前言
JavaScript 是 Web 的编程语言。所有现代的 HTML 页面都使用 JavaScript。
JavaScript 简介
JavaScript 的学习分三个部分:
1、核心(ECMAScript):JavaScript的核心,描述了语言的基本语法和数据类型。ECMAScript 是一套标准,定义了一种语言的标准与具体实现无关。
2、文档对象模型DOM(Document Object Model): 用于操作页面的元素。一套操作页面元素的 API。DOM 可以把 HTML 看做是文档树,通过 DOM 提供的 API 可以对树上的节点进行操作。
3、浏览器对象模型BOM(Browser Object Model): 操作的是浏览器。一套操作浏览器功能的 API。通过 BOM 可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等。
调试
JavaScript 是依赖于浏览器运行的,在浏览器中我们有以下常用的三种方式可以调试代码。
方法一:直接写入 HTML 输出流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
document.write('hello world');
</script>
</body>
</html>
浏览器打开页面,会在页面上输出"hello world"

或者用innerHTML 写入到元素文本内容
<body>
<p id="demo">demo</p>
<script>
document.getElementById("demo").innerHTML = "hello world";
</script>
</body>
方法二:通过alter() 弹出框显示内容
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
alert("hello world");
</script>
</body>
</html>
浏览器打开页面,在alert弹出框显示内容

方法三:通过浏览器console调试,这种也是最常用的方式
我们可以在<script> 里面添加 console.log() 输出内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
console.log("hello world");
</script>
</body>
</html>
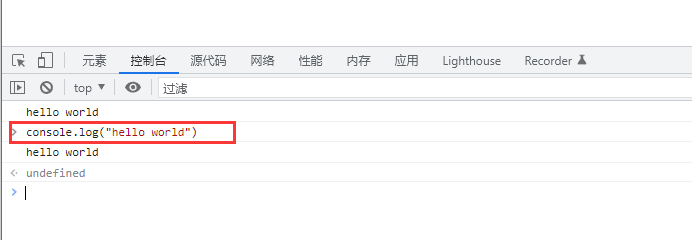
谷歌浏览器f12 后,查看console内容

也可以直接在控制台输入调试代码

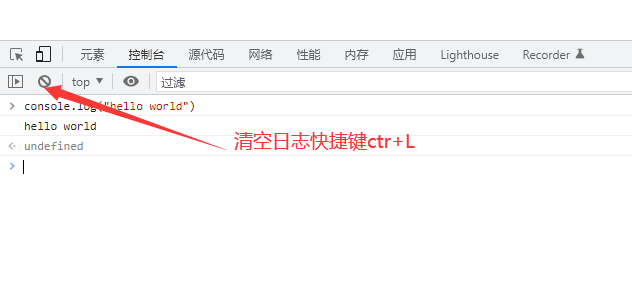
清空日志可以点清空按钮,也可以快捷键ctr+L

注释
可以添加注释来对 JavaScript 进行解释,提高代码的可读性。
单行注释以 // 开头
<script>
// 这段是在控制台调试
console.log('---------hello world--------');
</script>
也可以在行末 使用单行注释
<script>
console.log('---hello world---'); // 这段是在控制台调试
</script>
多行注释以 /* 开始,以 */ 结尾
<script>
/*
这是多行注释
console.log() 是在控制台输出
*/
console.log('---------hello world--------');
</script>
如果我们想暂时注掉某段代码,可以用多行注释, 以下代码段不会运行
<script>
/* 以下代码不会执行
console.log('---------hello world--------');
alert("hello ...");
*/
</script>
分号; 结束语句
JavaScript 在每行代码结束应该加上分号。
<script>
var x = 1;
console.log("hello world");
</script>
虽然有时候不加分号也不会报错,习惯上分号; 结尾。
声明 JavaScript 变量
在 JavaScript 中我们使用 var 关键词来声明变量
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
var 先声明后赋值
当我们使用var 声明变量,没有赋值的时候,那么它是未定义(Undefined)
<script>
var user; // 未赋值
console.log(user); // undefined
</script>
可以先声明后赋值, 赋值用等号=
var user; // 声明未赋值
user = 'yoyo'; // 给变量赋值
console.log(user); // yoyo
var 声明并赋值
var 声明变量并赋值
<script>
var user= 'yoyo';
console.log(user); // 输出 yoyo
</script>
var user= 'yoyo';其实等价于
var user; // 声明未赋值
user = 'yoyo'; // 给变量赋值
var 一次声明多个变量
一条语句声明多个变量, 多个变量中间用逗号隔开
var user = 'yoyo', email = 'hello@qq.com', age = 20;
console.log(user); // yoyo
console.log(email); // hello@qq.com
console.log(age); // 20
当我们这样声明多个变量的时候, 只有变量c给赋值了
var a, b, c = 'hello';
console.log(a); // undefined
console.log(b); // undefined
console.log(c); // hello
其实就是等价于
var a;
var b;
var c = 'hello';
重新声明 JavaScript 变量
如果重新声明 JavaScript 变量,该变量的值不会丢失, 只有当重新声明并赋值时,才会被替换掉。
var user = "hello";
console.log(user); // hello
var user;
console.log(user) // hello
var user = "world";
console.log(user); // world
未使用 var 定义的变量
如果未使用var 直接定义的变量,它实际上是定义了全局对象 window 的一个属性,前面说了JavaScript 的学习分三个部分:核心(ECMAScript)、文档对象模型DOM、浏览器对象模型BOM。
其中浏览器( Browser)对象模型 BOM 包含了以下对象
- Window 对象
- Navigator 对象
- Screen 对象
- History 对象
- Location 对象
未使用 var 直接定义的变量,就属于这里window对象的一个属性,看下面例子。
<body>
<script>
// 如果不使用var 直接定义一个变量
user = 'yoyo';
console.log(user);
</script>
</body>
未声明变量直接调用会报错
调用一个未声明的变量会报错Uncaught ReferenceError: user is not defined
<script>
console.log(user);
</script>
于是在控制台 console 会看到报错

有一种情况不会报错,那就是下面讲到的使用var 声明的变量会得到提升。
JavaScript 声明提升
JavaScript 中,变量及函数的声明都将被提升到函数的最顶部。JavaScript 中,变量可以在使用后声明,也就是变量可以先使用再声明。
如以下我们先调用user变量,再用var声明,此时不会报错,因为函数声明和变量声明总是会被解释器悄悄地被"提升"到方法体的最顶部。
<script>
// 先调用后声明
console.log(user); // undefined
var user;
</script>
解释器会先找到var user; 提升到方法体的最顶部,也就是等价于
<script>
var user;
console.log(user); // undefined
</script>
初始化的赋值不会提升
var 声明的变量可以提升,但是它的赋值不会被提升。
我们在先调用了变量,后面用var声明并赋值,此时赋值的内容不会提升,所以还是输出undefined
<script>
// 先调用后声明
console.log(user); // undefined
var user = 'yoyo';
</script>
其实就是等价于
<script>
var user;
console.log(user); // undefined
user = 'yoyo';
</script>
只有 var 声明的变量可以提升,没用 var 声明的不会提升
console.log(user); // undefined
user = 'yoyo';
这个会报错Uncaught ReferenceError: user is not defined
在 2015 年以前,我们使用 var 关键字来声明 JavaScript 变量。
在 2015 后的 JavaScript 版本 (ES6) 允许我们使用 const 关键字来定义一个常量,使用 let 关键字定义的限定范围内作用域的变量。