AnyProxy是阿里巴巴基于 Node.js 开发的一款开源代理服务器。做为中间代理服务器,它可以收集所有经过它的http请求流量(包括https明文内容);它提供了友好的web界面,便于直观的查看经过它的http请求;同时它支持二次开发,可以用javascript控制整个代理的全部流程,便于前端调试和收集http请求页面内容。它可以用于移动app和移动web页面调试、 抓取。
一、实验环境:
操作系统: Windows 10 X64位
AnyPorxy版本: 3.10.4
二、安装Node.js:
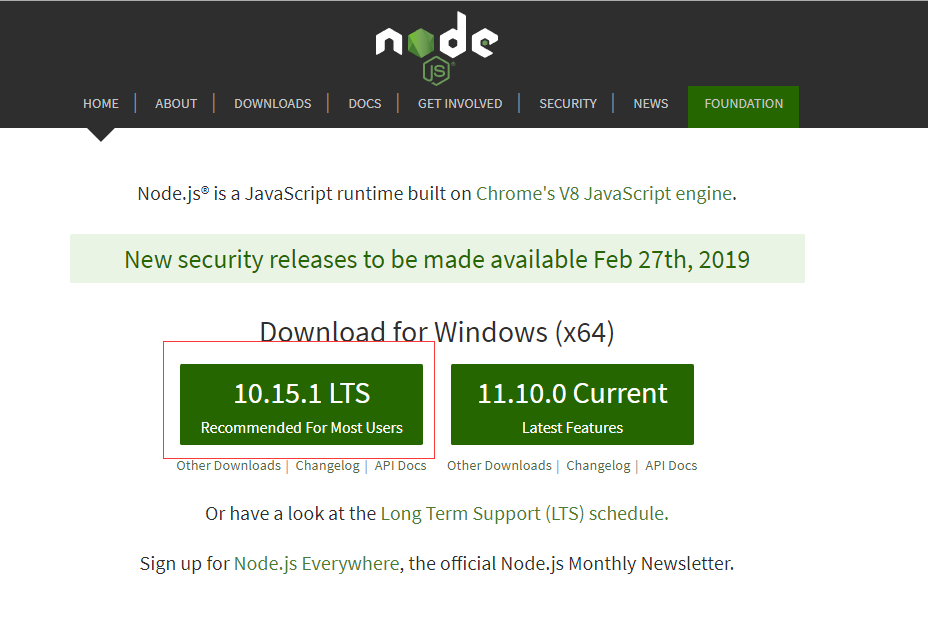
从Node.js官网下载最新版或者稳定版Node.js的msi文件后,双击安装,知道安装完成即可。

三、安装和启动AnyProxy:
1、安装AnyProxy:
安装好Node.js后,在windows的命令提示符中输入下面命令安装AnyProxy,耐心等待直到安装完成:
npm install -g anyproxy npm安装太慢 npm install -g cnpm --registry=https://registry.npm.taobao.org # 安装cnpm cnpm install -g anyproxy
2、生成根证书(RootCA):
https需要证书才能以明文的方式显示请求内容,所有这里我们必须生成根证书。在cmd命令提示符中运行下面命令生成根证书:
anyproxy --root
3、启动AnyProxy代理监听服务:
通过”anyproxy -i“命令启动代理监听,其中”-i“参数启用https请求内容解析。
anyproxy -i
通过上面命令启动AnyProxy代理监听服务服务后,AnyProxy会打开两个端口:
8001端口:即代理服务端口, 本机的IP和8001用于设置代理,如:192.168.31.16:8001
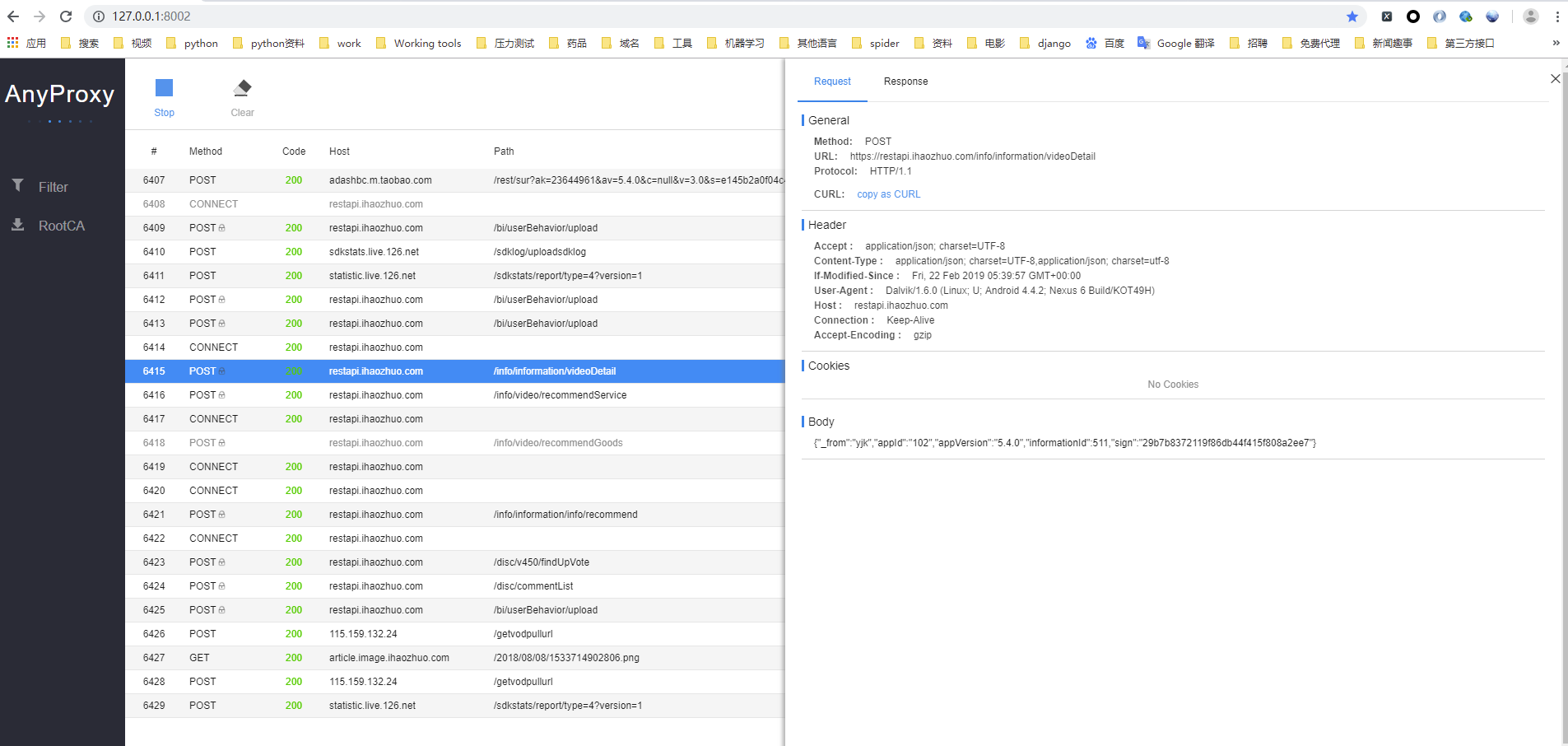
8002端口:AnyProxy的web界面,通过浏览器打开http://192.168.31.16:8002的形式,即可查看所有经过AnyProxy代理的http请求。

四、设置代理(手机端):
1、安装证书
我们需要在被代理的手机上安装证书,这样在AnyProxy上才能以明文的方式查看https请求内容。在手机上安装证书有两种方式:
直接在手机浏览器中打开"http://ip:8002/fetchCrtFile"(IP换成安装AnyProxy机器的IP)
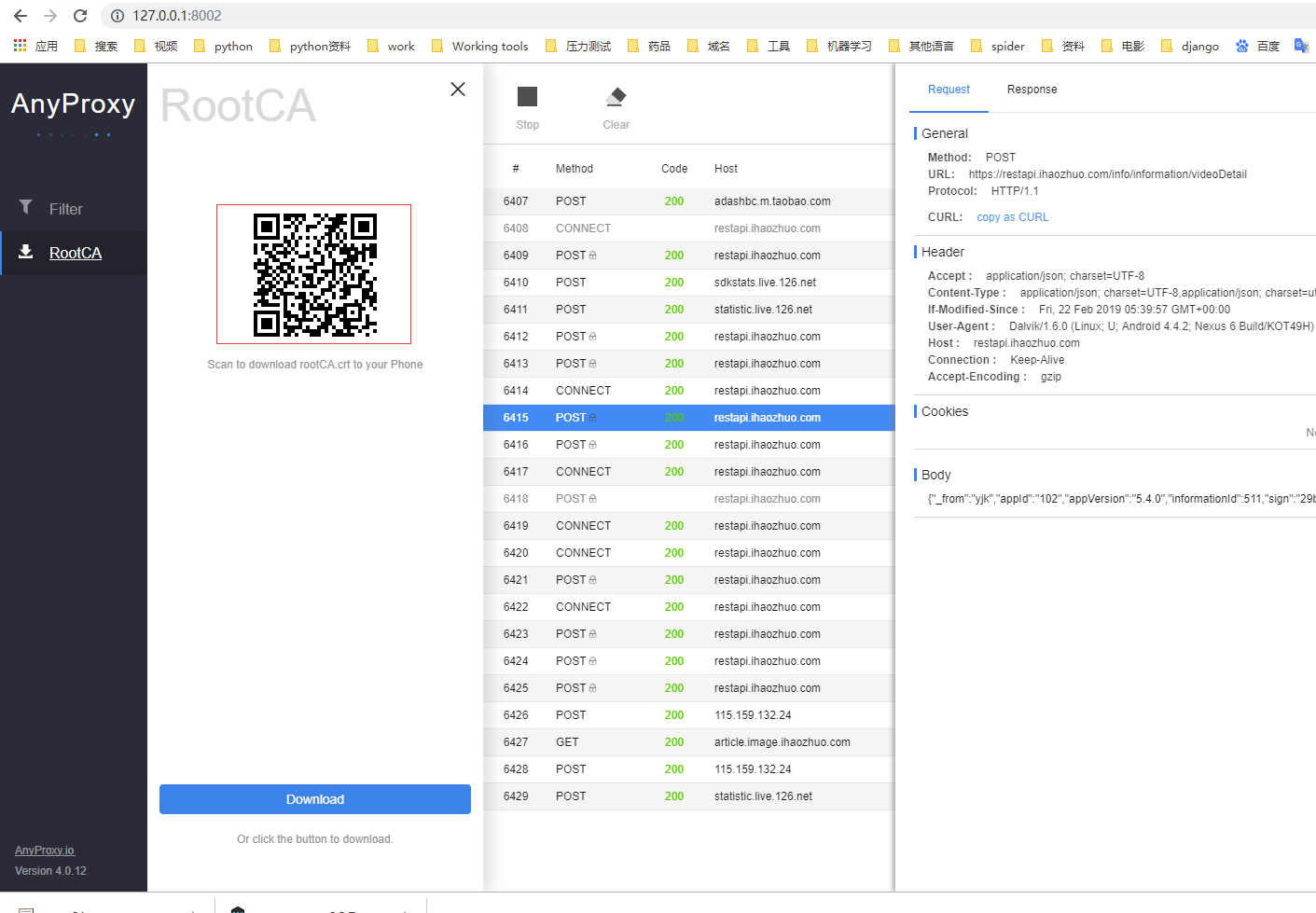
在安装AnyProxy主机上打开”http://localhost:8002/qr_root“,扫描二维码下载证书。
通过UC浏览器下载anyproxy证书
打开小米手机 设置 > 更多设置 > 系统安全 > 加密与凭据 > 从存储设置安装 > 选择下载的证书 安装

2、设置代理(以小米5为例):
在手机wifi设置中,手动设置http代理,在服务器中输入安装上面的代理IP,端口输入8001,保存即可。这样在此手机上所有的http请求(包括Web站点和收集app,如微信中的http请求),都会通过AnyProxy代理。在安装AnyProxy的电脑上,打开”http://localhost:8002”,即可看到所有被代理的http请求。
二,夜神安卓模拟器
1、 安装夜神安卓模拟器
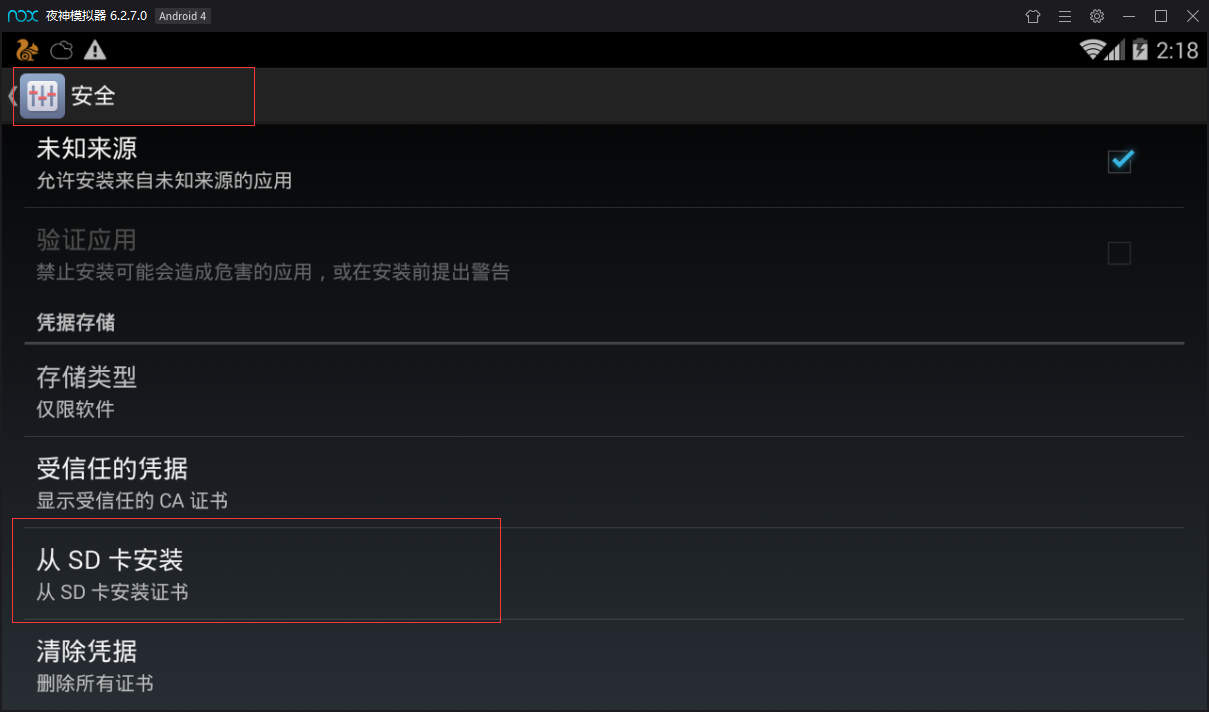
2、安装anyproxy证书
设置 > 安全 > 从SD卡安装

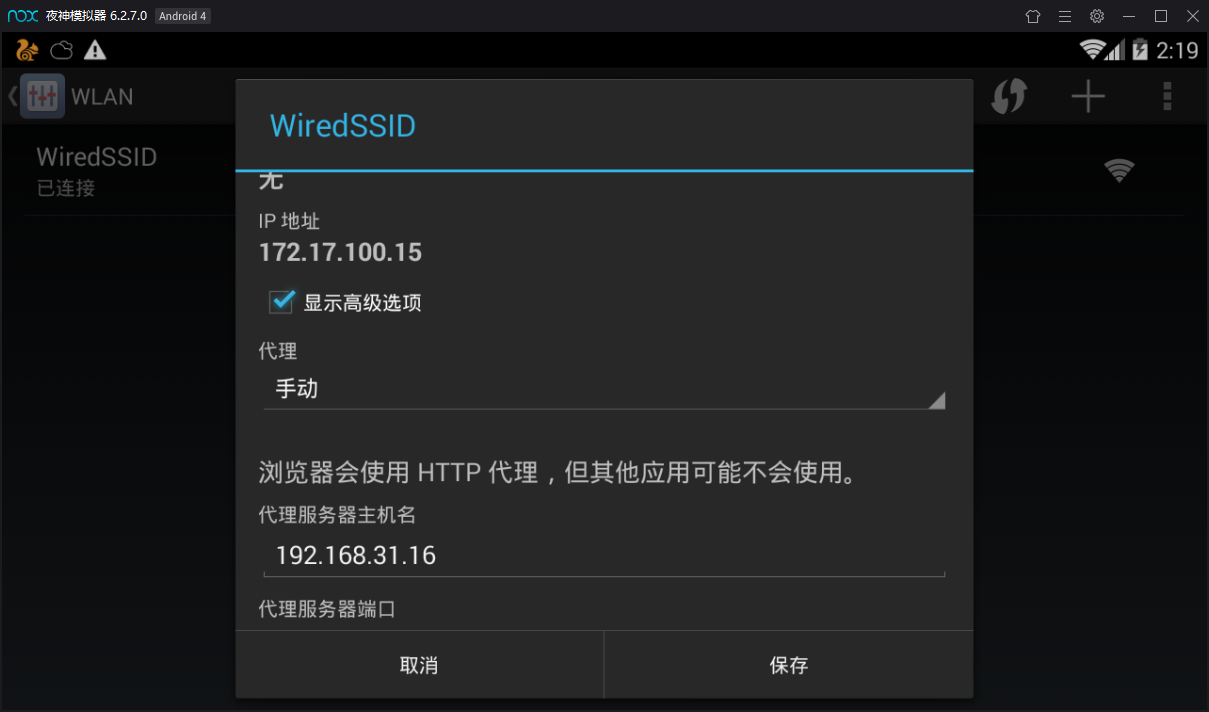
3、设置电脑代理

4.夜神模拟器打开开发者模式
设置 < 关于平板 < 点击版本号
设置 < 开发者模式 < USB调试
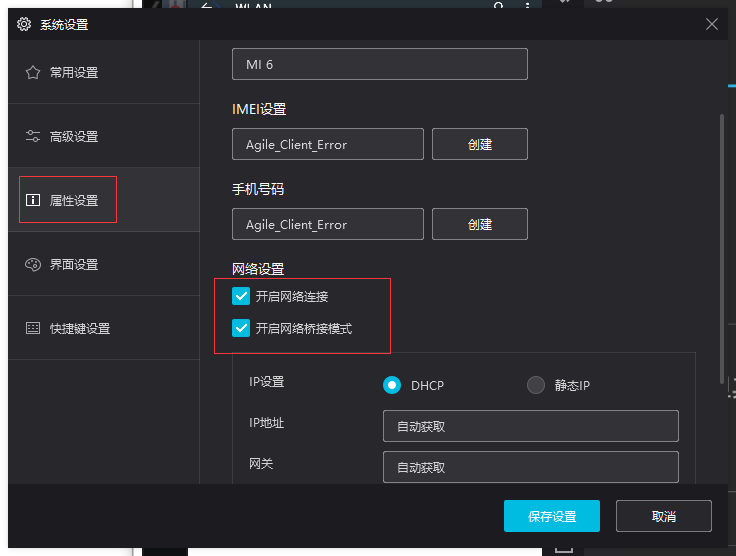
5.夜神模拟器ip问题
夜神模拟器默认ip为172.17.100.15 想要起ip跟自己在一个网段 要把网络设置为桥架模式