一、安装 ESLint 并配置你需要的规则
使用 npm 安装 ESLint:
$ npm install eslint --save-dev
然后设置一个配置文件:
$ ./node_modules/.bin/eslint --init
之后,你可以运行 ESLint 检查代码:
$ ./node_modules/.bin/eslint '**/*.[jt]s'
二、安装 VS Code 扩展
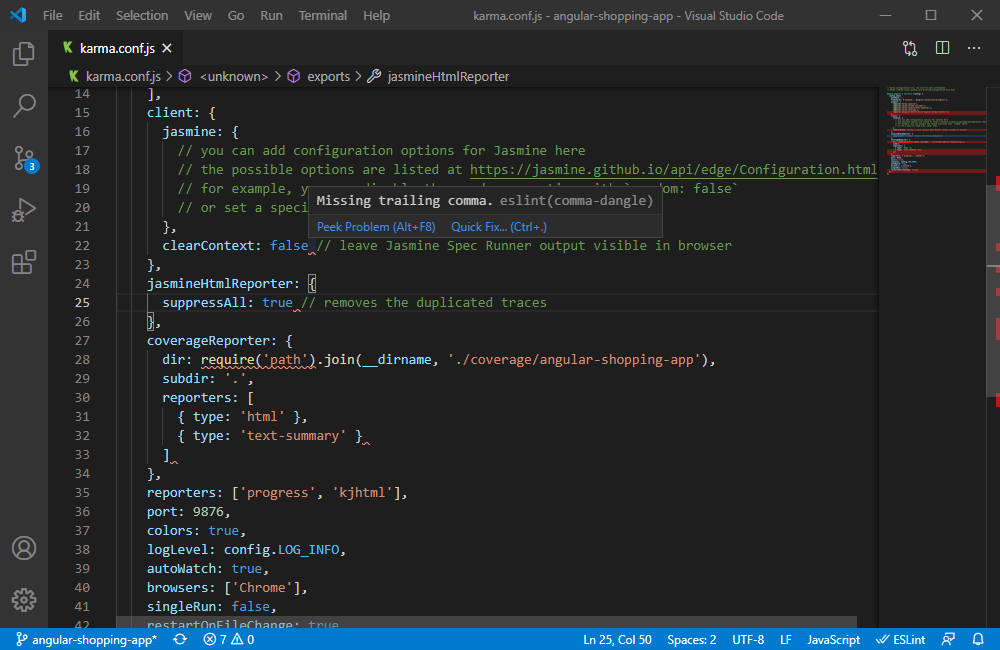
打开 VS Code 扩展栏(Ctrl+Shift+X),安装 ESLint 插件。安装完成后,代码中不符合 ESLint 规则的地方会被标识出来,鼠标悬停在上面可以看到对应的 ESLint 规则。如果是可修复的规则,可以点击 Quick Fix 进行修复。

三、修改 VS Code 设置
打开设置(Ctrl+,),切换到 JSON 模式,添加配置 codeActionsOnSave 如下:
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
这样你在保存文件时就会触发 ESLint 进行自动修复了。
文中使用的工具或者包的版本:
eslint 7.17.0、Visual Studio Code 1.52.1、VS Code ESLint extension 2.1.14