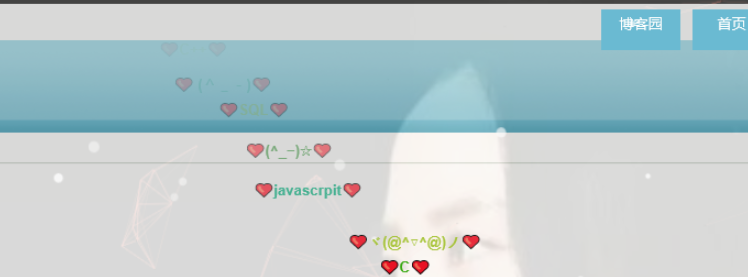
鼠标点击效果为下图:

1.添加特效代码
点击博客园-->管理-->设置-->下拉找到:首页Html代码-->将下面的代码添加到框中-->保存(保存按钮在页面左下角)。
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤C❤","❤ヾ(^∀^)ノ ❤","❤python❤","❤٩(๑❛ᴗ❛๑)۶ ❤","❤java❤","❤( • ̀ω•́ )✧ ❤","❤C#❤","❤┗(•ω•;)┛❤","❤C++❤","❤(^_-)❤","❤SQL❤","❤(^_−)☆❤","❤javascrpit❤","❤ヾ(@^▽^@)ノ❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
2500,
function() {
$i.remove();
});
});
});
</script>
2.修改参数
a.修改显示符号
可以将 中的改为自己喜欢的符号。
中的改为自己喜欢的符号。
其中实例的表情符号可以通过:点击搜狗输入法-->右键-->表情&符号-->颜文字,来选择。(若直接输入不了,可以先将符号输入到其他文本窗口,然后复制粘贴过来即可)


b.修改字体和显示颜色

此时bold为黑体,可以将其修改为自己想要的颜色。(可在网络中搜索),至于颜色此时是随机变化的,可以不用更改,也可改为固定的值:"color":"rgb(x,x,x)",reg具体值可以在网络中搜索GEB颜色对照表,选择一种替换即可。
c.修改显示时长
 修改此数值,即可更改点击后符号显示到消失的时长。
修改此数值,即可更改点击后符号显示到消失的时长。
d.修改后保存即可