随着7月份Silverlight 3.0 正式的发布,微软紧接着推出了为Silverlight 3.0量身定做的Expression3.0全系列开发工具,其中Blend还集成了SketchFlow草图工作流等强大功能,但是相对于Blend 2.0 ,新版本在数据绑定方面做了做重要改进,其中Sample Data就是一个全新的概念,特花费半天的时间向大家演示如何使用Sample Data 创建数据绑定应用程序。
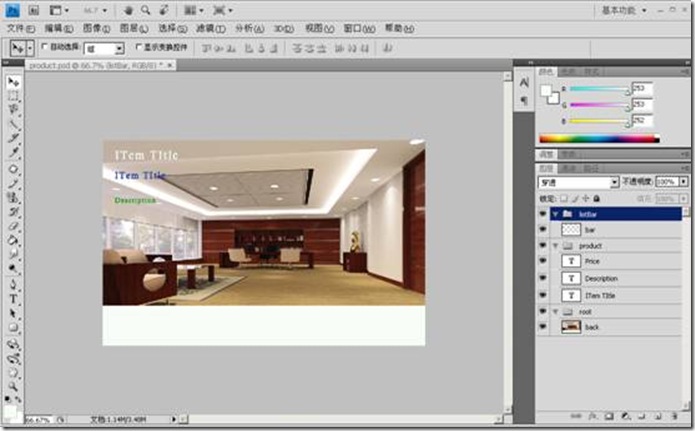
1. 从PhotoShop 构建网站页面,层次结构一定要清楚,导入Blend后才能正确转换成对应的Layer. 这里显示的是简单的图层结构。
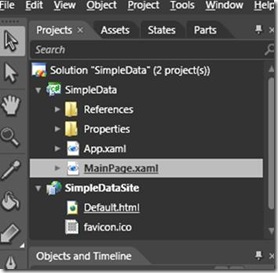
2. 新建Silverlight 3+wesite Project,成功后项目面板如下:
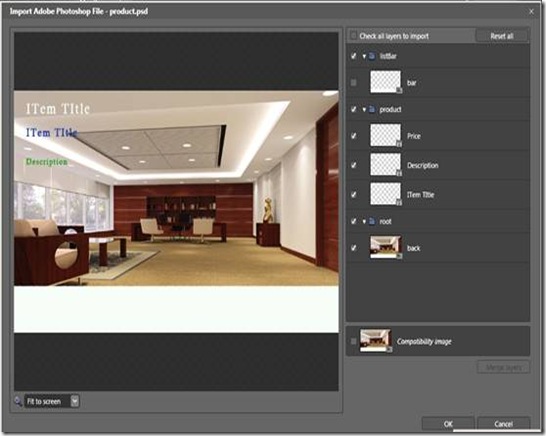
3.导入PhotoShop Files
File(文件)à Import Adobe PhotoShop Files ,显示如下结果
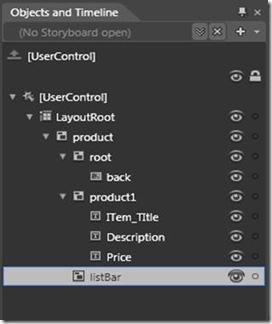
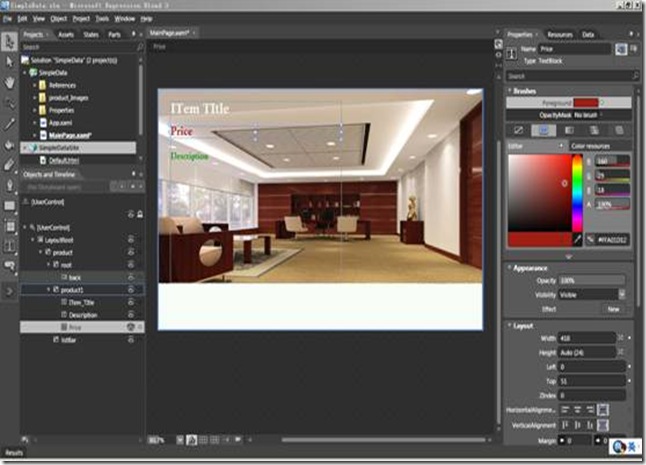
4. 选择除 bar 图层外的所有图层。导入后在对象面板上看层次图,如下,顺利导入。
顺便改下字体颜色,控件大小
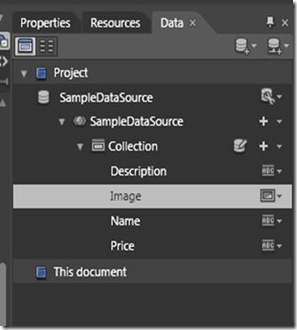
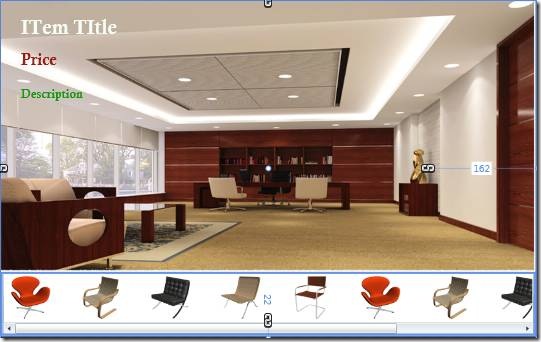
5. OK ,现在做些有趣的事,找到右上角Data面板,点击 Add Simple Data Source 图标,新建一个Simple Data 数据源,然后修改Collection 中Property名称,以及选择Property数据类型,默认只有两个属性值,看到Collection右边的加号,选择Add Simple Property。点击Property 右边的Change Property Type, Property数据类型目前有String ,Number,Boolean,Image.而String类型又可以格式化为其他各种丰富类型.
这里主要注意Image类型。 如果不选择loction 本地文件,Blend 会用自带的椅子图片填充,当然你也可以浏览本地图片Location File,(注意,当本地图片文件被选择后,会自动拷贝到工程目录下并为图片构建相应访问接口及配置文件,完全与本地文件解除引用依赖),类型设置完成后,我们的数据源也就完成了。
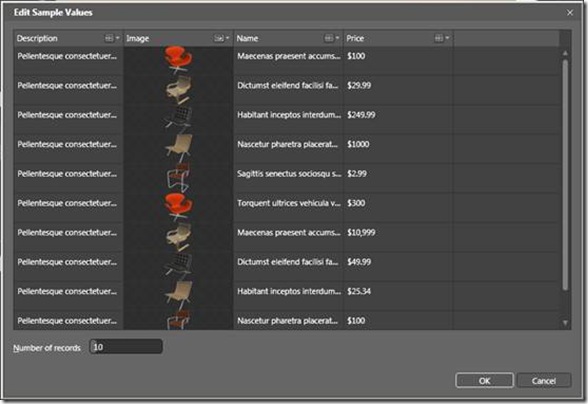
现在当你点击collection 右侧的Edit Simple Values 就可以预览到数据源的所有数据,这些数据都是Blend 为用户体验而准备的临时数据,当后台修改了数据源绑定后,在运行时我们可以看到真实数据。
6. 现在我们使用Blend 3.0中使用最多,也是最炫的操作, Just Drag and Drop , No Code.
选择一个属性,鼠标按住并拖动到画布上。请注意Data面板左上角选择的是Detail Mode 还是 List Mode。
1) 详细模式Detail Mode。拖动到画布上的属性会被包装在TextBlock中,并绑定DataContext属性值。支持多选,你可以同时选中Image Property 和Name Property 。而当选择一起拖到画布上,构成对象对应属性绑定。而这些同时绑定的属性之间都带有控件绑定监听器,即实现了INotifyPropertyChanged , ,当多个属性绑定到同一个实例的不同属性时,实例改变,那么所有监听者都会被通知并更新绑定值。看程序运行后就知道了^_^.建议大家看看Silverlight 3.0文档中数据绑定那章。
2) 列表模式 List Mode。 拖动Collection 到画布,数据会被包装在ListBox中,ListBox的ItemSource被绑定为Collection ,(你也完全可以自己新建个ListBox控件,拖动Collection或者属性到你的控件上),ItemSource只能被绑定为 Collection 类型,最好是实现了INotifyCollectionChanged<T>接口的集合类型(像ObservableCollection<T>),这在项目应用中十分有用,具体就不展开了,有兴趣的去看一下设计模式中的观察者模式。
1.1 这里我们先创建一个ListBox, 并设置它的项目模板,因为很多情况下我们并不满意ListBox的项目排列样式或者项大小,这时可以修改ListBox的ItemPanelTemplate和ItemTemplate,先将ListBox中的项横排显示,在ListBox控件上右击, Edit Additional Templateà Edit LayOut Of Items à Create Empty ,确定后选择StackPanel ,在右侧属性面板,找到LayOut 中 Orientation 属性 ,从Verical 改为 Horizontal.按一下画布面板左上角ListBox按钮回到主页面。
1.2 然后我们选择List模式下拖动Image属性到ListBox上,完成绑定(此方法并不是每次都成功,比较郁闷,有明白原因的说一下)。
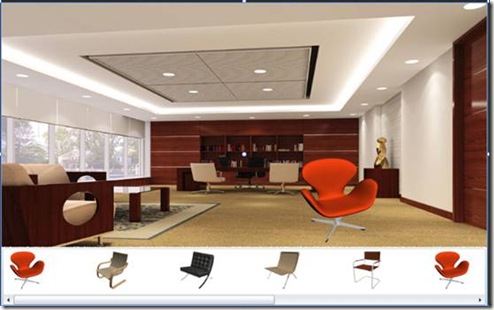
1.3 接着我们调整元素模板,在ListBox控件上右击,Edit Additional TemplateàEdit GeneratedItemsàEdit Current , 调整项的大小,当然,你也可以应用各种项模板的自定义样式。 如果绑定成功就会看到下图所示。
上述方法不是每次都能将属性绑定到控件。所以自己摸索出一种方法,仅供参考。
1.1 在List模式下,将Image属性单独拖到空白区域,创建ListBox,并实现了自动绑定。
1.2 将ListBox的项目模板绑定到刚创建的样式上。
7. 下面,在Detail模式下,分别将Collection中属性直接拖动到画布上对应的TextBlock控件上,Blend会自动绑定对象属性({Binding Price}),但要注意最好选择最顶层为当前活动层(即选择LayOutRoot ,因为它在建立ListBox绑定时就被默认绑定到{Binding SampleDataSource}了,所以在该层下面的所有控件的绑定操作都会往上溯并依赖该源。
1) 当然也许会有不能绑定的情况,这时只好手动了,将所有要绑定的TextBlock的Text设置为Custom DataBinding 值为{Binding YourPropertyName}
2) 将包产品详细信息的Product层的DataContext属性设置为Custom DataBinding 值为{Binding SelectedItem, ElementName=listBox}
3) 最后,在Detail模式下,拖动图像到空白区域,创建一个绑定好的Image控件,可以查看它上层Grid 控件的DataContext同样是将Custom Binding绑定到了{Binding SelectedItem, ElementName=listBox}, 调整好图像Grid的位置。
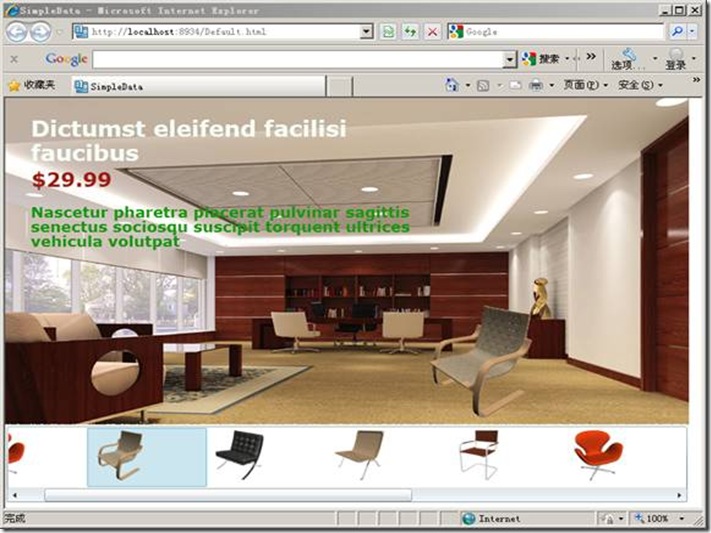
8. 所有绑定结束,按下F5 预览
- 虽然是一个小的Demo ,但也算是把Sivlerlight 3.0中能涉及到的基本数据绑定知识复习了一遍.
- 其实这是国外的一个Blend 3.0视频教程,能把它写下来也费了不少功夫,希望大家多多交流分享啊,上面操作中存在的问题也希望知道的人能说一下。