一、选择什么网络模块
Vue中发送网络请求有很多的方式,那么,在开发中,如何选择呢?
- 选择一:传统的Ajax是基于XMLHTTPRequest(XHR)
- 选择二:jQuery-Ajax--基于jQuery
- 选择三:官方在Vue1.x的时候,推出了Vue-resource--不再维护
- 以上三种不推荐
- 选择四:axios
二、为什么选择axios
- 功能特点:
- 在浏览器中发生XMLHttpRequests请求
- 在nodejs中发送http请求
- 支持Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 等等
三、axios请求方式
- 支持多种请求方式
- axios(config)--默认get请求
- axios.request(config)
- axios.get(url,config)
- axios.delete(url,config)
- axios.head(url,config)
- axios.post(url.data.config)
- axios.put(url,data,config)
- axios.patch(url,data,config)
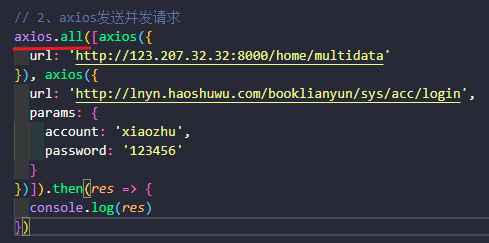
- 发送并发请求
- axios.all()可以放入多个请求的数组
- axios.all()返回的结果是一个数组

- axios的配置信息相关
- baseURL是固定的
- 很多参数都是固定的:timeout,
- 基本信息一样可以全局配置
- axios.defaults.baseURL = ''
- axios.defaults.timeout = 5000
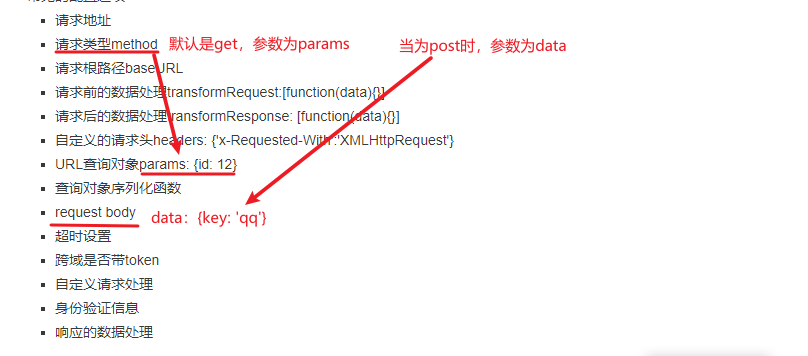
- 常见的配置选项
- 请求地址
- 请求类型method
- 请求根路径baseURL
- 请求前的数据处理transformRequest:[function(data){}]
- 请求后的数据处理transformResponse: [function(data){}]
- 自定义的请求头headers: {'x-Requested-With':'XMLHttpRequest'}
- URL查询对象params: {id: 12}
- 查询对象序列化函数
- request body
- 超时设置
- 跨域是否带token
- 自定义请求处理
- 身份验证信息
- 响应的数据格式

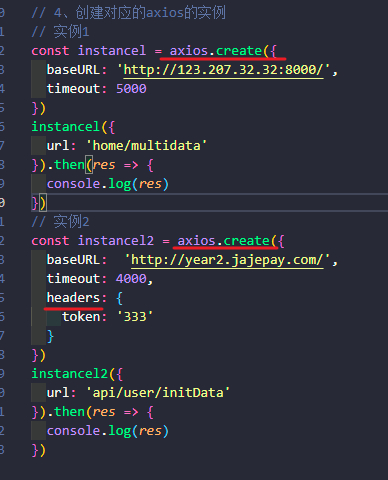
- axios的实例和模块化
- 创建axios实例 axios.create()

- axios的模块化
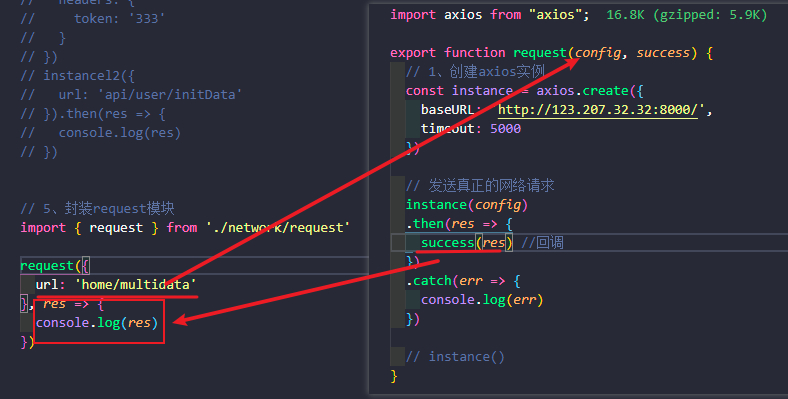
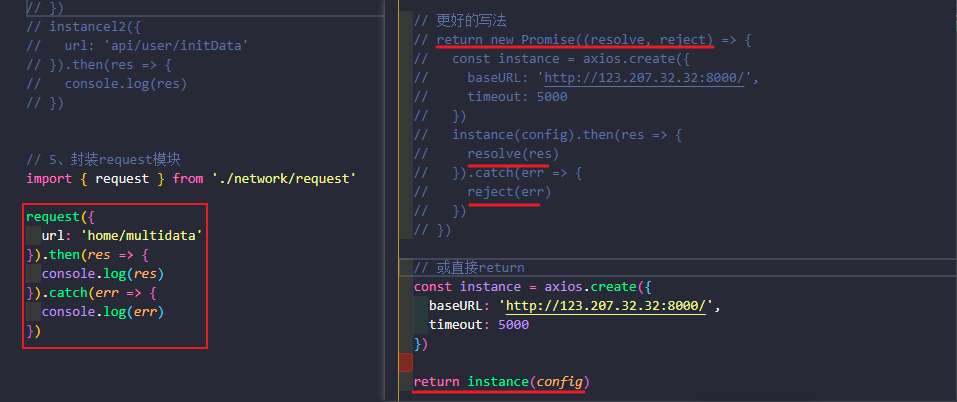
- 封装axios
- axios.create()创建实例instance
- 发送请求


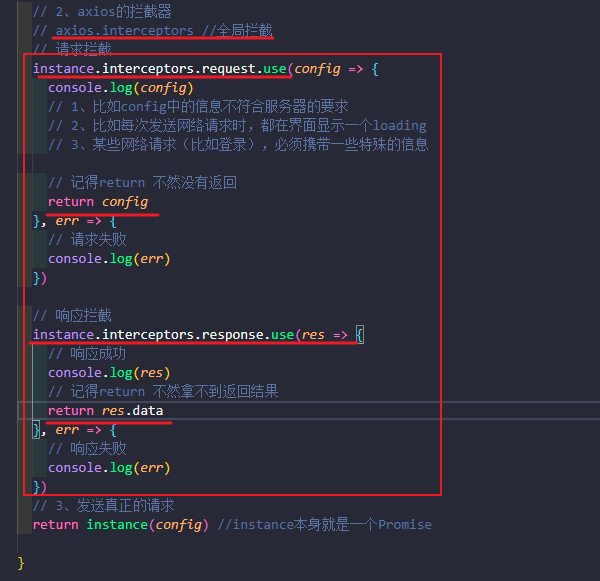
- axios的拦截器
- axios提供了拦截器,用于我们在发送每次请求或者得到响应后,进行对应的处理
- 如何使用拦截器