前言
form表单类可以在模板中渲染成HTML的格式,在模板中一般可以用到这3个方法
- {{ form.as_p }} 生成p标签
- {{ form.as_ul }} 生成ul标签 需要自定义 ul
- {{ form.as_table }} 生成table表格 需要自定义 table
除了上面3个方法我们也可以在模板中自己去遍历form生成对应的标签
源码
as_table,as_ul,as_p 三个方法对应的源码在 BaseForm 类
def as_table(self):
"Return this form rendered as HTML <tr>s -- excluding the <table></table>."
return self._html_output(
normal_row='<tr%(html_class_attr)s><th>%(label)s</th><td>%(errors)s%(field)s%(help_text)s</td></tr>',
error_row='<tr><td colspan="2">%s</td></tr>',
row_ender='</td></tr>',
help_text_html='<br /><span class="helptext">%s</span>',
errors_on_separate_row=False)
def as_ul(self):
"Return this form rendered as HTML <li>s -- excluding the <ul></ul>."
return self._html_output(
normal_row='<li%(html_class_attr)s>%(errors)s%(label)s %(field)s%(help_text)s</li>',
error_row='<li>%s</li>',
row_ender='</li>',
help_text_html=' <span class="helptext">%s</span>',
errors_on_separate_row=False)
def as_p(self):
"Return this form rendered as HTML <p>s."
return self._html_output(
normal_row='<p%(html_class_attr)s>%(label)s %(field)s%(help_text)s</p>',
error_row='%s',
row_ender='</p>',
help_text_html=' <span class="helptext">%s</span>',
errors_on_separate_row=True)
form.as_p 生成p标签
写一个登录的Form表单
# views.py
from django import forms
# Create your views here.
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
class LoginForm(forms.Form):
"""登录Form表单"""
username = forms.CharField(max_length=32,
min_length=3,
required=True,
label="用户名",
)
password = forms.CharField(max_length=16,
min_length=6,
required=True,
label="密码")
视图函数views.py
from django.shortcuts import render
from django.http import JsonResponse
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
def login_form(request):
if request.method == "GET":
form_obj = LoginForm()
return render(request, "demo.html", locals())
if request.method == "POST":
form_obj = LoginForm(request.POST)
if form_obj.is_valid():
username = form_obj.cleaned_data.get("username")
password = form_obj.cleaned_data.get("password")
print("username:", username)
print("password:", password)
# 登录认证
if username == "admin" and password == "123456":
return JsonResponse({"code": 0, "msg": "login success!"})
else:
error_msg = "用户名或密码不正确"
return render(request, "demo.html", locals())
else:
error_msg = form_obj.errors
return render(request, "demo.html", locals())
于是在模板中可以这样引用
<form action="" method="POST" id="login-form">
{% csrf_token %}
<p>
{{ form_obj.username.label }}
{{ form_obj.username }}
</p>
<p>
{{ form_obj.password.label }}
{{ form_obj.password }}
</p>
<p >
{{ error_msg }}
</p>
<p>
<input type="submit" value="登录" >
</p>
</form>
在p标签下,分别引用form_obj.username.label和form_obj.username,生成username的输入框。
但是这种方法很死板,input标签的内容是写死的,一旦LoginForm里面代码发生改动,还得去维护模板里面的代码,维护工作量很大。
于是可以使用 form_obj.as_p 方法自动生成p标签,也可以达到同样的效果。
<form action="" method="POST" id="login-form">
{% csrf_token %}
{{ form_obj.as_p }}
<p>
{{ error_msg }}
</p>
<p>
<input type="submit" value="登录" >
</p>
</form>
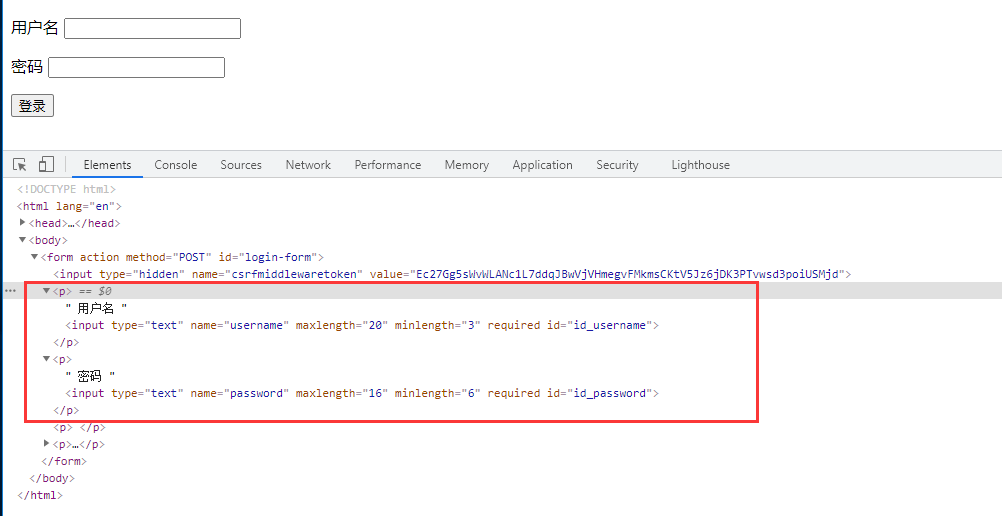
渲染后html页面效果

form.as_ul 生成 ul 标签
form.as_ul 方法需在模板里面自己写 ul 标签
<form action="" method="POST" id="login-form">
{% csrf_token %}
<ul>
{{ form_obj.as_ul }}
</ul>
<p>
{{ error_msg }}
</p>
<p>
<input type="submit" value="登录" >
</p>
</form>
生成效果

去掉ul li前面的黑色点可以<head>在加<style>
<style>
ul li{
list-style: none;
}
</style>
form.as_table 生成表格
form.as_table 方法需在模板里面自己写 table 标签
<form action="" method="POST" id="login-form">
{% csrf_token %}
<table>
{{ form_obj.as_table}}
</table>
<p>
{{ error_msg }}
</p>
<p>
<input type="submit" value="登录" >
</p>
</form>
生成效果

遍历form表单
除了上面提到的3种方法可以生成对应的输入框,我们也可以自己去遍历form,field.label_tag生成 label 标签
<form action="" method="POST" id="login-form">
{% csrf_token %}
{% for field in form_obj %}
<p>
{{ field.label_tag }}
{{ field }}
{{ field.errors }}
</p>
{% endfor %}
<p>
<input type="submit" value="登录" >
</p>
</form>
渲染html效果

也可以使用 field.label
<form action="" method="POST" id="login-form" style="text-align:center;">
{% csrf_token %}
{% for field in form_obj %}
<p>
{{ field.label }}
{{ field }}
{{ field.errors }}
</p>
{% endfor %}
实现效果如下(推荐使用field.label_tag)