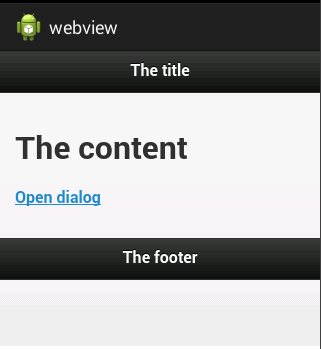
1:dialog-test.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="jquery/jquery.mobile-1.3.2.min.css" /> <script type="text/javascript" src="jquery/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="jquery/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>The title</h1> </div> <div data-role="content"> <h1>The content</h1> <p><a href="dialog.html" data-rel="dialog" data-transition="pop">Open dialog</a></p> </div> <div data-role="footer"> <h4>The footer</h4> </div> </div> </body> </html>
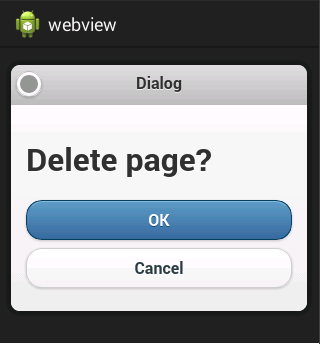
2:dialog.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="jquery/jquery.mobile-1.3.2.min.css" /> <script type="text/javascript" src="jquery/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="jquery/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="dialog"> <div data-role="header" data-theme="d"> <h1>Dialog</h1> </div> <div data-role="content" data-theme="c"> <h1>Delete page?</h1> <a href="dialog-test.html" data-role="button" data-rel="back" data-theme="b">OK</a> <a href="dialog-test.html" data-role="button" data-rel="back" data-theme="c">Cancel</a> </div> </div> </body> </html>