前言
前面一篇使用allow_tags方法可以在xadmin的后台页面中插入html代码,在2.x版本ModelAdmin里面删除了allow_tags属性的支持,使用mark_safe函数代替
allow_tags
1.x早期的版本使用
def image_(self, obj):
return '<image src="%s" />' % obj.image
image_.allow_tags = True
2.x新的版本使用
from django.utils.safestring import mark_safe
def image(self, obj):
return mark_safe('<image src="%s" />' % obj.image)
mark_safe
如果您的代码在admin中。您可以覆盖只添加mark_safe函数的py,如下例所示:
from django.utils.safestring import mark_safe
def get_image_tag(self):
if self.picture:
return mark_safe('<img src="%s" width="60" height="75" />' % self.picture.url)
else:
return ' '
get_image_tag.short_description = 'Photo'
# get_image_tag.allow_tags = True #redundant
get_image_tag.admin_order_field = 'name'
另外,您还可以使用mark_safe函数作为decorator:
from django.utils.safestring import mark_safe
@mark_safe
def icon_pw(self, obj):
return f'<img src="{obj.icon.url}" />' if obj.icon else ''
icon_pw.short_description = 'Icon'
icon_pw.allow_tags = True
实践案例
接着上一篇https://www.cnblogs.com/yoyoketang/p/10655601.html ,前面一篇是在models.py里面使用的allow_tags方法,接下来我们换个地方,在adminx.py里面使用mark_safe方法
# adminx.py
import xadmin
from .models import UploadImage
from django.utils.safestring import mark_safe
class ControlImage(object):
# 显示不要用image,而应该用image_img
list_display = ['name', 'image_img', 'url', 'add_time', 'image_tag']
def image_tag(self, obj):
if obj.image:
href = obj.image.url # 点击后显示的放大图片
src = obj.image.thumbnail.url # 页面显示的缩略图
# 插入html代码<a href="/media/path/to/yoyoaaa.jpg" target="_blank" title="传图片" data-gallery="gallery" </a>
image_html = '<a href="%s" target="_blank" title="传图片"><img alt="" src="%s" class="field_img"></a>'%(href, src)
return mark_safe(image_html)
else:
return '上传图片'
image_tag.short_description = 'Photo' # 显示在页面的内容
# get_image_tag.allow_tags = True # redundant
image_tag.admin_order_field = 'name' # 排序
xadmin.site.register(UploadImage, ControlImage)
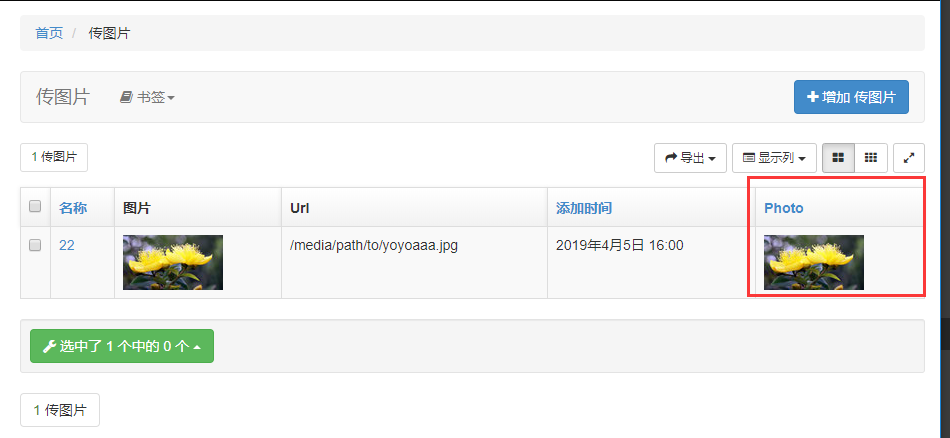
实现的效果如下图所示

admin_order_field是在列表中显示排序功能
