HTML
1.html标签
1)双标签
格式:<标签名> 内容 </标签名>
eg:<div>内容<div>
2)单标签
格式:<标签名 />
单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。
3)标签语义化:
1. 方便代码的阅读和维护
2. 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
3. 使用语义化标签会具有更好地搜索引擎优化
3)标签关系(两种)
嵌套关系:<head> <title> </title> </head>
并列关系:<head></head>
<body></body>
4)常用标签:
排版标签:
<p>段落标签 <p>
<hn>标题标签(1~6)<hn>
<hr />水平线标签
<br />换行标签
文本格式化标签:后为HTMLX推荐
<b></b>加粗<strong></strong>
<i></i>加粗<em></em>
<s></s>加粗<del></del>
<u></u>加粗<ins></ins>
b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
图像标签img(重点):
<img src="图像URL" />
属性:
链接标签(重点):
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
Tips:1.外部链接 需要添加 http:// www.baidu.com
2.内部链接 直接链接内部页面名称即可 比如 < a href="index.html"> 首页 </a >
3.空链接放#
href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。
target:用于指定链接页面的打开方式,其取值有self和blank两种,其中self为默认值,blank为在新窗口中打开方式。
创建锚点链接:(两步)
1.使用“<a href=”#id名>“链接文本"</a>创建链接文本(被点击的)<a href="#two">
2.使用相应的id名标注跳转目标的位置。<h3 id="two">第2集</h3>
Base标签:
可以设置链接整体的打开方式
通常使用<base target=“blank”/>
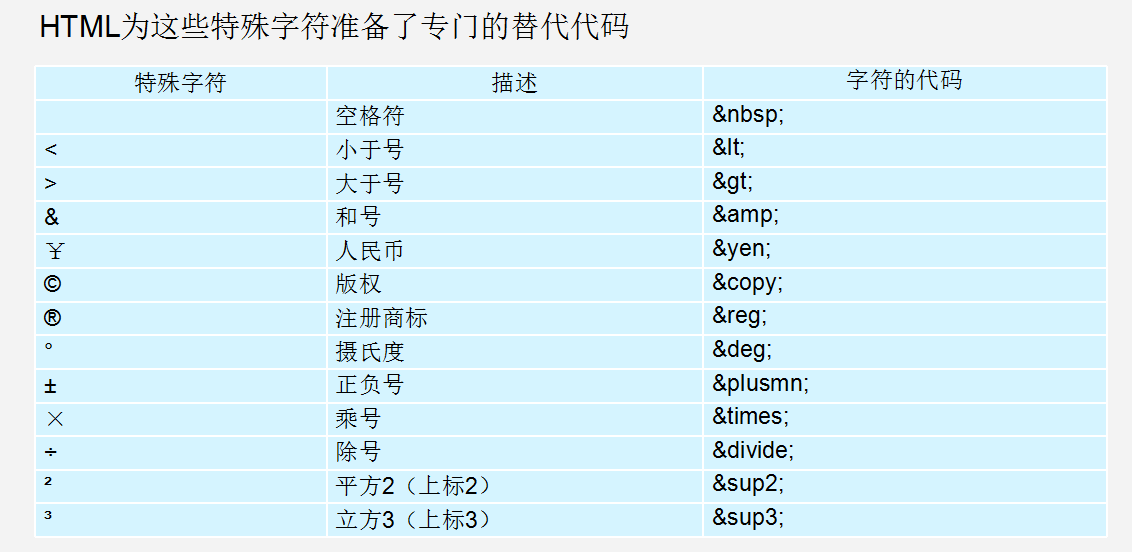
特殊字符标签:
注释标签:选中注释语句ctrl+/
列表标签:
1)无序列表
语法:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
注意:1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
2. <li>与</li>之间相当于一个容器,可以容纳所有元素。
3. 可以用css样式美化列表.
2)有序列表:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
3)自定义列表:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
表单标签:
目的:收集用户数据
组成:表单域+表单控件+提示信息
表单域:
form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器
语法:
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
常用属性:
Action:用于指定接收并处理表单数据的服务器程序的url地址。
Method:用于设置表单数据的提交方式
get(通常从数据库获取数据,大小不能超过2kb 显式传输)
post(通常发送数据到数据库,大小不限制 隐式传输)
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等
Input控件:
<!--3.单选按钮
想要一组单选按钮有互斥的效果,必须设置他们的name值相同
-->
<input type="radio" name="sex" value="1" id="boy" checked="checked"/>
<label for="boy">男</label>
<input type="radio" name="sex" value="0" id="girl"/>
<label for="girl">女</label>
<br />
lable标签:label 标签为 input 元素定义标注(标签)
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
语法:
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male">
下拉菜单:
使用select控件定义下拉菜单
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
. ..
</select>
Tips:1.<select></select>中至少应包含一对<option></option>。
2.在option 中定义selected =" selected "时,当前项即为默认选中项。
文本域:
如果需要输入大量的信息,就需要用到textarea/textarea标签
语法:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>