前言
页面顶部导航可以固定在屏幕顶部,不用随着页面上下拖动而滚动。
Bootstrap 框架可以用 .navbar 快速实现这种页面效果
navbar导航
navbar导航组件常用的几个 class 属性
- .navbar ——设置 nav 元素为导航条组件;
- .navbar-default ——指定导航条组件为默认主题;
- .navbar-inverse ——指定导航条组件为黑色主题;
- .navbar-fixed-top ——设置导航条组件固定在顶部;
- .navbar-fixed-bottom ——设置导航条组件固定在底部;
- .navbar-header ——主要指定 div 元素为导航条组件包裹品牌图标及切换按钮;
- .navbar-toggle ——设置 button 元素为导航条组件的切换钮;
- .collapsed ——设置 button 元素为在视口小于768px时才显示;
- .navbar-brand ——设置导航条组件内的品牌图标;navbar-brand 默认是放文字的,也可以放图片,但必须是小图片,如果图片太大,位置就会靠下.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="referrer" content="no-referrer">
<title>bootstrap-首页nav导航</title>
<link rel="stylesheet" type="text/css" href="/static/bootstarp/css/bootstrap.min.css"/>
<script type="text/javascript" src="/static/bootstarp/jquery/jquery-3.6.0.min.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
</head>
<body>
<!--nav顶部导航-->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航折叠后显示按钮-->
<div class="navbar-header">
<button class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">上海悠悠学堂</a>
</div>
<!--头部右侧导航菜单-->
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="https://www.cnblogs.com/yoyoketang/">首页</a></li>
<li><a href="https://www.cnblogs.com/yoyoketang/">最新课程</a></li>
<li><a href="https://www.cnblogs.com/yoyoketang/">我的博客</a></li>
<li><a href="https://www.cnblogs.com/yoyoketang/">联系我们</a></li>
</ul>
</div>
</div>
</nav>
<!--导航-->
</body>
</html>
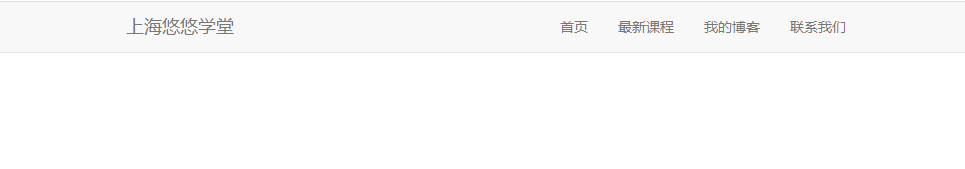
页面效果

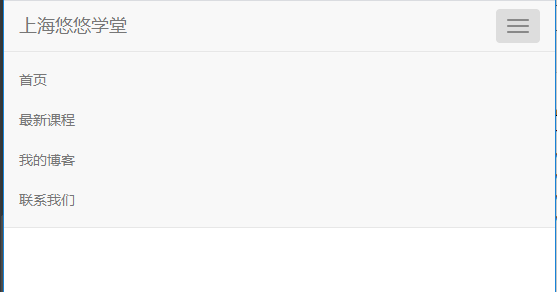
小屏幕折叠效果