一.需要网站系统开发需要掌握的技术:
首先web开发分前后台,前台又分美工设计和技术实现,后台分业务层和数据库。
以Javascript为主,做系统级Web应用。HTML, css, Javascript是基础,上层以ExtJS框架为主,兼顾JQuery效果和用户体验。
二.源代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
function check() {
var user = $("user").value;
var pwd = $("pwd").value;
$("userInfo").innerHTML="";
$("pwdInfo").innerHTML="";
if(user == "") {
$("userInfo").innerHTML="用户名不能为空!";
$("user").focus();
return false;
}
if(pwd == "") {
$("pwdInfo").innerHTML="密码不能为空!";
$("pwd").focus();
return false;
}
return true;
}
</script>
<style type="text/css">
#userInfo{color:red;}
#pwdInfo{color:red;}
</style>
<title>用户登录</title>
</head>
<body>
<center>
<form action="logsecond.jsp" method="post" onsubmit="return check()">
<br><br><br>学生登录系统<br><br><br>
<table>
<tr><td>用户名:</td><td><input type="text" name="userName" id="user"><span id="userInfo" ></span></td></tr>
<tr><td>密码:</td><td><input type="password" name="userPwd" id="pwd"><span id="pwdInfo"></span></td></tr>
<tr><td></td><td><input type="submit" value="登 录"></td>
</table>
</form>
</center>
</body>
</html>
<%@ page language="java" import="java.sql.*" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>用户登录</title>
</head>
<body>
<%
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
String driverName = "com.mysql.jdbc.Driver";
String userName = "root";
String userPwd = "654321";
String dbName = "logintest";
String url1 = "jdbc:mysql://localhost:3306/" + dbName;
String url2 = "?user=" + userName + "&password=" + userPwd;
String url3 = "&useUnicode=true&characterEncoding=UTF-8";
String url = url1 + url2 + url3;
request.setCharacterEncoding("UTF-8");
Class.forName(driverName);
conn = DriverManager.getConnection(url);
String sql = "select * from loginTest01 where user=?";
pstmt = conn.prepareStatement(sql);
String user = request.getParameter("userName");
String password = request.getParameter("userPwd");
pstmt.setString(1, user);
rs = pstmt.executeQuery();
if(rs.next()) {
sql = "select * from loginTest01 where user=? and pwd=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, user);
pstmt.setString(2, password);
rs = pstmt.executeQuery();
if(rs.next()) {
%><center><h1><br><br> 用户 <%=rs.getString("user")%> 成功登陆。</h1></center><%
}
else {
%><center><h1><br><br> 抱歉,密码输入有误.</h1></center><%
}
}
else {
%><center><h1><br><br> 没有此用户.</h1></center>
<%}
if(rs != null) {
rs.close();
}
if(pstmt != null) {
pstmt.close();
}
if(conn != null) {
conn.close();
}
%>
</body>
</html>
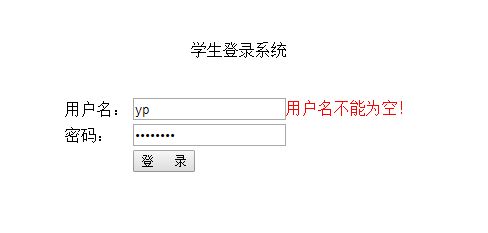
三.运行结果截图




四.目标
熟悉网页制作,熟练运用javaee,掌握基本jsp、html。每周花费必要时间去学习,争取将推荐书学完。