前言
前面运行测试用例是直接在运行器里面点击对应的js文件即可运行写好的脚本文件,写完一个项目后,我们希望能用命令行执行全部用例。
cypress 提供了命令行运行用例,可以方便运行单个js脚本,多个js脚本,也可以运行整个项目。
open 启动运行器
启动你的 cypress 运行器界面,参考第一篇https://www.cnblogs.com/yoyoketang/p/12860329.html
方法一: cypress 启动
可以直接通过 cypress 命令启动,windows 环境需完整的路径
D:Cypress ode_modules.bincypress open
mac 和 linux 可以用相对路径
./node_modules/.bin/cypress open
可以把 D:Cypress
ode_modules.bin 目录加到环境变量,先cd到项目根目录 D:Cypress, 于是就可以直接用 cypress 命令了。
cypress open
方法二: npm 启动
也可以用 npm 启动,需先在 package.json 中定义以下命令
{
"scripts": {
"cypress:open": "cypress open"
}
}
于是可以用 npm 启动 cypress
npm run cypress:open
run 运行用例
默认情况下,Cypress 会将 Electron 作为无头浏览器运行完你所有的测试用例。
方法一:cypress run
先cd到项目根目录 D:Cypress, 直接执行 cypress run 会默认启动 Electron 无头浏览器运行用例
cypress run
D:Cypress>cypress run
====================================================================================================
(Run Starting)
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ Cypress: 4.5.0 │
│ Browser: Electron 80 (headless) │
│ Specs: 30 found (demoaidu.js, demolog.js, demohook_demo.js, demologin_fixture.js, d │
│ emologin_web.js, demoparametrize.js, demoweb_a.js, demoweb_home.js, demoweb_w │
│ hite_list.js, demoxuexi.js, demoxx.js, examplesactions.spec.js, examplesaliasi │
│ ng.spec.js,...) │
└────────────────────────────────────────────────────────────────────────────────────────────────┘
────────────────────────────────────────────────────────────────────────────────────────────────────
Running: demoaidu.js (1 of 30)
方法二:npm 执行
先在 package.json 中定义以下 cypress run 命令
// 作者:上海-悠悠 交流QQ群:939110556
// 原文blog: https://www.cnblogs.com/yoyoketang
{
"scripts": {
"cypress:open": "cypress open",
"cypress:run": "cypress run"
}
}
执行以下命令,会以 Electron 无头浏览器运行 cypress/integration 目录下所有的用例
npm run cypress:run
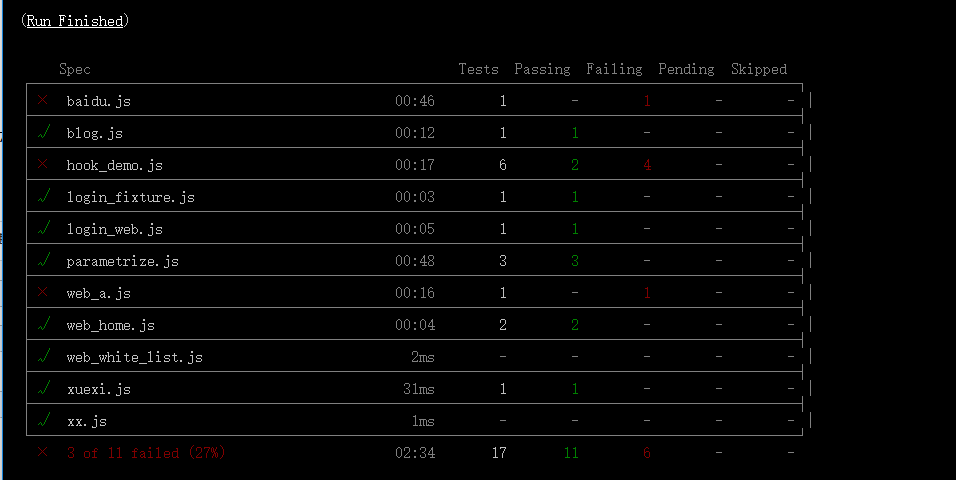
运行完成后会在控制台有个总结的报告,这点还是很不错的

--browser 指定浏览器
可以通过 --browser 参数指定运行浏览器名称,只要系统上可以检测到,--browser 参数可以被设置为chrome,canary,chromium,或electron。
Cypress会试图自动找到已经装好的浏览器。
方法一:cypress run --browser chrome
先cd到项目根目录 D:Cypress, 直接执行 --browser chrome 会启动 chrome 浏览器运行你的用例
cypress run --browser chrome
于是可以看到会启动你电脑本地的 chrome 浏览器运行用例
D:Cypress>cypress run --browser chrome
====================================================================================================
(Run Starting)
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ Cypress: 4.5.0 │
│ Browser: Chrome 83 │
│ Specs: 30 found (demoaidu.js, demolog.js, demohook_demo.js, demologin_fixture.js, d │
│ emologin_web.js, demoparametrize.js, demoweb_a.js, demoweb_home.js, demoweb_w │
│ hite_list.js, demoxuexi.js, demoxx.js, examplesactions.spec.js, examplesaliasi │
│ ng.spec.js,...) │
└────────────────────────────────────────────────────────────────────────────────────────────────┘
────────────────────────────────────────────────────────────────────────────────────────────────────
Running: demoaidu.js (1 of 30)
也可以通过其路径进行自定义浏览器类型,如:
cypress run --browser /usr/bin/chromium
方法二:npm run
先在 package.json 中定义以下 cypress run 命令启动chrome浏览器
// 作者:上海-悠悠 交流QQ群:939110556
// 原文blog: https://www.cnblogs.com/yoyoketang
{
"scripts": {
"cypress:open": "cypress open",
"cypress:run": "cypress run --browser chrome"
}
}
使用npm run运行
npm run cypress:run
--spec 指定运行js脚本
运行某个单独的测试文件而不是所有的测试用例:
cypress run --spec "cypress/integration/examples/actions.spec.js"
运行*号匹配到的文件目录(注意:推荐使用双星号**)
cypress run --spec "cypress/integration/login/**/*"
运行指定多个测试文件:
cypress run --spec "cypress/integration/examples/actions.spec.js,cypress/integration/examples/files.spec.js"
也可以通过 cypress.json 文件来指定用例查找规则,比如我只想执行 cypress/integration/demo 下的所有.js文件
// 作者:上海-悠悠 交流QQ群:939110556
// 原文blog: https://www.cnblogs.com/yoyoketang
{
"viewportWidth": 1280,
"viewportHeight": 600,
"integrationFolder": "cypress/integration/demo",
"testFiles": "**/*.js",
"chromeWebSecurity": false
}
运行用例的时候,会先加载 cypress.json 按里面的规则运行
D:Cypress>cypress run --browser chrome
====================================================================================================
(Run Starting)
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ Cypress: 4.5.0 │
│ Browser: Chrome 83 │
│ Specs: 11 found (baidu.js, blog.js, hook_demo.js, login_fixture.js, login_web.js, paramet │
│ rize.js, web_a.js, web_home.js, web_white_list.js, xuexi.js, xx.js) │
└────────────────────────────────────────────────────────────────────────────────────────────────┘
────────────────────────────────────────────────────────────────────────────────────────────────────
Running: baidu.js (1 of 11)
这样就不会加载到 cypress/integration/examples 下的js文件
作者:上海-悠悠 交流QQ群:939110556
原文blog: https://www.cnblogs.com/yoyoketang