前言
JavaScript 中的对象(Object),实际上就是键值对的集合,但是有一个局限性,键(属性)只能是字符串,不能是数字等其他类型。
字典是一种很常见的数据类型,键值对的结构,键应该可以是数字,也可以是字符串。为了解决这个问题,ES6 提供了Map数据结构。
它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
Map 字典对象
Map 构造一个字典对象
let m = new Map();
console.log(m); // Map(0)
初始化赋值, 可以传一个数组,数组的成员也是数组,对一个值是key,第二个值是value
let m = new Map([["user", "yo yo"], ["age", 22]]);
console.log(m); // Map(2) {'user' => 'yo yo', 'age' => 22}
字典的key也可以是数字
let m = new Map([[1, "yo yo"], [2, "zhang san"]]);
console.log(m); // Map(2) {1 => 'yo yo', 2 => 'zhang san'}
属性
Map的属性只有一个size, 返回键值对的总数
let m = new Map([[1, "yo yo"], [2, "zhang san"]]);
console.log(m); // Map(2) {1 => 'yo yo', 2 => 'zhang san'}
console.log(m.size) // 2
方法
基本的 Map() 方法
| 方法 | 功能 |
|---|---|
| set(key, value) | 为 Map 对象中的键设置值。 |
| get(key) | 获取 Map 对象中键的值。 |
| has(key) | 判断是否存在key对应的键,返回一个布尔值。 |
| delete(key) | 删除数据。删除成功返回 true |
| clear() | 清除所有数据,没有返回值 |
| entries() | 返回 Map 对象中键/值对的迭代器。 |
| keys() | 返回 Map 对象中键的迭代器。 |
| values() | 返回 Map 对象中值的迭代器。 |
set(key, value) 添加键值对
set(key, value) 方法添加键值对
let m = new Map();
m.set('user', 'yoyo');
m.set(1, 'hello');
m.set(2, 'world');
console.log(m); // Map(3) {'user' => 'yoyo', 1 => 'hello', 2 => 'world'}
也可以写链式方法,因为set方法返回Map 对象本身
let m = new Map();
m.set('user', 'yoyo')
.set(1, 'hello')
.set(2, 'world');
如果key已经存在,set会给key重新赋值
let m = new Map();
m.set('user', 'yoyo')
m.set(1, 'hello')
m.set(2, 'world');
console.log(m); // Map(3) {'user' => 'yoyo', 1 => 'hello', 2 => 'world'}
// key 存在,重新set赋值
m.set('user', 'hello')
console.log(m); // Map(3) {'user' => 'hello', 1 => 'hello', 2 => 'world'}
get() 获取对应值
get(key) 获取 Map 对象中键的值。
let m = new Map();
m.set('user', 'yoyo');
m.set(1, 'hello');
m.set(2, 'world');
console.log(m.get('user')); // yoyo
has(key) 判断存在
has(key) 判断是否存在key对应的键,返回一个布尔值
let m = new Map();
m.set('user', 'yoyo');
m.set(1, 'hello');
m.set(2, 'world');
console.log(m.has('user')) // true
delete(key) 删除键值对
delete(key) 删除键值对,删除成功返回true
let m = new Map();
m.set('user', 'yoyo');
m.set(1, 'hello');
m.set(2, 'world');
a = m.delete(1) ; // 删除1 对应的数据
console.log(a); // true
console.log(m) ;// Map(2) {'user' => 'yoyo', 2 => 'world'}
删除的可以不存在,返回false
let m = new Map();
m.set('user', 'yoyo');
m.set(1, 'hello');
m.set(2, 'world');
b = m.delete('aaa') ; // 删除 不存在的
console.log(b); // false
clear() 清空
clear() 清空所有的键值对,没返回值
let m = new Map();
m.set('user', 'yoyo');
m.set(1, 'hello');
m.set(2, 'world');
m.clear();
console.log(m); // Map(0) {size: 0}
遍历方法
Map 遍历的几种方法
- keys() 返回 Map 对象中键的迭代器。
- values() 返回 Map 对象中值的迭代器。
- entries() 返回 Map 对象中键/值对的迭代器。
- forEach() 使用回调函数遍历每个成员
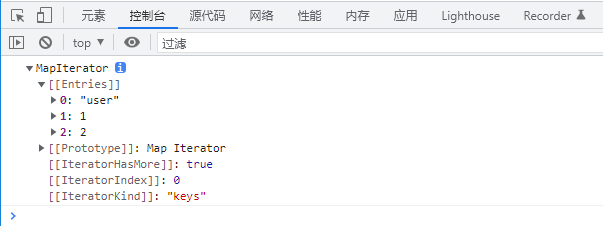
keys() 返回 Map 中键迭代器
返回 MapIterator
let m = new Map();
m.set('user', 'yoyo');
m.set(1, 'hello');
m.set(2, 'world');
console.log(m.keys()); // MapIterator

遍历取key
let m = new Map();
m.set('user', 'yoyo');
m.set(1, 'hello');
m.set(2, 'world');
console.log(m.keys()); // MapIterator
// for... of 遍历取key
for(let key of m.keys()){
console.log(key);
}

values() 返回 Map 对象中值的迭代器。
遍历取value
// for... of 遍历取value
for(let value of m.values()){
console.log(value);
}
entries() 返回 Map 对象中键/值对的迭代器
遍历取key/value
// for... of 遍历取key, value
for(let item of m.entries()){
console.log(item[0], item[1]);
}
解构优化
// 解构优化
for(let [key, value] of m.entries()){
console.log(key, value);
}
forEach() 遍历
forEach() 通用的遍历方法
m.forEach(function (key, value) {
console.log(key, value)
})
或者用箭头函数
m.forEach((key, value) => {
console.log(key, value)
})
Map 字典 和 Array 数组相互转换
Map 字典转 Array 数组
let m = new Map();
m.set('user', 'yoyo')
m.set(1, 'hello')
m.set(2, 'world');
console.log(m); // Map(3) {'user' => 'yoyo', 1 => 'hello', 2 => 'world'}
// map 转数组
a = Array.from(m);
console.log(a) // Array
Array 数组转 Map 字典
// 数组转map
aa = [
['user', 'yoyo'],
[1, 'hello'],
[2, 'world']
]
let mm = new Map(aa);
console.log(mm) // Map
Map 和 Object 对象
JavaScript 对象和 Map 之间的差异
| Object 对象 | Map 字典 | |
|---|---|---|
| Size | 对象没有 size 属性 | Maps 有 size 属性 |
| 键类型 | 对象键必须是字符串(或符号) | Map 键可以是任何数据类型 |
| 键顺序 | 对象键没有很好地排序 | Map 键按插入排序 |
| 默认 | 对象有默认键 | Map 没有默认键 |