前言
如何在字体前面加图标?可以使用Bootstrap 框架的 glyphicon 类,可以基于项目的 Bootstrap 来免费使用Glyphicons Halflings 提供的图标库。
查看可以使用的图标列表https://www.runoob.com/try/demo_source/bootstrap3-glyph-icons.htm
字体图标(Glyphicons)
添加图标使用示例
<span class="glyphicon glyphicon-search"></span>
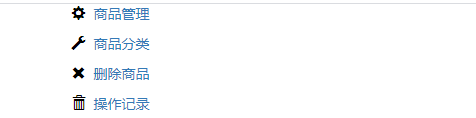
如下添加操作项,前面加小图标
<div class="container" id="tools">
<p>
<a href="#"><span class="glyphicon glyphicon-cog" style="color: rgb(0, 0, 0);"></span>商品管理</a>
</p>
<p>
<a href="#"><span class="glyphicon glyphicon-wrench" style="color: rgb(0, 0, 0);"></span>商品分类</a>
</p>
<p>
<a href="#"><span class="glyphicon glyphicon-remove" style="color: rgb(0, 0, 0);"></span>删除商品</a>
</p>
<p>
<a href="#"><span class="glyphicon glyphicon-trash" style="color: rgb(0, 0, 0);"></span>操作记录</a>
</p>
</div>

图片和文字之间的间距需自己调整

带图标的button
可以定制带图标的button
<p>
<button type="button" class="btn btn-primary">
<span class="glyphicon glyphicon-pencil"> 编辑</span>
</button>
<button type="button" class="btn btn-primary">
<span class="glyphicon glyphicon-user"> 联系人</span>
</button>
<button type="button" class="btn btn-primary">
<span class="glyphicon glyphicon-remove"> 删除</span>
</button>
</p>
效果

点这里定制图标大小和背景色https://www.runoob.com/try/demo_source/bootstrap-glyph-customization.htm