前言
当我们测试一个web网站的时候,一般最好设置一个baseUrl地址,这样方便维护。
一旦部署环境发生了改变,就不需要去基本里面去查找,秩序更改cypress.json文件即可
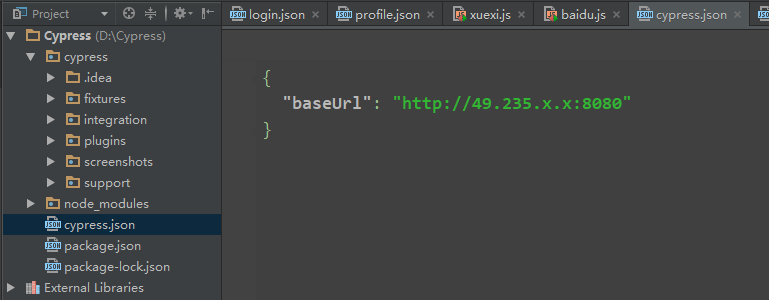
cypress.json文件
如果我的web服务部署环境是 http://49.235.x.x:8080 于是在项目的根目录找到cypress.json文件
{
"baseUrl": "http://49.235.x.x:8080"
}

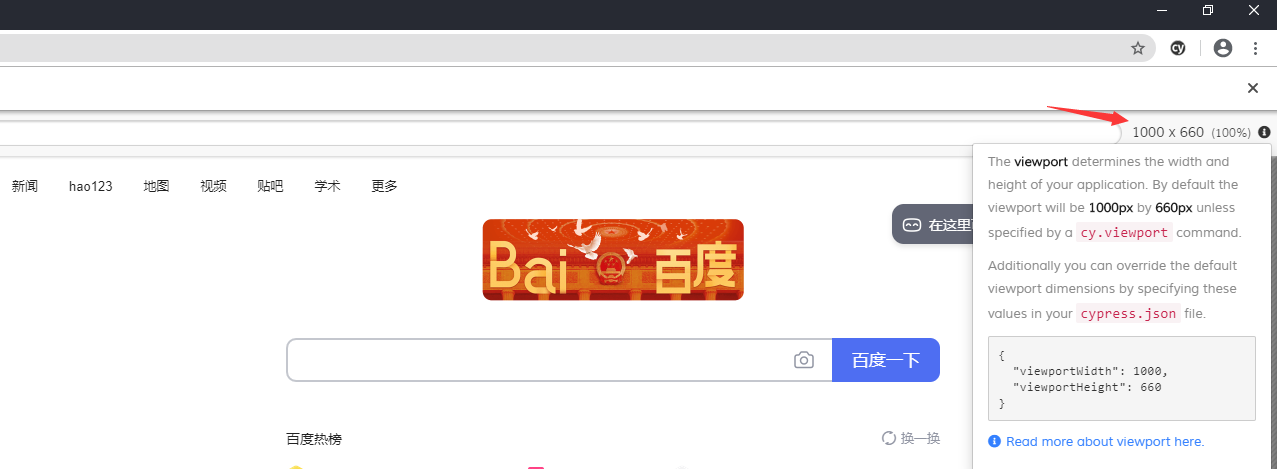
设置窗口大小
也可以设置浏览器的默认宽和高,如果没设置果,浏览器默认的宽高是 660*1000

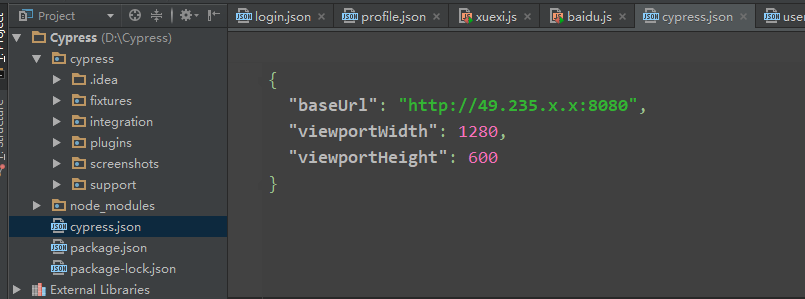
可以在 cypress.json 文件中改变这个值
{
"baseUrl": "http://49.235.x.x:8080",
"viewportWidth": 1280,
"viewportHeight": 600
}
后面测试用例如果需要指定特定大小窗口,也可以用cy.viewport()命令去设置
参考前面这篇https://www.cnblogs.com/yoyoketang/p/12878064.html

查找测试文件
cypress 默认查找 cypress/integration 下的 js 文件测试用例,查找项目目录也可以自己定义,测试文件匹配规则也可以修改
{
"baseUrl": "http://49.235.x.x:8080",
"viewportWidth": 1280,
"viewportHeight": 600,
"integrationFolder": "cypress/integration",
"testFiles": "**/*.spec.js"
}
如果testFiles 设置匹配规则 **/*.spec.js ,这样就只能匹配到 cypress/integration 目录下的 .spec.js 后缀的文件了
跨域问题
解决chrome 下的跨域问题:在 cypress.json 中添加:
"chromeWebSecurity": false
添加上面的配置,可以解决点a标签跨域的问题https://www.cnblogs.com/yoyoketang/p/12929779.html
或者点submit后重定向到另外一个跨域链接,也可以解决。
但是还是无法一个用例里面访问两个不同域名网址
describe('跨域问题', function() {
it("test case:跨域 ", ()=>{
cy.visit('https://www.baidu.com/');
cy.visit("https://www.cnblogs.com/yoyoketang/")
})
})
这段运行会报错,如果你要访问2个不同域名网址,建议使用2个it用例分开。
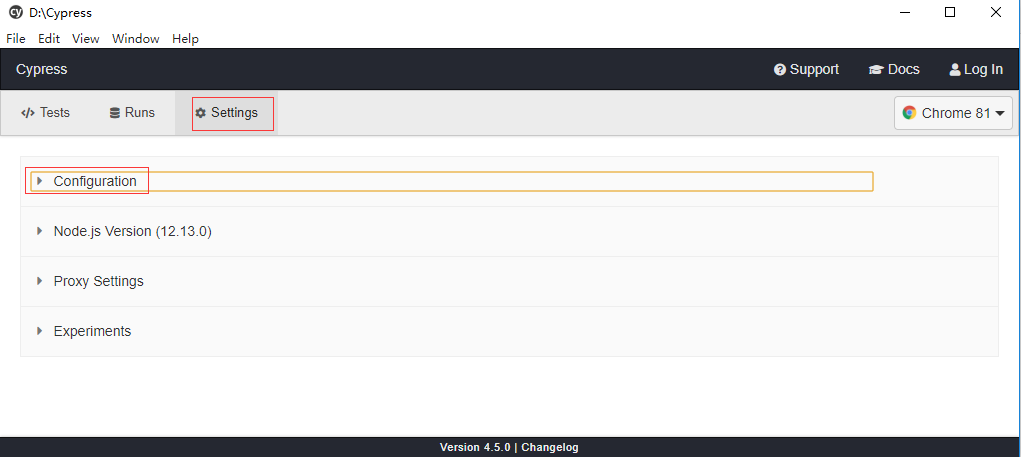
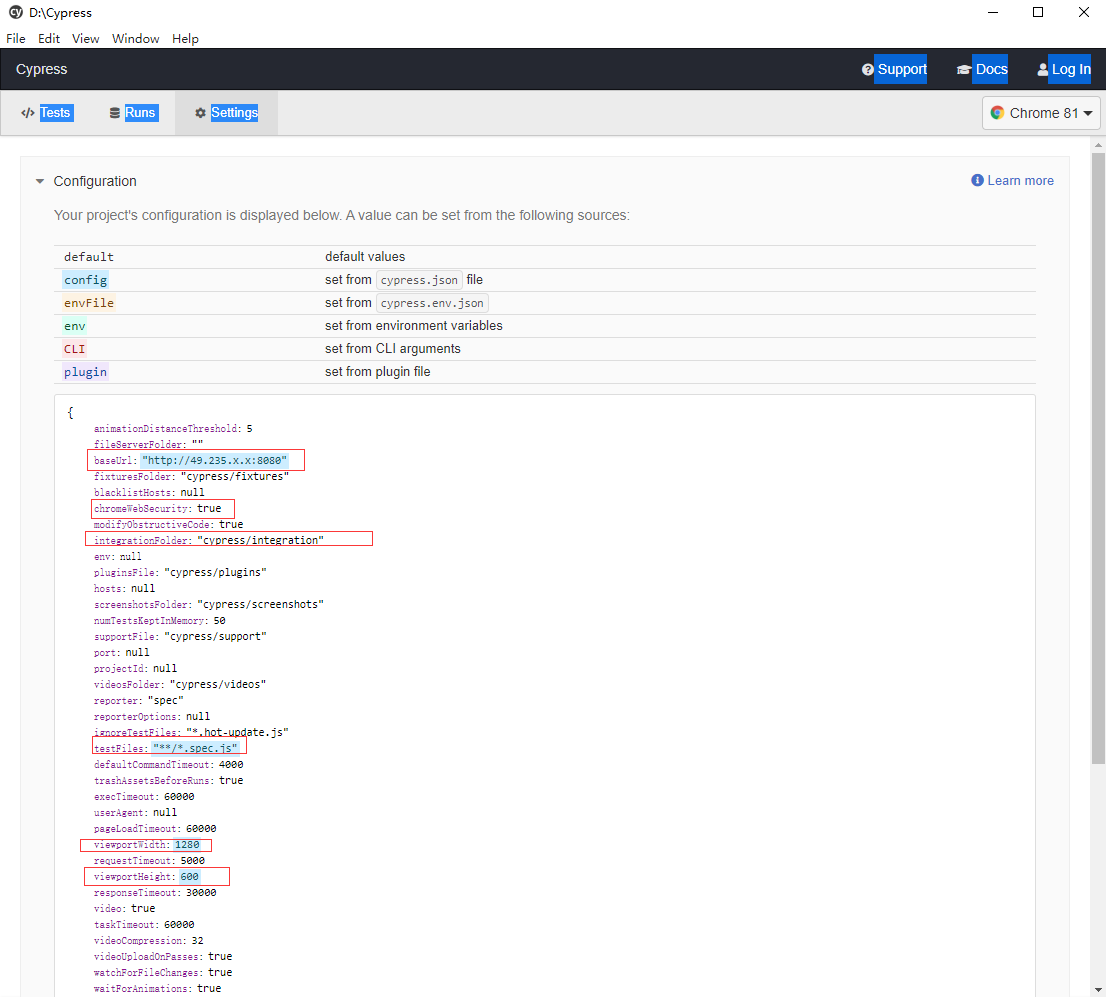
查看配置
打开 cypress 窗口,setting>Configuration

可以找到对应的参数,查看已经生效

QQ交流群:939110556
