前言
Bootstrap 对表单控件的校验状态,如 error、warning 和 success 状态,都定义了样式。使用时,添加 .has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受这些校验状态的样式。
表单控件校验状态
对表单控件的校验状态,如 error、warning 和 success 状态,使用时,添加 .has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。
任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受这些校验状态的样式。
- form-group下的label标签需加
class="control-label"才会看到效果 - form-group下input输入框,加
class="form-control"才会看到效果 - form-group下span标签,加
class="help-block"才会看到效果
使用示例
<div class="form-horizontal" role="form">
<div class="form-group has-success">
<label class="control-label" for="Email1">邮箱地址</label>
<input type="email" class="form-control" id="Email1" placeholder="Email">
<span id="helpBlock2" class="help-block">请输入你的注册邮箱</span>
</div>
<div class="form-group has-warning">
<label class="control-label" for="Email2">邮箱地址</label>
<input type="email" class="form-control" id="Email2" placeholder="Email">
</div>
<div class="form-group has-error">
<label class="control-label" for="Email3">邮箱地址</label>
<input type="email" class="form-control" id="Email3" placeholder="Email">
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button type="submit" class="btn btn-default btn-info">提交按钮</button>
</div>
</div>
</div>
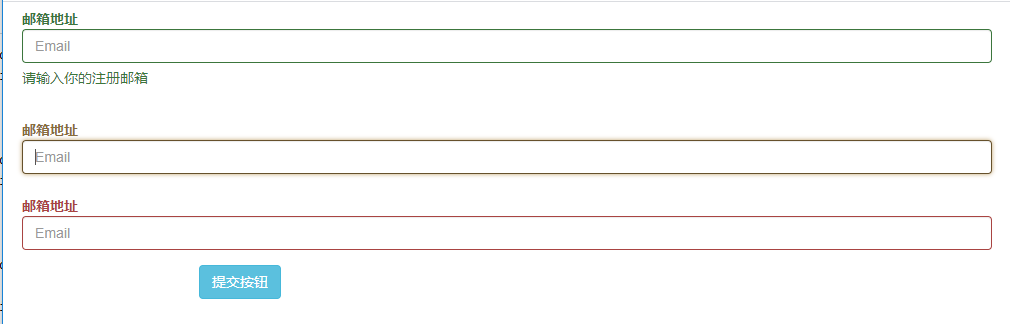
显示效果

添加额外图标
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
反馈图标(feedback icon)只能使用在文本输入框 <input class="form-control"> 元素上。
<div class="form-horizontal" role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="Email1">邮箱地址</label>
<input type="email" class="form-control" id="Email1" placeholder="Email">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
<span id="helpBlock2" class="help-block">请输入你的注册邮箱</span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="Email2">邮箱地址</label>
<input type="email" class="form-control" id="Email2" placeholder="Email">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="Email3">邮箱地址</label>
<input type="email" class="form-control" id="Email3" placeholder="Email">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label" for="Email3">邮箱地址</label>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="email" class="form-control" id="Email3" placeholder="Email">
</div>
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button type="submit" class="btn btn-default btn-info">提交按钮</button>
</div>
</div>
</div>
显示效果
