前言
form 表单提交的时候,当快速点击提交按钮的时候,会触发多个请求过去,会导致重复添加。
前端页面
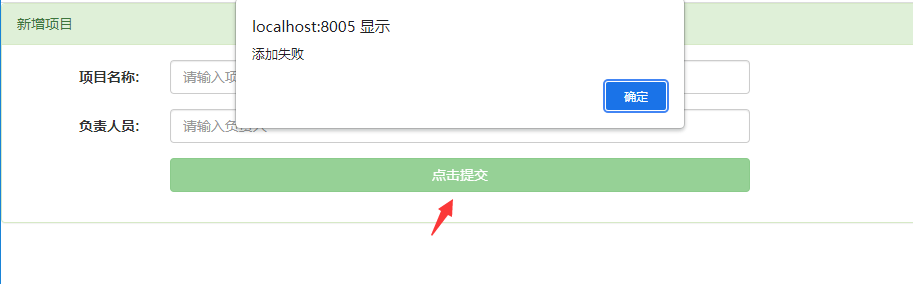
前端form表单页面,2个输入框,一个提交按钮
<form id="form" action="" method="post" class="form-horizontal" role="form">
<div class="form-group">
<label for="project_name" class="col-xm-1 col-sm-2 col-md-1 control-label">项目名称:</label>
<div class="col-xs-10 col-sm-8 col-md-5" >
<input type="text" class="form-control" id="project_name" name="project_name" placeholder="请输入项目名称">
</div>
</div>
<div class="form-group">
<label for="responsible_name" class="col-xm-1 col-sm-2 col-md-1 control-label">负责人员:</label>
<div class="col-xs-10 col-sm-8 col-md-5" >
<input type="text" class="form-control" id="responsible_name" name="responsible_name" placeholder="请输入负责人">
</div>
</div>
<div class="form-group">
<div class="col-xs-10 col-sm-offset-2 col-sm-8 col-md-offset-1 col-md-5" >
<input id="save" type="button" class="form-control btn btn-success" value="点击提交">
</div>
</div>
</form>

这里用ajax提交请求
<script>
/**
定义表单提交事件
*/
function project_save(){
var $form = $("#form"); // The form instance
$.ajax({
type:'post',
url:'/page',
data: $form.serialize(),
dataType:'json',
success: function(data){
if(data.code == 0){
console.log("提交成功");
// 重定向到列表页
location.href="/page/list_project/";
}else{
alert('添加失败')
}
},
error: function (jqXHR, textStatus, e) {
alert("提交异常:"+e);
}
});
}
//点提交按钮,发请求
$('#save').click(function(e) {
project_save();
})
</script>
遇到问题,当快速点提交按钮多次,会触发多个请求
beforeSend 禁用添加按钮
解决办法,在点提交按钮,发请求之前,可以调用beforeSend 方法,添加一个disabled属性,禁用按钮。这样用户就无法继续点击了。
收到返回结果的时候,再取消disabled属性
/**
定义表单提交事件
*/
function project_save(){
var $form = $("#form"); // The form instance
$.ajax({
type:'post',
url:'/page',
data: $form.serialize(),
dataType:'json',
beforeSend: function() {
// 设置disabled阻止用户继续点击
$('#save').attr('disabled', 'disabled');
},
success: function(data){
if(data.code == 0){
console.log("提交成功");
// 重定向到列表页
location.href="/page/list_project/";
}else{
// 让按钮生效,重新可点击
$('#save').removeAttr('disabled');
alert('添加失败')
}
},
error: function (jqXHR, textStatus, e) {
// 让按钮生效,重新可点击
$('#save').removeAttr('disabled');
alert("提交异常:"+e);
}
});
}
这样就能解决快速点击,导致前端页面重复提交的问题

complete 完成请求
一般在 beforeSend 发请求之前禁用提交按钮,在请求完成之后移除 disabled 属性。
complete 是在完成请求的时候触发。
function project_save(){
var $form = $("#form"); // The form instance
$.ajax({
type:'post',
url:'/page',
data: $form.serialize(),
dataType:'json',
beforeSend: function() {
// 设置 disabled 阻止用户继续点击
$('#save').attr('disabled', 'disabled');
},
complete: function () {
// 请求完成移除 disabled 属性
$("#save").removeAttr("disabled");
},
success: function(data){
if(data.code == 0){
console.log("提交成功");
// 重定向到列表页
location.href="/page/list_project/";
}else{
// 让按钮生效,重新可点击
alert('添加失败')
}
},
error: function (jqXHR, textStatus, e) {
alert("提交异常:"+e);
}
});
}