前言
导航条是在您的应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
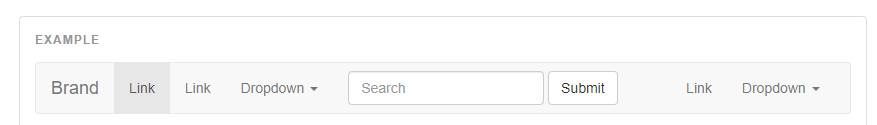
navbar
试下如下图的样式

<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
品牌图标
将导航条内放置品牌标志的地方替换为 元素即可展示自己的品牌图标。由于 .navbar-brand 已经被设置了内补(padding)和高度(height),你需要根据自己的情况添加一些 CSS 代码从而覆盖默认设置。

<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="Brand" src="...">
</a>
</div>
</div>
</nav>
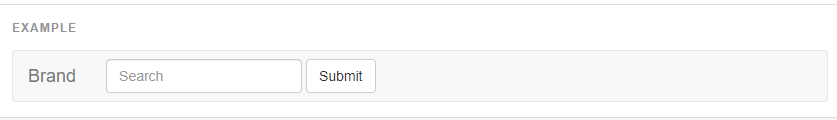
表单
将表单放置于 .navbar-form 之内可以呈现很好的垂直对齐,并在较窄的视口(viewport)中呈现折叠状态。 使用对齐选项可以规定其在导航条上出现的位置。
注意,.navbar-form 和 .form-inline 的大部分代码都一样,内部实现使用了 mixin。 某些表单组件,例如输入框组,可能需要设置一个固定宽度,从而在导航条内有合适的展现。

<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
组件排列
通过添加 .navbar-left 和 .navbar-right 工具类让导航链接、表单、按钮或文本对齐。两个类都会通过 CSS 设置特定方向的浮动样式。例如,要对齐导航链接,就要把它们放在个分开的、应用了工具类的
- 标签里。
这些类是 .pull-left 和 .pull-right 的 mixin 版本,但是他们被限定在了媒体查询(media query)中,这样可以更容易的在各种尺寸的屏幕上处理导航条组件。
向右侧对齐多个组件
导航条目前不支持多个 .navbar-right 类。为了让内容之间有合适的空隙,我们为最后一个 .navbar-right 元素使用负边距(margin)。如果有多个元素使用这个类,它们的边距(margin)将不能按照你的预期正常展现。
将在 v4 版本中重写这个组件时重新审视这个功能。
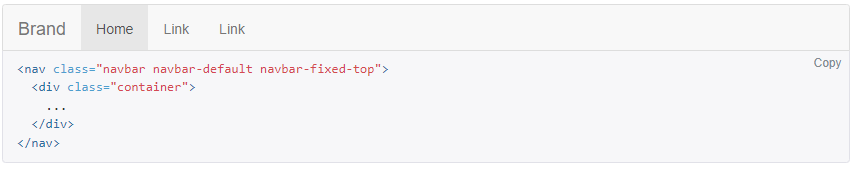
固定在顶部
添加 .navbar-fixed-top 类可以让导航条固定在顶部,还可包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)。

<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
...
</div>
</nav>
需要为 body 元素设置内补(padding)
这个固定的导航条会遮住页面上的其它内容,除非你给 元素底部设置了 padding。用你自己的值,或用下面给出的代码都可以。提示:导航条的默认高度是 50px。
body { padding-top: 70px; }
固定在底部
添加 .navbar-fixed-bottom 类可以让导航条固定在底部,并且还可以包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)。
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
...
</div>
</nav>
需要为 body 元素设置内补(padding)
这个固定的导航条会遮住页面上的其它内容,除非你给 元素底部设置了 padding。用你自己的值,或用下面给出的代码都可以。提示:导航条的默认高度是 50px。
body { padding-bottom: 70px; }
静止在顶部
通过添加 .navbar-static-top 类即可创建一个与页面等宽度的导航条,它会随着页面向下滚动而消失。还可以包含一个 .container 或 .container-fluid 容器,用于将导航条居中对齐并在两侧添加内补(padding)。
与 .navbar-fixed-* 类不同的是,你不用给 body 添加任何内补(padding)。
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
...
</div>
</nav>
反色的导航条
通过添加 .navbar-inverse 类可以改变导航条的外观。

<nav class="navbar navbar-inverse">
...
</nav>
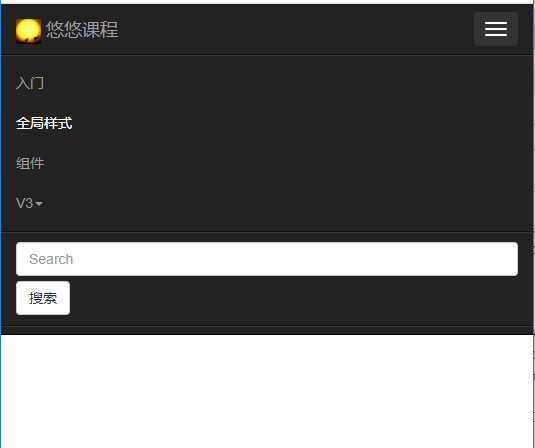
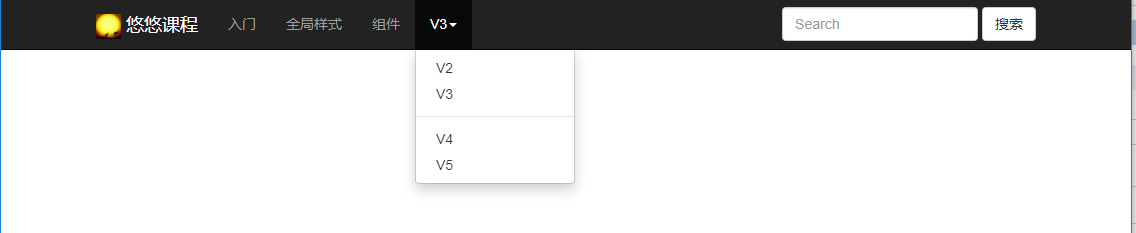
使用示例
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<span><img alt="logo" width="25px" height="25px" src="/static/logo.png"> 悠悠课程</span>
</a>
</div>
<!--导航菜单-->
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-left">
<li><a href="#">入门</a></li>
<li><a href="#">全局样式</a></li>
<li><a href="#">组件</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">V3<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">V2</a></li>
<li><a href="#">V3</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">V4</a></li>
<li><a href="#">V5</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div>
</div>
</nav>
效果

小屏幕