背景:
由于项目需要,预警的点文件要用.gif来渲染,但是ol.feature暂时只支持普通静态图片,不支持用动画做样式的。所以只能考虑用ol.Overlay(大部分是用了ol-ext的ol.Overlay. Popup,这个也是继承了ol.Overlay,所以ol.Overlay里的方法也能用)。
参考资料:



解决方案:
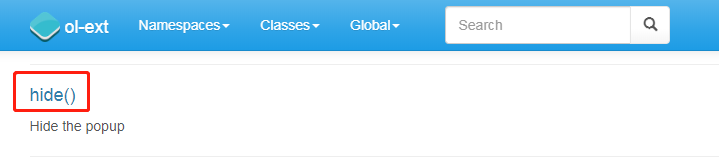
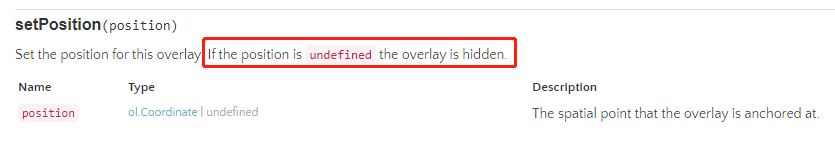
ol.ol.Overlay. Popup.hide() 应该跟 ol.Overlay.setPosition(undefined) 效果是一样的
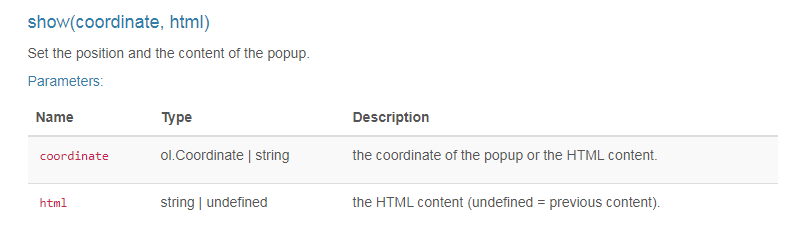
ol.ol.Overlay. Popup.show(coordinate,html) 应该跟 ol.Overlay.setPosition(coordinate) 效果是一样的,但是
ol.ol.Overlay. Popup.show()里面需要两个参数,控制显隐性时很不方便。
所以可以用ol.ol.Overlay. Popup.hide()和ol.Overlay.setPosition(undefined)来隐藏popup,用
ol.Overlay.setPosition(coordinate)来显示popup。
总结:
不要拘泥于以前的代码和逻辑,有些现有的不合理的地方要大胆改进,不能偷懒敷衍了事,对于最细节的东西,深究API才是王道!另外希望OpenLayers能研究下把feature的样式设置为.gif。
参考网址:
https://viglino.github.io/ol-ext/doc/doc-pages/ol.Overlay.Popup.html