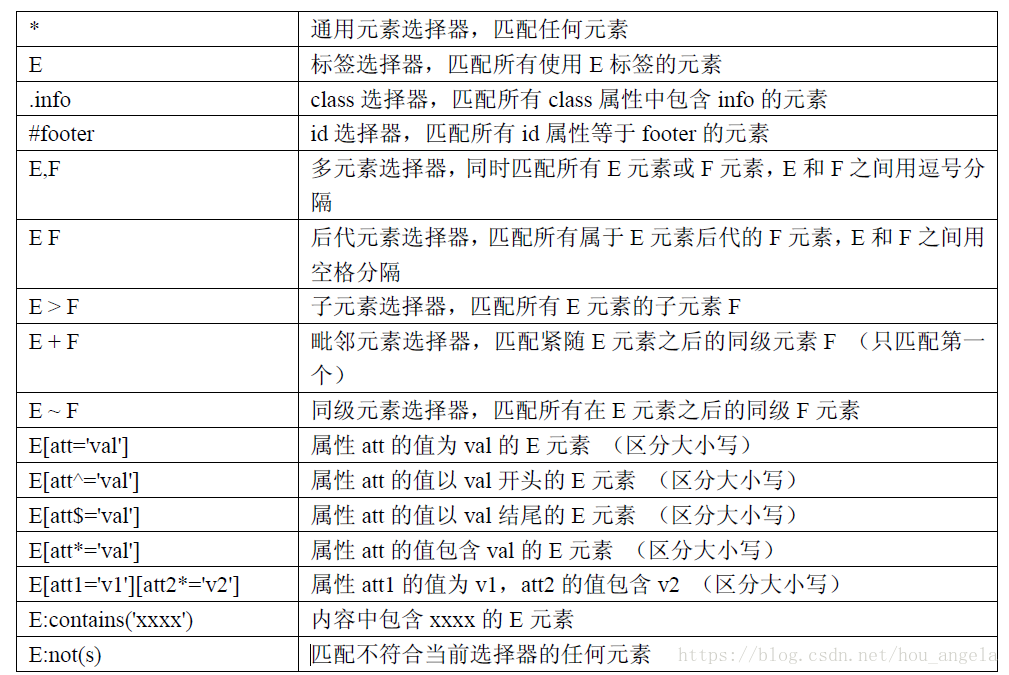
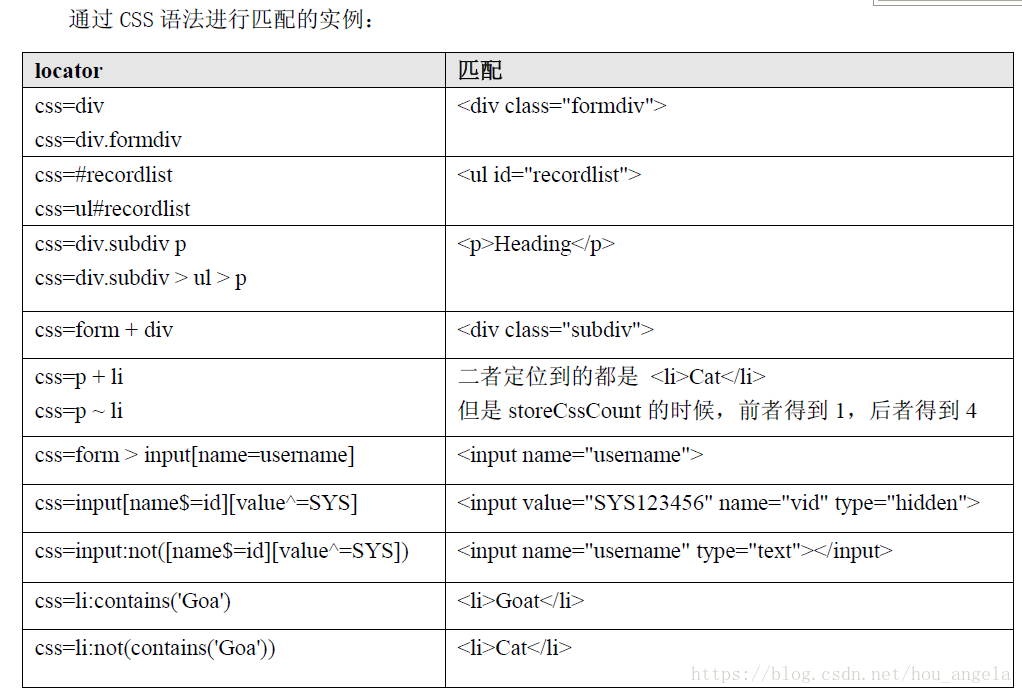
1.CSS选择器的常见语法:

1. 根据 标签定位 tagName(定位的是一组,多个元素)
find_element_by_cssSelector("div")
2. 根据 id属性定位(注意id使用#表示)
find_element_by_cssSelector("#eleid")
find_element_by_cssSelector("div#eleid")
3. 根据className属性定位(注意class属性使用.)
find_element_by_cssSelector("div.eleclass")
4. 根据元素属性定位
4.1 精确匹配:
find_element_by_cssSelector("div[name=elename]") #属性名=属性值,精确值匹配
find_element_by_cssSelector("a[href]") #是否存在该属性,判断a元素是否存在href属性
4.2 模糊匹配
find_element_by_cssSelector("div[name^=elename]") #从起始位置开始匹配
find_element_by_cssSelector("div[name$=name2]") #从结尾匹配
find_element_by_cssSelector("div[name*=name1]") #从中间匹配,包含
4.3 多属性匹配
find_element_by_cssSelector("div[type='eletype][value='elevalue']") #同时有多属性
find_element_by_cssSelector("div.eleclsss[name='namevalue'] #选择class属性为eleclass并且name为namevalue的div节点
find_element_by_cssSelector("div[name='elename'][type='eletype']:nth-of-type(1) #选择name为elename并且type为eletype的第1个div节点
5. 定位子元素 (A>B)
find_element_by_cssSelector("div#eleid>input") #选择id为eleid的div下的所有input节点
find_element_by_cssSelector("div#eleid>input:nth-of-type(4) #选择id为eleid的div下的第4个input节点
find_element_by_cssSelector("div#eleid>nth-child(1)") #选择id为eleid的div下的第一个子节点
6. 定位后代元素 (A空格B)
find_element_by_cssSelector("div#eleid input") #选择id为eleid的div下的所有的子孙后代的 input 节点
find_element_by_cssSelector("div#eleid>input:nth-of-type(4)+label #选择id为eleid的div下的第4个input节点的相邻的label节点
find_element_by_cssSelector("div#eleid>input:nth-of-type(4)~label #选择id为eleid的div下的第4个input节点之后中的所有label节点
7. 不为
find_element_by_cssSelector("div#eleid>*.not(input)") #选择id为eleid的div下的子节点中不为input 的所有子节点
find_element_by_cssSelector("div:not([type='eletype'])") #选择div节点中type不为eletype的所有节点
8. 包含Bycontent
find_element_by_cssSelector("li:contains('Goa')") # <li>Goat</li>
find_element_by_cssSelector("li:not(contains('Goa'))) # <li>Cat</li>
9. by index
find_element_by_cssSelector("li:nth(5)")

高阶: