入创建的vue项目的目录
此处选择进入test001(即创建的项目test001的目录)

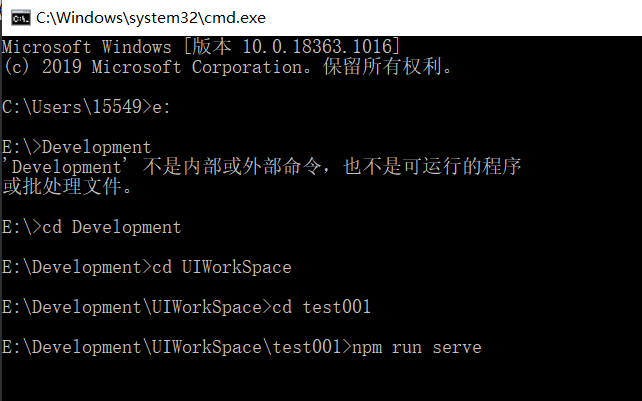
4.2 在项目目录下执行命令运行项目
npm run serve

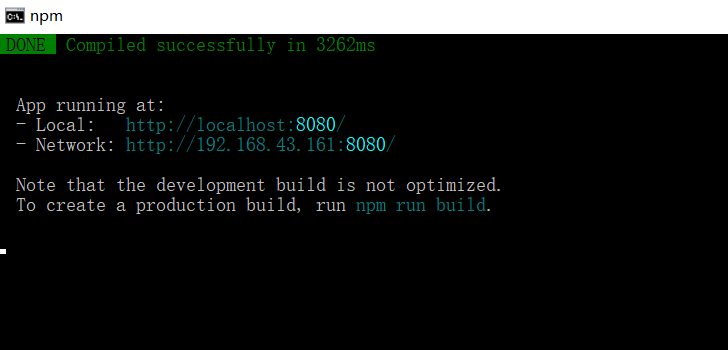
出现如下页面表示运行成功。

4.3 在浏览器中查看项目运行是否成功
在浏览器中打开上述vue项目部署的地址,看到下图所示即表示项目创建运行成功。

5. 也可以通过vscode打开项目,并运行项目
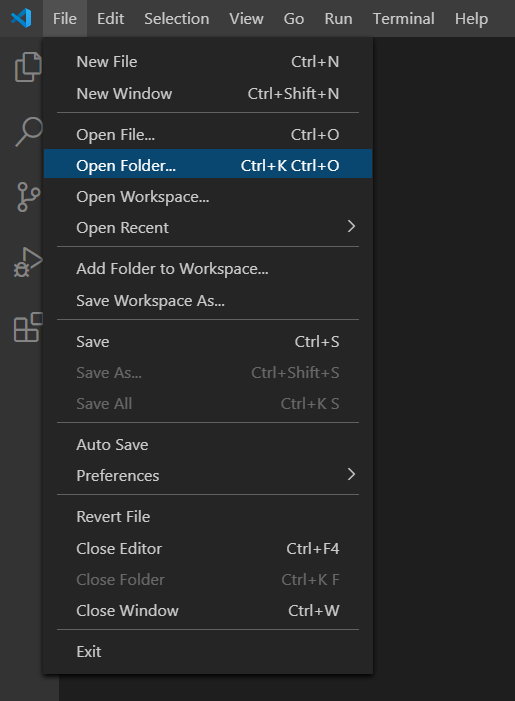
5.1 打开文件夹
在页面左上角选择File,在下拉菜单中选择 Open Folder

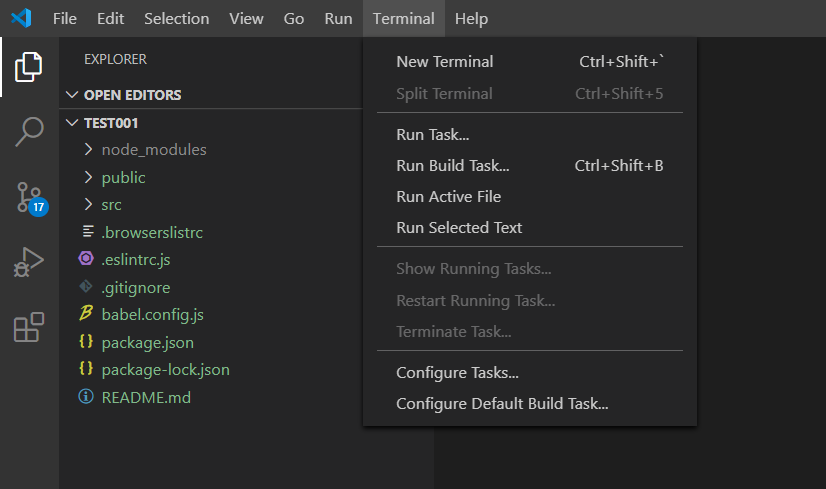
5.2 打开控制台
找到项目所在目录,打开,然后在页面上方选择打开新的控制台(Terminal)

npm run serve //在控制台输入此命令即可

5.3查看项目是否运行成功
点击项目部署地址在浏览器中打开,若出现如下图所示页面,表示项目创建运行成功