前言
form表单验证前端输入内容是否合法时,可以定义error_messages参数,用于前端页面展示错误信息
error_messages参数
LoginForm 表单添加 error_messages 参数
- 'required': 必填字段,
- 'min_length': 字符串最小长度,
- 'max_length': 字符串最大长度,
- 'invalid': 参数不合法
from django.shortcuts import render
from django import forms
# Create your views here.
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
class LoginForm(forms.Form):
"""登录Form表单"""
username = forms.CharField(max_length=20,
min_length=3,
required=True,
label="用户名",
error_messages={
'required': '用户名不能为空',
'min_length': '用户名不能少于3位字符',
'max_length': '用户名不能大于20位字符',
})
password = forms.CharField(max_length=16,
min_length=6,
required=True,
label="密码",
widget=forms.PasswordInput,
error_messages={
'required': '密码不能为空',
'min_length': '密码不能少于6位字符',
'max_length': '密码不能大于16位字符',
})
在视图中获取错误信息
在视图函数中先form_obj.is_valid() 方法校验传入的参数是否合法,不合法的时候可以通过form_obj.errors获取报错的内容
from django.shortcuts import render
from django.http import HttpResponseRedirect
from django import forms
from django.contrib.auth import authenticate, login, logout
# Create your views here.
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
def login_form(request):
"""登录认证"""
if request.method == "GET":
form_obj = LoginForm()
error_msg = ""
return render(request, "login_form.html", locals())
if request.method == "POST":
form_obj = LoginForm(request.POST)
if form_obj.is_valid():
username = form_obj.cleaned_data.get("username")
password = form_obj.cleaned_data.get("password")
# 登录认证 校验账号和密码
user = authenticate(username=username,
password=password)
if user:
# 登录成功 重定向到登录成功后的页面
if user.is_active:
# 登录到网站
login(request, user=user)
return HttpResponseRedirect("/personal")
else:
error_msg = "账号被冻结"
return render(request, "login_form.html", locals())
else:
error_msg = "账号或密码错误"
return render(request, "login_form.html", locals())
else:
# 数据不合法,返回具体报错
print(form_obj.errors)
print(form_obj.errors.as_json())
return render(request, "login_form.html", locals())
form_obj.is_valid() 方法校验传入的参数是否合法,如果密码参数不合法,会打印form_obj.errors,是一段html代码
<ul class="errorlist"><li>password<ul class="errorlist"><li>密码不能少于6位字符</li></ul></li></ul>
form_obj.errors.as_json() 返回的是json内容
{"password": [{"message": "u5bc6u7801u4e0du80fdu5c11u4e8e6u4f4du5b57u7b26", "code": "min_length"}]}
模板中获取错误提示
可以在循环的时候通过 field.errors 获取对应字段的报错内容
<form action="" method="POST" id="login-form">
{% csrf_token %}
{% for field in form_obj %}
<p>
{{ field.label }}
{{ field }}
{{ field.errors }}
</p>
{% endfor %}
<p>
<input type="submit" value="登录" >
</p>
</form>
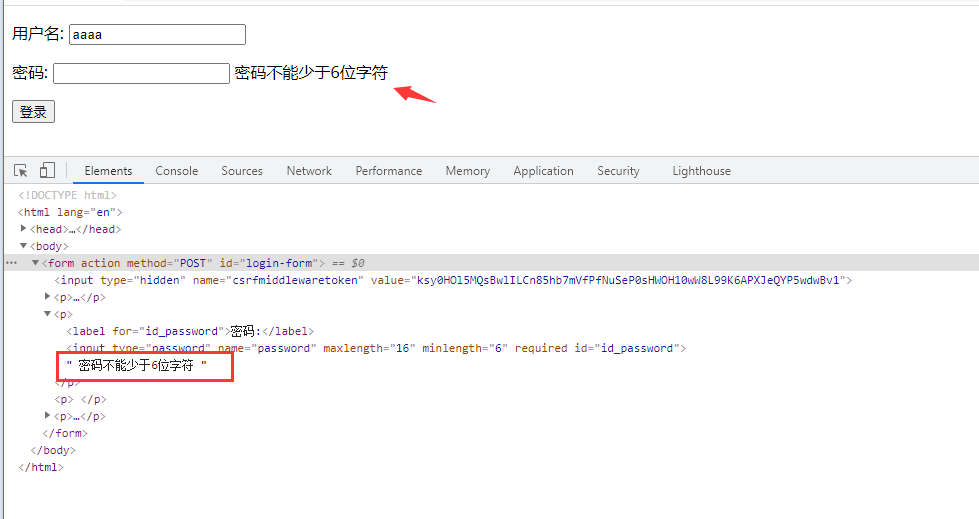
报错内容在前端展示
<ul class="errorlist"><li>密码不能少于6位字符</li></ul>

也可以通过form_obj.errors获取对应字段的报错内容
<form action="" method="POST" id="login-form">
{% csrf_token %}
<p>
{{ form_obj.username.label_tag }}
{{ form_obj.username }}
{{ form_obj.errors.username }}
</p>
<p>
{{ form_obj.password.label_tag }}
{{ form_obj.password }}
{{ form_obj.errors.password }}
</p>
<p>
{{ error_msg }}
</p>
<p>
<input type="submit" value="登录" >
</p>
</form>
{{ form_obj.errors.password }} 获取到的报错内容跟上面一样,在页面生生成ul li的html代码
<ul class="errorlist"><li>密码不能少于6位字符</li></ul>
如果取出具体的报错文本,可以加上.0, 如{{ form_obj.errors.password.0 }},效果如下