forms组件
forms组件实现校验
html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> <h3>表单验证</h3> <form action="" method="post"> {% csrf_token %} <p>用户:<input type="text" name="user"></p> <p>密码:<input type="password" name="pawd"></p> <p>确认密码:<input type="password" name="pawd_two"></p> <p>邮箱:<input type="text" name="emall"></p> <p>手机号:<input type="text" name="tel"></p> <p><input type="submit" name="提交"></p> </form> </body> </html>
views.py
from django.shortcuts import render,HttpResponse from django import forms # Create your views here. class Form_cla(forms.Form): user=forms.CharField(min_length=6) pawd=forms.CharField(min_length=6) pawd_two=forms.CharField(min_length=6) emall=forms.EmailField() tel=forms.CharField(min_length=11) def index(request): if request.method == 'POST': # form = Form_cla({"name":"ysg","pawd":'123'}) # key 值需要和Form_cla 中的字段保持一致,而且只校验Form_cla 中的值 form = Form_cla(request.POST) print(form.is_valid()) # 返回一个布尔值,全部成功,返回 True if form.is_valid(): # 全部校验成功则返回 True print(form.cleaned_data) # 返回校验正确的内容 else: print(form.errors) # 存储错误的内容 <class 'django.forms.utils.ErrorDict'> print(form.cleaned_data) # 返回字典 {'user': 'ysg123', 'emall': '123@qq.com', 'tel': '12312341234'} print(form.errors.get('pawd')[0]) # Ensure this value has at least 6 characters (it has 3). return HttpResponse('OK') return render(request,'index.html')
forms组件的渲染方式
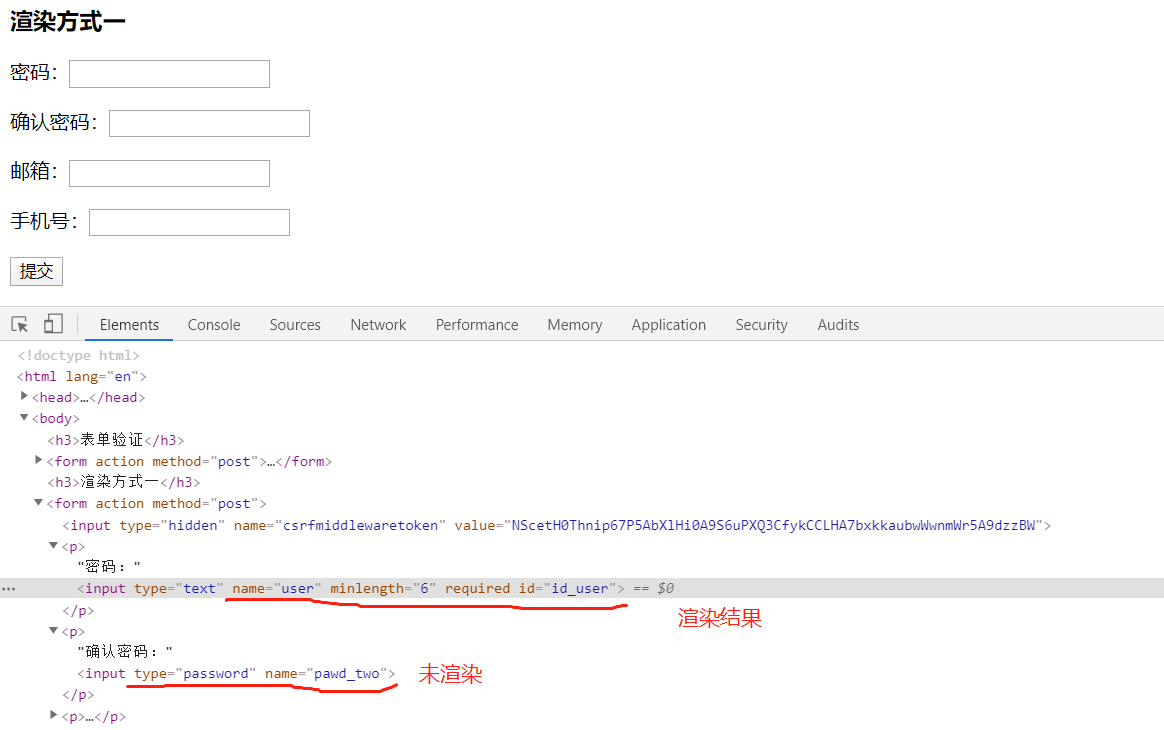
渲染方式一:
html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> <h3>渲染方式一</h3> <form action="" method="post"> {% csrf_token %} <p>用户:{{ form.user }}</p> <p>密码:{{ form.pawd }}</p> <p>确认密码:{{ form.pawd_two }}</p> <p>邮箱:{{ form.emall }}</p> <p>手机号:{{ form.tel }}</p> <p><input type="submit" name="提交"></p> </form> </body> </html>
views.py
from django.shortcuts import render,HttpResponse from django import forms # Create your views here. class Form_cla(forms.Form): user=forms.CharField(min_length=6) pawd=forms.CharField(min_length=6) pawd_two=forms.CharField(min_length=6) emall=forms.EmailField() tel=forms.CharField(min_length=11) def index(request): form = Form_cla() # 实例化 form,使用 forms 进行渲染 return render(request,'index.html',locals())

渲染方式二:
html文件
<h3>渲染方式二</h3> <form action="" method="post"> {% csrf_token %} {% for f in form %} <div> <p> <label for="">{{ f.label }}</label> {{ f }} </p> </div> {% endfor %} <p><input type="submit" name="提交"></p> </form>
views.py
from django.shortcuts import render,HttpResponse from django import forms # Create your views here. class Form_cla(forms.Form): user=forms.CharField(min_length=6,label='用户:') pawd=forms.CharField(min_length=6,label='密码:') pawd_two=forms.CharField(min_length=6,label='确认密码:') emall=forms.EmailField(label='邮箱:') tel=forms.CharField(min_length=11,label='手机号:') def index(request): form = Form_cla() return render(request,'index.html',locals())
渲染方式三:
html文件
<h3>渲染方式三</h3> <p>不建议使用,因为标签规格固定死了,相比推荐使用方式二,变更标签更加方便</p> <form action="" method="post"> {% csrf_token %} {{ form.as_p }} </form> <p><input type="submit" name="提交"></p>
forms表单渲染错误信息
html 文件
<h3>渲染方式一</h3> <form action="" method="post"> {% csrf_token %} <p>用户:{{ form.user }} <span>{{ form.user.errors.0 }}</span></p> <p>密码:{{ form.pawd }} <span>{{ form.pawd.errors.0 }}</span></p> <p>确认密码:{{ form.pawd_two }} <span>{{ form.pawd_two.errors.0 }}</span></p> <p>邮箱:{{ form.emall }} <span>{{ form.emall.errors.0 }}</span></p> <p>手机号:{{ form.tel }} <span>{{ form.tel.errors.0 }}</span></p> <p><input type="submit" name="提交"></p> </form> <h3>渲染方式二</h3> <form action="" method="post"> {% csrf_token %} {% for f in form %} <div> <p> <label for="">{{ f.label }}</label> {{ f }} <span>{{ f.errors.0 }}</span> </p> </div> {% endfor %} <p><input type="submit" name="提交"></p> </form>
views.py
from django.shortcuts import render,HttpResponse from django import forms # Create your views here. class Form_cla(forms.Form): user=forms.CharField(min_length=6,label='用户:') pawd=forms.CharField(min_length=6,label='密码:') pawd_two=forms.CharField(min_length=6,label='确认密码:') emall=forms.EmailField(label='邮箱:') tel=forms.CharField(min_length=11,label='手机号:') def index(request): if request.method == 'POST': if form.is_valid(): # 全部校验成功则返回 True print(form.cleaned_data) # 返回校验正确的内容 else: print(form.errors) # 存储错误的内容 <class 'django.forms.utils.ErrorDict'> return render(request,'index.html',locals()) # 即便输入错误,也保留原输入值 form = Form_cla() return render(request,'index.html',locals())
forms表单参数配置
widget 配置 input 的 type
error_messages 配置错误信息,required 修改为空的错误,invalid 修改格式错误
widget=widgets.TextInput(attrs={'id':'id_user'} 设置 input 的 type 并添加样式
views.py
# widget 配置 input 的 type # error_messages 配置错误信息,required 修改为空的错误,invalid 修改格式错误 # widget=widgets.TextInput(attrs={'id':'id_user'} 设置 input 的 type 并添加样式 class Form_cla(forms.Form): user=forms.CharField(min_length=6,label='用户:')# ,widget=widgets.TextInput(attrs={'id':'id_user'}),error_messages={"required":"不可以为空","invalid":"格式错误"} pawd=forms.CharField(min_length=6,label='密码:',widget=widgets.PasswordInput()) pawd_two=forms.CharField(min_length=6,label='确认密码:') emall=forms.EmailField(label='邮箱:') tel=forms.CharField(min_length=11,label='手机号:')
局部钩子与全局钩子
局部钩子
views.py
from django.shortcuts import render, HttpResponse from django import forms from django.forms import widgets from app.models import Form_pro from django.core.exceptions import ValidationError # Create your views here. class Form_cla(forms.Form): user = forms.CharField(min_length=6, label='用户:', widget=widgets.TextInput(attrs={'id': 'id_user'}), error_messages={"required": "不可以为空", "invalid": "格式错误"}) tel = forms.CharField(min_length=11, label='手机号:') # 配置钩子:判断用户名是否重复添加 def clean_user(self): val = self.cleaned_data.get('user') res = Form_pro.objects.filter(name=val) if not res: return val else: raise ValidationError("该用户已注册") # 配置钩子:判断电话号是否正确 def clean_tel(self): tel = self.cleaned_data.get('tel') if len(tel) == 13: return tel else: raise ValidationError('PHONE 格式不对')
全局钩子
view.py
from django.shortcuts import render, HttpResponse from django import forms from django.forms import widgets from app.models import Form_pro from django.core.exceptions import ValidationError # Create your views here. class Form_cla(forms.Form): pawd = forms.CharField(min_length=6, label='密码:', widget=widgets.PasswordInput()) pawd_two = forms.CharField(min_length=6, label='确认密码:') # 全局钩子 重写 clean 函数 def clean(self): pawd = self.cleaned_data.get('pawd') pawd_two = self.cleaned_data.get('pawd_two') # 判断两次输入的密码格式是否有误 if pawd and pawd_two: # 两次密码格式输入无误时,校验两次密码是否一致 if pawd != pawd_two: raise ValidationError('两次输入的密码不一致') else: return self.cleaned_data else: return self.cleaned_data def index(request): if request.method == 'POST': form = Form_cla(request.POST) if form.is_valid(): # 全部校验成功则返回 True print(form.cleaned_data) # 返回校验正确的内容 else: # 设置全局钩子的错误信息 all_err = form.errors.get("__all__") return render(request, 'index.html', locals()) form = Form_cla() return render(request, 'index.html', locals())
html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <style> #id_user{ color: red; } </style> </head> <body> <h3>渲染方式一</h3> <form action="" method="post"> {% csrf_token %} <p>用户:{{ form.user }} <span>{{ form.user.errors.0 }}</span></p> <p>密码:{{ form.pawd }} <span>{{ form.pawd.errors.0 }}</span></p> <p>确认密码:{{ form.pawd_two }} <span>{{ all_err.0 }}</span></p> {# 取出全局钩子中的错误信息 #} <p>邮箱:{{ form.emall }} <span>{{ form.emall.errors.0 }}</span></p> <p>手机号:{{ form.tel }} <span>{{ form.tel.errors.0 }}</span></p> <p><input type="submit" name="提交"></p> </form> </body> </html>
cookie
会话跟踪技术
1、什么是会话跟踪技术
我们需要先了解一下什么是会话!可以把会话理解为客户端与服务器之间的一次会晤,在一次会晤中可能会包含多次请求和响应。例如你给10086打个电话,你就是客户端,而10086服务人员就是服务器了。从双方接通电话那一刻起,会话就开始了,到某一方挂断电话表示会话结束。在通话过程中,你会向10086发出多个请求,那么这多个请求都在一个会话中。
在JavaWeb中,客户向某一服务器发出第一个请求开始,会话就开始了,直到客户关闭了浏览器会话结束。 在一个会话的多个请求中共享数据,这就是会话跟踪技术。例如在一个会话中的请求如下:
请求银行主页;
- 请求登录(请求参数是用户名和密码);
- 请求转账(请求参数与转账相关的数据);
- 请求信誉卡还款(请求参数与还款相关的数据)。
在这上会话中当前用户信息必须在这个会话中共享的,因为登录的是张三,那么在转账和还款时一定是相对张三的转账和还款!这就说明我们必须在一个会话过程中有共享数据的能力。
2、会话路径技术使用Cookie 或 session 完成
我们知道HTTP协议是无状态协议,也就是说每个请求都是独立的!无法记录前一次请求的状态。但HTTP协议中可以使用Cookie 来完成会话跟踪!在Web开发中,使用 session 来完成会话跟踪,session 底层依赖Cookie 技术。
Cookie概述
什么叫Cookie
Cookie翻译成中文是小甜点,小饼干的意思。在HTTP中它表示服务器送给客户端浏览器的小甜点。其实Cookie 是 key-value 结构,类似于一个 python 中的字典。随着服务器端的响应发送给客户端浏览器。然后客户端浏览器会把Cookie 保存起来,当下一次再访问服务器时把Cookie 再发送给服务器。 Cookie 是由服务器创建,然后通过响应发送给客户端的一个键值对。客户端会保存Cookie,并会标注出Cookie 的来源(哪个服务器的Cookie )。当客户端向服务器发出请求时会把所有这个服务器Cookie 包含在请求中发送给服务器,这样服务器就可以识别客户端了!

Cookie规范
- Cookie大小上限为4KB
- 一个服务器最多在客户端浏览器上保存20个Cookie
- 一个浏览器最多保存300个Cookie
上面的数据只是HTTP的Cookie 规范,但在浏览器大战的今天,一些浏览器为了打败对手,为了展现自己的能力起见,可能对Cookie 规范“扩展”了一些,例如每个Cookie 的大小为8KB,最多可保存500个Cookie 等!但也不会出现把你硬盘占满的可能!
注意,不同浏览器之间是不共享Cookie 的。也就是说在你使用IE访问服务器时,服务器会把Cookie 发给IE,然后由IE保存起来,当你在使用FireFox 访问服务器时,不可能把IE保存的Cookie 发送给服务器。
Cookie 与HTTP头
Cookie 是通过HTTP请求和响应头在客户端和服务器端传递的:
- Cookie:请求头,客户端发送给服务器端;
- 格式:Cookie: a=A; b=B; c=C。即多个Cookie 用分号离开;Set-Cookie:响应头,服务器端发送给客户端;
- 一个Cookie 对象一个Set-Cookie: Set-Cookie: a=A Set-Cookie: b=B Set-Cookie: c=C
Cookie 的覆盖
如果服务器端发送重复的Cookie 那么会覆盖原有的Cookie,例如客户端的第一个请求服务器端发送的Cookie 是:Set-Cookie: a=A;第二请求服务器端发送的是:Set-Cookie: a=AA,那么客户端只留下一个Cookie,即:a=AA。
cookie的设置与读取
views.py
from django.shortcuts import render, HttpResponse,redirect from app.models import Form_pro def cooker_pro(request): ''' cookie 登录 :param request: :return: ''' if request.method == 'POST': user = request.POST.get('user') pawd = request.POST.get('pawd') res = Form_pro.objects.filter(name=user,pawd=pawd).first() if res: ''' 相应体:以下三个最终返回都是 HttpResponse() HttpResponse() render() redirect() ''' response = HttpResponse('登录成功') response.set_cookie('cookie_pro','ysg') response.set_cookie('username',user) return response return render(request,'cookie.html') def login(request): print(request.COOKIES) # 取出 cookie 中的所有字段 cookie = request.COOKIES.get('cookie_pro') user = request.COOKIES.get('username') # 如果携带着 Cookie 就显示界面,否则跳转到登录界面 if cookie: return render(request,'login.html',locals()) else: return redirect('/cooker_pro/')
cookie.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>cookie</title> </head> <body> <form action="" method="post"> {% csrf_token %} <label for="user">账号</label> <input type="text" id="user" name="user"> <label for="pawd">密码</label> <input type="text" id="pawd" name="pawd"> <input type="submit" value="登录"> </form> </body> </html>
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> </head> <body> <h3>Hello {{ user }}</h3> </body> </html>
cookie的参数
class HttpResponseBase: def set_cookie(self, key, 键 value='', 值 max_age=None, 超长时间 cookie需要延续的时间(以秒为单位) 如果参数是 None`` ,这个cookie会延续到浏览器关闭为止。 expires=None, 超长时间 expires默认None ,cookie失效的实际日期/时间。 path='/', Cookie生效的路径, 浏览器只会把cookie回传给带有该路径的页面,这样可以避免将 cookie传给站点中的其他的应用。 / 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问 domain=None, Cookie生效的域名 你可用这个参数来构造一个跨站cookie。 如, domain=".example.com" 所构造的cookie对下面这些站点都是可读的: www.example.com 、 www2.example.com 和an.other.sub.domain.example.com 。 如果该参数设置为 None ,cookie只能由设置它的站点读取。 secure=False, 如果设置为 True ,浏览器将通过HTTPS来回传cookie。 httponly=False 只能http协议传输,无法被JavaScript获取 (不是绝对,底层抓包可以获取到也可以被覆盖) ): pass
有效时长
注意:如果 username 设置为 max_age=10,即 10 秒后 username 失效,再过 5 秒后 cookie 失效
def cooker_pro(request): if request.method == 'POST': user = request.POST.get('user') pawd = request.POST.get('pawd') res = Form_pro.objects.filter(name=user,pawd=pawd).first() if res: response = HttpResponse('登录成功') response.set_cookie('cookie_pro','ysg',max_age=15) # max_age 超长时间,即 15 秒后 cookie 失效 response.set_cookie('username',user) # 设置了 cookie_pro,但不影响 username,即 15 秒后仍会携带 username return response return render(request,'cookie.html')
有效路径
注意:设置效果是对于 cookie 的单个值
def cooker_pro(request): if request.method == 'POST': user = request.POST.get('user') pawd = request.POST.get('pawd') res = Form_pro.objects.filter(name=user, pawd=pawd).first() if res: response = HttpResponse('登录成功') response.set_cookie('cookie_pro', 'ysg', path='/login') response.set_cookie('username', user, path='/login') return response return render(request, 'cookie.html')
session
Session是服务器端技术,利用这个技术,服务器在运行时可以为每一个用户的浏览器创建一个其独享的 session 对象,由于 session 为用户浏览器独享,所以用户在访问服务器的 web 资源时 ,可以把各自的数据放在各自的 session 中,当用户再去访问该服务器中的其它 web 资源时,其它 web 资源再从用户各自的 session 中取出数据为用户服务。

django中session语法
1、设置Sessions值 request.session['session_name'] ="admin" 2、获取Sessions值 session_name = request.session["session_name"] 3、删除Sessions值 del request.session["session_name"] 4、flush() 删除当前的会话数据并删除会话的Cookie。 这用于确保前面的会话数据不可以再次被用户的浏览器访问 5、get(key, default=None) fav_color = request.session.get('fav_color', 'red') 6、pop(key) fav_color = request.session.pop('fav_color') 7、keys() 8、items() 9、setdefault() 10 用户session的随机字符串 request.session.session_key # 将所有Session失效日期小于当前日期的数据删除 request.session.clear_expired() # 检查 用户session的随机字符串 在数据库中是否 request.session.exists("session_key") # 删除当前用户的所有Session数据 request.session.delete("session_key") request.session.set_expiry(value) * 如果value是个整数,session会在些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。
session配置
Django默认支持Session,并且默认是将Session数据存储在数据库中,即:django_session 表中。 a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认) SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认) SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认) SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认) SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认) SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认) SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认) SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
session之保存登录状态信息
def session_login(request): if request.method == 'POST': user = request.POST.get('user') pawd = request.POST.get('pawd') res = Form_pro.objects.filter(name=user, pawd=pawd).first() if res: request.session['is_login'] = True request.session['username'] = user ''' 这一步 django 做的三件事 request.session['is_login'] = True 1、生成随机字符串 39ntwnkf8zq1cwncsfui831feyvhy5f6 2、response.set_cookie("sessionid","39ntwnkf8zq1cwncsfui831feyvhy5f6") 3、在 django_session 表中创建一条记录 session_key session_data 39ntwnkf8zq1cwncsfui831feyvhy5f6 {"is_login":True,"username":user} ''' return HttpResponse('登录成功') return render(request, 'login.html') def session_info(requset): print(requset.session.get('is_login')) ''' requset.session.get('is_login') 做的三件事 1、request.COOKIE.get('session') 获取生成的字符串 # 39ntwnkf8zq1cwncsfui831feyvhy5f6 2、在 django_session表中过滤记录: res = django_session.objects.filter(session_key="39ntwnkf8zq1cwncsfui831feyvhy5f6").first() 3、res.session_data.get("is_login") # 拿到 is_login ''' res = requset.session.get('is_login') user = requset.session.get('username') print(user) if not res: return redirect('/login/') return render(requset,'info.html',locals())
session之获取上次登录时间
import datetime def session_login(request): if request.method == 'POST': user = request.POST.get('user') pawd = request.POST.get('pawd') res = Form_pro.objects.filter(name=user, pawd=pawd).first() # 获取登录时间 time = datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")
if res: request.session['is_login'] = True request.session['username'] = user request.session['last_time'] = time return HttpResponse('登录成功') return render(request, 'login.html') def session_info(requset): res = requset.session.get('is_login') user = requset.session.get('username') last_time = requset.session.get("last_time") print(user) if not res: return redirect('/session_login/') return render(requset,'info.html',locals())
session的更新操作
if request。Cookie.get('sessionid'): 更新 3、在 django_session 表中创建一条记录 session_key session_data 39ntwnkf8zq1cwncsfui831feyvhy5f6 更新后的数据 else: 这一步 django 做的三件事 request.session['is_login'] = True 1、生成随机字符串 39ntwnkf8zq1cwncsfui831feyvhy5f6 2、response.set_cookie("sessionid","39ntwnkf8zq1cwncsfui831feyvhy5f6") 3、在 django_session 表中创建一条记录 session_key session_data 39ntwnkf8zq1cwncsfui831feyvhy5f6 {"is_login":True,"username":user}
session的注销功能
html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> </head> <body> <h3>Hello {{ user }}</h3> <h3>上次登录时间:{{ last_time }}</h3> <a href="http://127.0.0.1:8000/session_logout">注销</a> </body> </html>
views.py
def session_logout(request): # del request.session['is_login'] # 不推荐使用吗,虽然可以达到效果,但是只是删除了 is_login 字段;而应该把整条数据删掉 request.session.flush() # 推荐使用 ''' request.session.flush() 做的三件事 1、randon_str = requset.Cookie.get('sessionid') 2、django_session.objects.filter(session-key = randon_str).delete() 3、request.delete_cookie("cookie_key",path="/",domain=name) ''' return redirect('/session_login/')