一、时间选择的种类:
HTML代码:
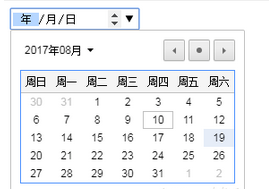
选择日期:<input type="date" value="2018-11-15" />

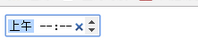
选择时间:<input type="time" value="22:52" />

选择星期:<input type="week" />

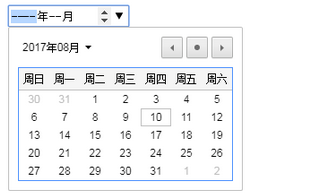
选择月份:<input type="month" />

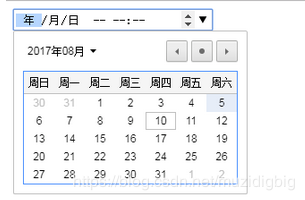
DateTime-Local类型:<input type="datetime-local"/>

二、.对日期时间控件的样式进行修改
目前WebKit下有如下9个伪元素可以改变日期控件的UI:
::-webkit-datetime-edit – 控制编辑区域的
::-webkit-datetime-edit-fields-wrapper – 控制年月日这个区域的
::-webkit-datetime-edit-text – 这是控制年月日之间的斜线或短横线的
::-webkit-datetime-edit-month-field – 控制月份
::-webkit-datetime-edit-day-field – 控制具体日子
::-webkit-datetime-edit-year-field – 控制年文字, 如2017四个字母占据的那片地方
::-webkit-inner-spin-button – 这是控制上下小箭头的
::-webkit-calendar-picker-indicator – 这是控制下拉小箭头的
::-webkit-clear-button –这是控制清除按钮的
实例
1.问题--------date类型改变行高和高度那个小三角并不会根据大小调整,实在太丑了,所以决定把它隐藏掉。
/* 去掉date中上下小三角,但是保留input类型为number的小三角。 */
input[type=date]::-webkit-inner-spin-button { visibility: hidden; }
/*----------用来移除叉叉按钮 鼠标移上去还会显示----------*/
input[type="date"]::-webkit-clear-button{ display:none; }
代码
1 <style> 2 /* 控制编辑区域的 */ 3 input[type="date"]::-webkit-datetime-edit{ 4 /* content: '起始时间'; */ 5 color: rgb(188,188,188); 6 padding-left: 10px; 7 } 8 /* 控制年月日这个区域的 */ 9 input[type="date"]::-webkit-datetime-edit-fields-wrapper { 10 background-color: #eee; 11 } 12 /* 这是控制年月日之间的斜线或短横线的 */ 13 input[type="date"]::-webkit-datetime-edit-text { 14 color: blue; 15 padding: 0 .3em; 16 } 17 /* 控制年字 */ 18 input[type="date"]::-webkit-datetime-edit-year-field { 19 color: purple; 20 } 21 /* 控制月字 */ 22 input[type="date"]::-webkit-datetime-edit-month-field { 23 color: red; 24 } 25 /* 控制日字 */ 26 input[type="date"]::-webkit-datetime-edit-day-field { 27 color: pink; 28 } 29 /*控制下拉小箭头的*/ 30 input[type="date"]::-webkit-calendar-picker-indicator { 31 display: inline-block; 32 15px; 33 height: 15px; 34 /* position: absolute; 35 top: 12px; 36 right: 0px; */ 37 border: 1px solid #ccc; 38 border-radius: 2px; 39 box-shadow: inset 0 1px #fff, 0 1px #eee; 40 background-color: #eee; 41 /* background:url('../images/icon.png') -188px -99px; */ 42 background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6); 43 color: #666; 44 } 45 /* 去掉date中上下小三角,但是保留input类型为number的小三角。 */ 46 input[type=date]::-webkit-inner-spin-button { 47 visibility: hidden; 48 } 49 /*----------用来移除叉叉按钮 鼠标移上去还会显示----------*/ 50 /* input[type="date"]::-webkit-clear-button{ 51 display:none; 52 } */ 53 </style> 54 </head> 55 <body> 56 <div class="time_box"> 57 <input type="date"> 58 </div> 59 </body>
默认---点击时间表单的效果

修改完后

三、以下的囊括了date,datetime,week,time等所用的伪元素:
input::-webkit-datetime-edit{}
input::-webkit-datetime-edit-fields-wrapper{}
input::-webkit-datetime-edit-ampm-field{}
input::-webkit-datetime-edit-day-field{}
input::-webkit-datetime-edit-hour-field{}
input::-webkit-datetime-edit-millisecond-field{}
input::-webkit-datetime-edit-minute-field{}
input::-webkit-datetime-edit-month-field{}
input::-webkit-datetime-edit-second-field{}
input::-webkit-datetime-edit-week-field{}
input::-webkit-datetime-edit-year-field{}
input::-webkit-datetime-edit-ampm-field:focus{}
input::-webkit-datetime-edit-day-field:focus{}
input::-webkit-datetime-edit-hour-field:focus{}
input::-webkit-datetime-edit-millisecond-field:focus{}
input::-webkit-datetime-edit-minute-field:focus{}
input::-webkit-datetime-edit-month-field:focus{}
input::-webkit-datetime-edit-second-field:focus{}
input::-webkit-datetime-edit-week-field:focus{}
input::-webkit-datetime-edit-year-field:focus{}
input::-webkit-datetime-edit-year-field[disabled]{}
input::-webkit-datetime-edit-month-field[disabled]{}
input::-webkit-datetime-edit-week-field[disabled]{}
input::-webkit-datetime-edit-day-field[disabled]{}
input::-webkit-datetime-edit-ampm-field[disabled]{}
input::-webkit-datetime-edit-hour-field[disabled]{}
input::-webkit-datetime-edit-millisecond-field[disabled]{}
input::-webkit-datetime-edit-minute-field[disabled]{}
input::-webkit-datetime-edit-second-field[disabled]{}
input::-webkit-datetime-edit-text{}
input::-webkit-inner-spin-button{}
input::-webkit-calendar-picker-indicator{}
input::-webkit-calendar-picker-indicator:hover{}