前言
websocket 接口如何测试呢? 简单的可以用在线的网页测试,也可以自己写个web客户端测,也可以用python代码测。
什么是 websocket 接口?
我们平常接触最多的是 http 协议的接口,http协议是请求与响应的模式,你发个请求到服务端,服务端给个返回你。
这种模式并不能满足我们生活中的全部场景,就拿最近小伙伴们关注的股票基金为例,比如我想关注某个基金当天的净值估算。
我打开一个网页后,这时候我在页面不需要做任何操作,页面上的数据会自动刷新,间隔x秒或者x分钟,会自动刷新数据。
要实现这种实时更新的效果,有几种实现方式:
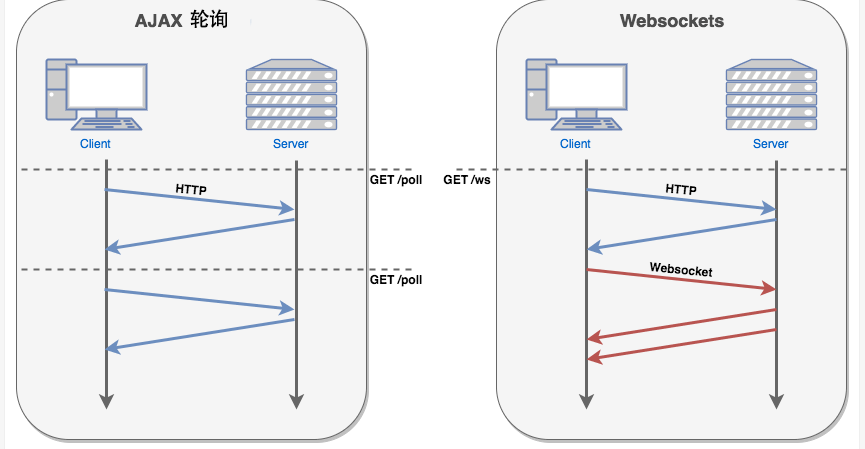
1.还是用 http 请求 用ajax轮询,每间隔固定的时间,询问一次服务端,从服务端拿最新的数据
2.使用 websocket 建立长连接,服务端和客户端可以互相通信,服务端只要有数据更新,就可以主动推给客户端

WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
在线测试websocket接口
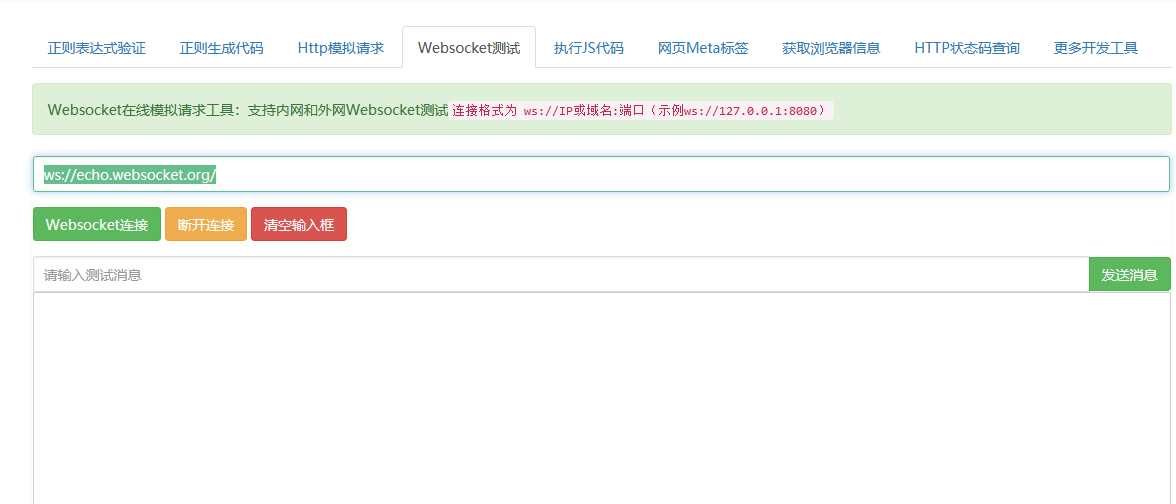
websocket接口如何测试呢?可以用在线网站http://www.jsons.cn/websocket/
以ws://echo.websocket.org/ 接口为例, 地址栏输入ws地址

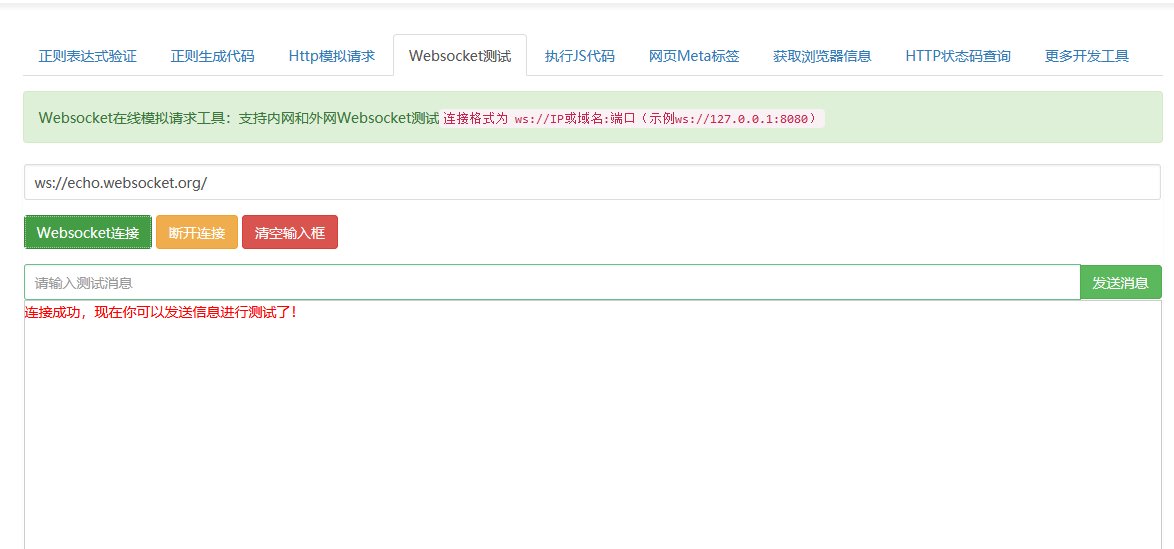
点Websocket 连接按钮,建立连接

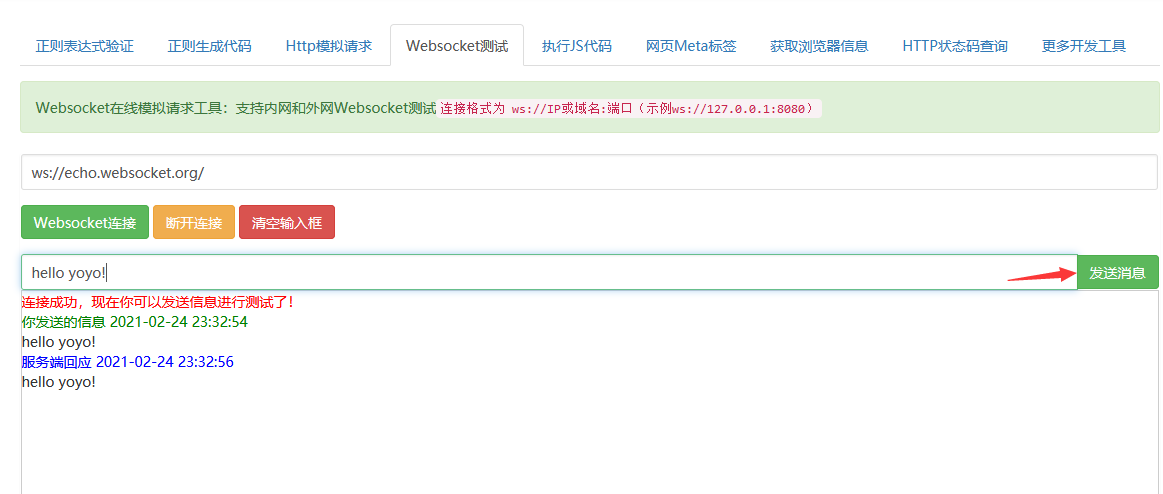
这个时候就可以给服务端发消息了

服务端也可以给客户端返回消息,这里只是一个最简单的示例
具体的接口测试,按接口文档输入对应的 ws/wss 地址和请求参数就行。