前言
sign 签名是接口请求的一种常见的场景,postman 可以在pre-request对请求的body参数动态签名
sign签名
签名参数sign生成的方法(这里只是一个示例,并不是所有的sign签名都这样)
- 第1步: 将所有参数(注意是所有参数),除去sign本身,以及值是空的参数,按参数名字母升序排序。
- 第2步: 然后把排序后的参数按参数1值1参数2值2…参数n值n(这里的参数和值必须是传输参数的原始值,不能是经过处理的,如不能将"转成”后再拼接)的方式拼接成一个字符串。
- 第3步: 把分配给接入方的验证密钥key拼接在第2步得到的字符串key。
- 第4步: 计算第3步字符串转小写后得到的md5值(32位),得到的字符串作为sign的值。
假设传输的数据是http://www.xxx.com/interface.aspx?sign=sign_value&p2=v2&p1=v1&method=cancel&p3=&pn=vn
(实际情况最好是通过post方式发送),
其中sign参数对应的sign_value就是签名的值。
第一步,拼接字符串,首先去除sign参数本身,然后去除值是空的参数p3,剩下p2=v2&p1=v1&method=cancel&pn=vn,
然后按参数名字符升序排序,method=cancel&p1=v1&p2=v2&pn=vn.
第二步,然后做参数名和值的拼接,最后得到methodcancelp1v1p2v2pnvn
第三步,在上面拼接得到的字符串后加上验证密钥key,我们假设是abc,得到新的字符串methodcancelp1v1p2v2pnvnabc
第四步,然后将这个字符串换为小写进行md5计算,假设得到的是abcdef,这个值即为sign签名值。
注意,计算md5之前请确保接口与接入方的字符串编码一致,如统一使用utf-8编码或者GBK编码,如果编码方式不一致则计算出来的签名会校验失败。
我们假设提供的apikey为12345678,请求的body参数为
body = {
"username": "test",
"password": "123456",
"mail": "",
"sign": "签名后的值"
}
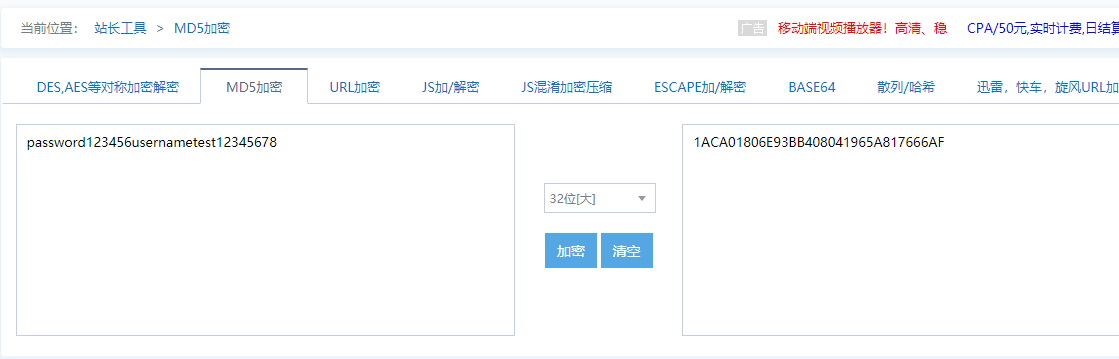
通过上面的签名规则后,得到字符串password123456usernametest,然后拼接12345678,md5加密后

转小写后得到的body如下
body = {
"username": "test",
"password": "123456",
"mail": "",
"sign": "1aca01806e93bb408041965a817666af"
}
javascript 脚本在线调试
Javsscript 代码在线运行 https://www.sojson.com/runjs.html
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
let body = {
"username": "test",
"password": "123456",
"mail": "",
"sign": "签名后的值"
}
let key='12345678'
// 拿到请求body
console.log(body.mail);
// 1.去除sign参数本身,然后去除值是空的参数
var keys = [];
for (let k in body ){
if (k == 'sign' || !body[k]){
continue;
}
keys.push(k+body[k]);
}
console.log(keys);
// 2.对请求参数排序
keys.sort()
console.log("排序后:",keys);
//3.拼接字符串
let keys_str = ''
for (let x in keys){
keys_str += keys[x]
}
console.log("拼接后:"+keys_str+key);
完成字符串拼接,得到结果

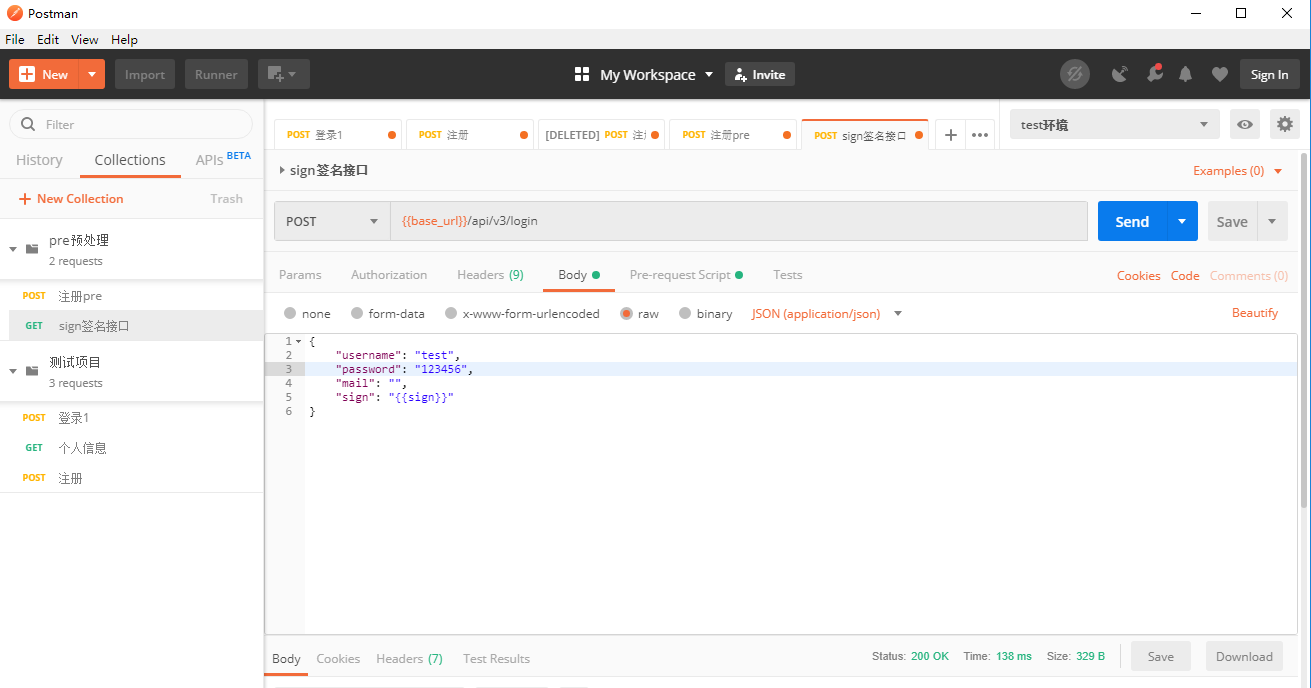
pre-request 签名
请求参数body引用 {{sign}}

body 可以在 pre-request 中获取到,key=12345678 可以设置环境变量, 整个处理过程如下:
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
let body = JSON.parse(request.data);
//获取环境变量key=12345678
let key=pm.variables.get("key");
// 拿到请求body
console.log(body);
// 1.去除sign参数本身,然后去除值是空的参数
var keys = [];
for (let k in body ){
if (k == 'sign' || !body[k]){
continue;
}
keys.push(k+body[k]);
}
console.log(keys);
// 2.对请求参数排序
keys.sort()
console.log("排序后:",keys);
//3.拼接字符串
let keys_str = ''
for (let x in keys){
pm.variables.get("variable_key");
keys_str += keys[x]
}
console.log("拼接后:"+keys_str+key);
// 4.md5加密
var strmd5= CryptoJS.MD5(keys_str+key).toString();
console.log("md5加密后:",strmd5);
// strmd5加到环境变量
pm.environment.set("sign", strmd5);

查看sonsole打印日志

作者-上海悠悠 blog地址 https://www.cnblogs.com/yoyoketang/