一、nodeType节点类型
nodeType==3 ->文本节点
nodeType==1 ->元素节点
1 for(var i=0;i<oUl.childNodes.length;i++ ){ //此处的oUl是 var oUl = document.getElementById('ul');获取ul标签的保存值 2 //alert(oUl.childNodes[i].nodeType)不同版本浏览器观看返回值,就清楚返回1和3的区别 3 if(oUl.childNodes[i].nodeType==1){ 4 oUl.childNodes[i].style.background='red'; 5 } 6 }
用childNodes的话,倒不如用children。
alert(oUl.children.length);
二、父节点parentNode的应用
1 for(var i=0;i<aA.length;i++){ //少一部分代码,有点懒打上去 2 aA[i].onclick = function(){ 3 this.parentNode.style.display= 'none'; //这里的父节点指li,所以是获取a标签 4 }; 5 6 } 7 }; 8 <head> //html代码开始 9 <body> 10 <ul> 11 <li>dsfasdfsfasd<a>隐藏</a></li> 12 <li>dsfasdfsfasd<a>隐藏</a></li> 13 <li>dsfasdfsfasd<a>隐藏</a></li> 14 <li>dsfasdfsfasd<a>隐藏</a></li> 15 </ul>
三、position:relative
先定义两个div样式
1 #div1 { width:200px;height:200px;background:#CCC;} 2 #div2 {width:100px;height:100px;background:red;position:absolute;}//先设置div2 绝对定位
<div id='div1'> <div id='div2'></div> //div1包含div2 </div>
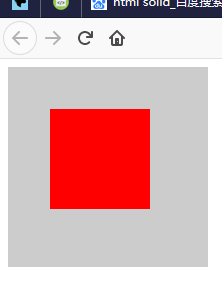
div2绝对定位时,是如图这样子的

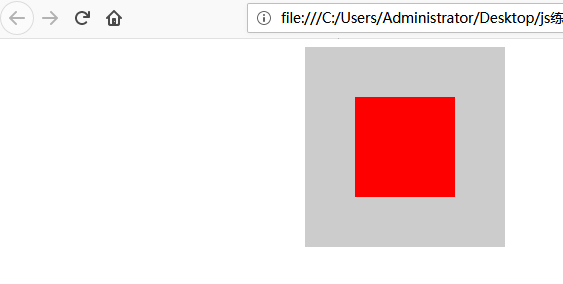
但是更改div1的位置的时候,div1移动,但是div2还是好好保留在原来的位置。如果想让div2跟随div1移动,则要给div1添加了相对定位,才能让div2相对定位
#div1 { width:200px;height:200px;background:#CCC;position:relative;left:50px;} #div2 {width:100px;height:100px;background:red;position:absolute;left:50px;top:50px;}

我修改了left值,让div1移动,再添加了position:relative 相对定位,让div2跟对div1移动。
到这里,position:relative相对定位就清晰了。
四、DOM节点
首尾节点:(有兼容性问题)
firstChild、firstElementChild
lastChild、lastElementChild
兄弟节点:(有兼容性问题)
nextSibling、nextElementSibling
previousSibling、previousElementSibling
兼容性问题代码如下
window.onload = function(){
var oUl = document.getElementById('ul1');
//IE6 7 8
//oUl.firstChild.style.background = 'red'; 此行代码在高版本运行不起来
//高级浏览器
oUl.firstElementChild.style.background = 'red'; //此行代码在较低级浏览器运行不起来
}
所谓兼容性问题。,如firstChild在高版本浏览器中,它获取的是ul后面到li之间的空白部分。而低版本却没有这个问题。
所以,这里解决兼容性问题办法就是用if判断(ajax的兼容性问题也是用if判断)
1 if(oUl.firstElementChild){ 2 oUl.firstElementChild.style.background = 'red'; 3 }else{ 4 5 oUl.firstChild.style.backGround = 'red'; 6 }
五、操纵元素属性
DOM方式操作元素属性
获取:getAttribute(名称)
设置:setAttribute(名称,值)
删除:removeAttribute(名称)
用id选元素比较精准,可是当元素多的情况时候,一个一个去加就特别麻烦,所以推荐className属性操作
用className选择元素
如何用className选择元素
1、选出所有元素
2、通过className条件筛选
3、封装函数
var oUl = document.getElementById('ul1'); var aLi = oUl.getElmentsByTagName('li'); //取标签 for(var i = 0;i<aLi.length;i++){ if(aLi[i].className=='box'){ aLi[i].style.background='red'; //设置背景颜色 } } }; </script> </head> <body> <ul id='ul1'> <li class="box"></li> //li的class属性值为box <li class="box"></li> <li></li> <li></li> <li class="box"></li> </ul> </body>
通过className选择元素,那么接下来就是封装函数方便我们使用
1 function getByClass(oParent,sClass) 2 { 3 var aResult=[]; 4 var aEle = oParent.getElementsByTagName('*');//采用通配符获取所有的标签 5 for( var i = 0;i<aEle.length;i++){ 6 if(aEle[i].className==sClass){ 7 aResult.push(aEle[i]); 8 } 9 } 10 11 return aResult;//获取对应的数组后,在遍历长度,再做对应的修改 12 13 }
接下来就是应用这个封装函数
1 window.onload = function(){ 2 var oUl = document.getElementById('ul1'); 3 var aBox = getByClass(oUl,'box'); 4 for(var i = 0;i<aBox.length;i++){ 5 aBox[i].style.background='red'; 6 } 7 };
六、创建、插入和删除元素
创建DOM元素
createElement(标签名) 创建一个节点
appendChild(节点) 追加一个节点
例子:为ul插入li
插入元素
insertBefore(节点,原有节点) 在以有的元素前插入
例子:倒序插入li
删除DOM元素
removeChild(节点) 删除一个节点
例子:删除li
1 //appendChild的应用 2 window.onload = function(){ 3 var oBtn = document.getElementById('btn1'); 4 var oUl = document.getElementById('ul1'); 5 var oTxt = document.getElementById('txt1'); 6 7 oBtn.onclick = function(){ 8 var oLi = document.createElement('li'); 9 oLi.innerHTML = oTxt.value; 10 //父级.appendChild(子节点); 11 oUl.appendChild(oLi); 12 } 13 }; 14 </script> 15 </head> 16 <body> 17 <input id='txt1' type='text'> 18 <input id='btn1' type='button' value='创建li'> 19 </body>
1 //往前面插入 2 var oLi = document.createElement('li'); 3 var aLi = oUl.getElementsByTagName('li');//前提是已经有li的存在 4 oLi.innerHTML=oTxt.value; 5 oUl.insertBefore(oLi,aLi[i]);
如果往前面插入li时,没有已存在的li,你说会怎样? 所以,我们要加个判断,所以下面是改进代码
var oLi = document.createElment('li'); var aLi = oUl.getElmentsByTagName('li'); oLi.innerHTML = oTxt.value; if(aLi.length>0){ oUl.insertBefore(oLi,aLi[i]); }else{ oUl.appendChild(oLi); }
下面是remove删除的例子

1 window.onload = function(){ 2 var aA = document.getElementByTagName('a'); 3 var oUl = document.getElementById('ul1'); 4 for(var i=0;i<aA.length;i++){ 5 aA[i].onclick = function(){ 6 oUl.removeChild(this.parentNode); 7 } 8 } 9 }; 10 </script> 11 </head> 12 <body> 13 <ul id='ul1'> 14 <li>dasda<a href="javascript:">删除</a></li> 15 <li>dasda<a href="javascript:">删除</a></li> 16 <li>dasda<a href="javascript:">删除</a></li>
七、文档碎片
文档碎片可以提高DOM操作性能(理论上)
文档碎片原理
document.createDocumentFragment()
1 window.onload=function(){ 2 var oUl = document.getElementById('ul1'); 3 var oFrag = document.createDocumentFragment(); 4 for(var i =0;i<10000;i++){ 5 var oLi = createElement('li'); 6 oFrag.appendChild(oLi); 7 } 8 oUl.appendChild(oFrag); 9 }
在这个代码里面,其实加document.createDocumentFragment和不加效果差不多的,一般都是操作DOM几十条数据。一般很少1万条数据。在不同浏览器中,不加document.createDocumentFragment,IE浏览器会先描绘好后再加载,所以,会卡住几秒才会显示出来,其它浏览器就会好一点,比较快很多。在document.createDocumentFragment中,将创建好的li节点先保存在document.createDocumentFragment中,然后再将这个document.createDocumentFragment所保存的数据添加到oUl里。这样子性能会更快点。
八、DOM高级应用-表格添加。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <script> window.onload = function(){ var oTa = document.getElementById('Tabe'); var oNa = document.getElementById('txt1'); var oAg = document.getElementById('txt2'); var oBtn= document.getElementById('btn'); var oid = oTa.tBodies[0].rows.length; var aAa = oTa.getElementsByTagName('a'); btn.onclick = function(){ var oTr = document.createElement('tr'); var oTd = document.createElement('td'); oTd.innerHTML = oid++; oTr.appendChild(oTd); var oTd = document.createElement('td'); oTd.innerHTML = oNa.value; oTr.appendChild(oTd); var oTd = document.createElement('td'); oTd.innerHTML = oAg.value; oTr.appendChild(oTd); var oTd = document.createElement('td'); oTd.innerHTML = "<a href='javascript::'> 删除</a>"; oTr.appendChild(oTd); oTa.appendChild(oTr); }; }; </script> <body> <input type=text id='txt1'><br> <input type=text id='txt2'><br> <input type=button id='btn' value="提交"> <table border=1 id='Tabe'> <thead><td>序号</td><td>姓名</td><td>年龄</td></thead> <tbody> </tbody> </table> </body> </html>
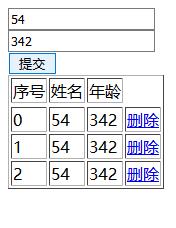
效果图

九、缓冲运动

<title>缓冲运动</title> </head> <style> #div1{ 100px; height:100px; background:red; position:absolute; left:0px;top:50px;} #div2 { 1px; height:300px; position:absolute; left:300px; top:0; background:black;} </style> <script> function starMove(){ var oDiv = document.getElementById('div1'); setInterval(function(){ var speed = (300-oDiv.offsetLeft)/10; speed = speed>0?Math.ceil(speed):Math.floor(speed); oDiv.style.left = oDiv.offsetLeft+speed+'px'; document.title = oDiv.offsetLeft+','+speed; },30); } </script> <body> <input type=button value='移动' onclick='starMove()'> <div id='div1'></div> <div id='div2'></div> </body> </html>
效果:点击按钮,使left=0的div模块往右走,达到left=300位置停住,其过程减速过程慢慢减缓,其中用到了offsetLeft与style.left ,offsetLeft是 获取的是当前对象左侧距离父对象左侧的值。Math.ceil():向上取整,如9.5会取值10,Math.floor():向下取整,如9.5会取值9;
十、srollTop滚动

<style> body { height:2000px;} #div1{ height:100px; 150px; background:red; position:absolute; right:0; bottom:0;} </style> <script> window.onscroll = function(){ var oDiv = document.getElementById('div1'); var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; startMove(parseInt(document.documentElement.clientHeight-oDiv.offsetHeight)+scrollTop); //document.documentElement.clientHeight可视区域高度 //oDiv.offsetHeight Div偏离父级元素的偏移位置 //scrollTop 滚动条的高度 }; var timer = null; function startMove(iTarget){ var oDiv = document.getElementById('div1'); clearInterval(timer); timer = setInterval(function(){ var speed = (iTarget-oDiv.offsetTop)/6; speed = speed>0?Math.ceil(speed):Math.floor(speed); if(iTarget==oDiv.offsetTop){ clearInterval(timer); }else{ oDiv.style.top = oDiv.offsetTop+speed+'px'; } },30); } </script> <body height:"2000px"> <div id='div1'></div> </body> </html>
效果: 拉着滚动条,DIv模块随之一起滚动,保持绝对位置。 //当页面滚动条刚好在最顶端,即scrollTop值为 0 时
